Correction status:qualified
Teacher's comments:



HTML5的语义布局标签及后台项目实战
时间: 2018年8月20号 天气:阵雨
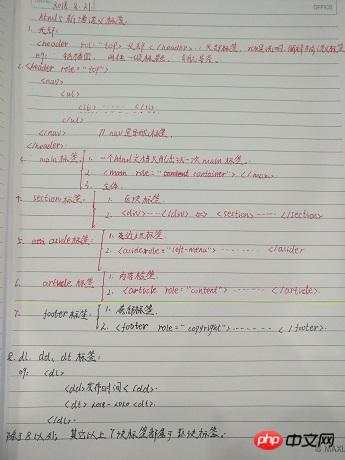
1.手写: html5新增语义化布局标签的名称与功能:

点评: 多看、多练、多敲代码,方能记得更牢靠。
2. 完成后台管理页面的其它几个页面:【文档管理】【分类管理】【产品管理】
(1)文档管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
<style>
table{
margin: 0px auto;
border: 1px solid black;
width: 800px;
text-align: center;
padding: 30px;
border-collapse: collapse;
}
caption {
color: #666666;
font-size: 30px;
font-weight: bold;
margin: 10px auto;
}
table tr th,td{
border: 1px solid black;
}
table tr th{
background-color: lightseagreen;
font-size: 20px;
font-weight: lighter;
padding: 10px;
}
table tr td{
padding: 5px;
font-size: 16px;
}
table tr td a{
text-decoration: none;
}
table tr td a:hover{
color: chartreuse;
background-color: coral;
}
table tr td .pre{
display: inline-block;
width: 50px;
line-height: 25px;
text-decoration: none;
font-size: 15px;
background-color: blue ;
color: white;
border: 1px solid #888888;
border-radius: 6px;
}
table tr td .del{
display: inline-block;
width: 50px;
line-height: 25px;
text-decoration: none;
font-size: 15px;
background-color:red;
color: white;
border: 1px solid #888888;
border-radius: 6px;
}
table tr:hover{
background-color: linen;
color: black;
}
p{
text-align: center;
}
p a{
text-decoration: none;
display: inline-block;
width: 30px;
line-height: 25px;
border: 1px solid green;
margin: 3px;
}
p a:first-child,a:last-child{
width: 50px;
}
p a:nth-child(2){
background-color: skyblue;
color: white;
}
p a:nth-last-child(2){
border: none;
}
</style>
</head>
<body>
<table>
<caption>文档管理</caption>
<tr>
<th>ID</th>
<th>标题图片</th>
<th>文档标题</th>
<th>所属分类</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td><img src="../image/1.jpg" width="50px" title="Iphone X手机"></td>
<td><a href="">Apple公司最新旗舰产品: iPhone X 系列手机隆重上市</a></td>
<td>手机</td>
<td><a href="" class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="../image/2.jpg" alt="" width="50"></td>
<td><a href="">华为P20手机将全面采用自主研发的麒麟系统心片</a></td>
<td>手机</td>
<td><a href="" class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="../image/3.jpg" alt="" width="50"></td>
<td><a href="">小米9手机预计在明年8月正式上市</a></td>
<td>手机</td>
<td><a href="" class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="../image/4.jpg" alt="" width="50"></td>
<td><a href="">OPPo手机勇夺印度市销售冠军</a></td>
<td>手机</td>
<td><a href="" class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
本机运行图:

(2)分类管理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
<style>
table{
text-align: center;
border: 1px solid black;
margin: 5px auto;
width: 700px;
border-collapse: collapse;
}
caption{
color: #555555;
font-size: 30px;
margin-bottom: 20px;
}
table tr th,td{
border: 1px solid black;
}
table tr th{
padding: 10px;
font-size: 20px;
background-color: aqua;
color: #555555;
}
table tr td{
padding: 5px;
font-size: 15px;
}
table tr td .pre{
display: inline-block;
width: 50px;
line-height: 25px;
text-decoration: none;
font-size: 15px;
background-color: blue ;
color: white;
border: 1px solid #888888;
border-radius: 6px;
}
table tr td .del{
display: inline-block;
width: 50px;
line-height: 25px;
text-decoration: none;
font-size: 15px;
background-color:red;
color: white;
border: 1px solid #888888;
border-radius: 6px;
}
table tr:hover{
background-color: linen;
color: black;
}
p{
text-align: center;
}
p a{
text-decoration: none;
display: inline-block;
width: 30px;
line-height: 25px;
margin: 2px;
border: 1px solid green;
}
p a:nth-child(2){
background-color: skyblue;
color: white;
}
p a:first-child,a:last-child{
width: 50px;
}
p a:nth-last-child(2){
border: none;
}
</style>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<th>ID</th>
<th>分类名称</th>
<th>层级</th>
<th>是否启用</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>手机</td>
<td>顶级</td>
<td style="color:red">禁用</td>
<td><a href=""class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>笔记本电脑</td>
<td>顶级</td>
<td >启用</td>
<td><a href=""class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>打印机</td>
<td>顶级</td>
<td style="color:red">禁用</td>
<td><a href=""class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>显示器</td>
<td>顶级</td>
<td>启用</td>
<td><a href=""class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href=""class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href=""class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
本机运行图:

3、产品管理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
<style>
table{
width: 750px;
margin: 10px auto;
text-align: center;
border-collapse: collapse;
}
caption{
font-size: 30px;
color: #333333;
margin-bottom: 15px;
font-weight: normal;
}
table tr th,td{
border: 1px solid black;
}
table tr th{
background-color: deepskyblue;
padding: 10px;
font-size: 20px;
}
table tr td{
font-size: 15px;
padding: 5px;
}
table tr td .pre{
display: inline-block;
width: 50px;
line-height: 25px;
background-color: blue;
color: white;
border-radius: 6px;
}
table tr td .del{
display: inline-block;
width: 50px;
line-height: 25px;
background-color: red;
color: white;
border-radius: 6px;
}
p{
text-align: center;
}
p a{
text-decoration: none;
display: inline-block;
width: 30px;
line-height:25px;
border: 1px solid green;
margin: 3px;
}
p a:first-child,a:last-child{
width: 50px;
}
p a:nth-last-child(2){
border: none;
}
p a:nth-child(2){
background-color: deepskyblue;
color: #ffffff;
}
</style>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<th>ID</th>
<th>图片</th>
<th>型号</th>
<th>价格</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td><img src="../image/1.jpg" alt=""width="50px"></td>
<td>Iphone X</td>
<td><span>¥5999元</span><sub><del>¥6999元</del></sub></td>
<td><a href="" class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="../image/2.jpg" alt=""width="50px"></td>
<td>华为P20 </td>
<td><span>¥3999元</span><sub><del>¥4999元</del></sub></td>
<td><a href="" class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="../image/3.jpg" alt=""width="50px"></td>
<td>小米9</td>
<td><span>¥3899元</span><sub><del>¥4999元</del></sub></td>
<td><a href="" class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="../image/4.jpg" alt=""width="50px"></td>
<td>OPPO X1 </td>
<td><span>¥3599元</span><sub><del>¥4699元</del></sub></td>
<td><a href="" class="pre">编辑</a> | <a href="" class="del">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="">...</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
本机运行图:

总结:
哎!师傅领进门,修行靠个人,从大一到现在已经学过3、4种语言,不论是那种语言,感觉听明白是一回事,而敲是一回事。
还是那句话,纸上得来终觉浅,要知此事须躬行。