Correction status:qualified
Teacher's comments:



用户文档管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
</head>
<body>
<table>
<caption>用户文档管理</caption>
<tr>
<td>
<h2>普通用户文档管理</h2>
<li>文档下载功能: <input type="button" class="awaken" value="启用" ><input type="button" class="forbid" value="禁用" onclick="this.color='red'"></li>
<li>文档在线浏览: <input type="button" class="awaken" value="启用" ><input type="button" class="forbid" value="禁用" onclick="this.color='red'"></li>
<li>文档打印功能; <input type="button" class="awaken" value="启用" ><input type="button" class="forbid" value="禁用" onclick="this.color='red'"></li>
<li>文档搜索功能: <input type="button""class="awaken" value="启用" ><input type="button" class="forbid" value="禁用" onclick="this.color='red'"></li>
</ul>
</td>
</tr>
<tr>
<td>
<h2>管理员文档管理</h2>
<ul>
<li>文档审核权限:<input type="button"" class="awaken" value="启用" ><input type="button" class="forbid" value="禁用" onclick="this.color='red'"></li>
<li>人员管理功能:<input type="button"" class="awaken" value="启用" ><input type="button" class="forbid" value="禁用" onclick="this.color='red'"></li>
<li>文档分类管理: <input type="button"" class="awaken" value="启用" ><input type="button" class="forbid" value="禁用" onclick="this.color='red'"></li>
</ul>
</td>
</tr>
</table>
</body>
</html>
<style>
table
{
width: 700px;
margin: auto;
top: 12px;
border-collapse: collapse;
text-align: center;
}
table caption
{
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 0px;
}
table ,td
{
border: 1px solid gray;
}
td{
padding: 80px;
}
li{
list-style-type: none;
}
input[type="button"]{
width: 40px;
height: 36px;
background: #fff;
border: 2px solid #000;
border-radius:8px ;
}
input[type="button"]:hover{
color: white;
background-color: red;
cursor: pointer;
}
</style>点击 "运行实例" 按钮查看在线实例
分类管理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>分类管理</td>
<td>层级</td>
<td>是否启用</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>笔记本电脑</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>手机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>平板</td>
<td>顶级</td>
<td class="display">禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>打印机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table,th,td{
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td{
padding: 10px;
}
a{
text-decoration-line: none;
color: green;
}
a:hover{
color: brown;
text-decoration-line: underline;
}
tr:first-child{
margin-top: 20px;
background-color:lightgreen;
}
table caption{
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 5px;
}
p{
text-align: center;
}
p a:first-child{
width:56px;
}
p a:last-child{
width:56px;
}
p a{
display:inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left: 2px;
}
/* 当前页样式*/
.active{
background-color: green;
color: white;
}
.more{
border: none;
}
.display{
color: red;
}
</style>点击 "运行实例" 按钮查看在线实例
产品管理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td> 图片</td>
<td>型号</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534328388755&di=1217327fc835df11a4de5d7bba648266&imgtype=0&src=http%3A%2F%2Ffile.evolife.cn%2F2017%2F08%2F2-5-666x413.jpg" width="100"></td>
<td>惠普 暗影精灵3 PRO</td>
<td>5999</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534329202966&di=8abf7170ef0e5dc092cb787e961d81df&imgtype=0&src=http%3A%2F%2Fpic4.zhimg.com%2Fv2-f1f26952fba5669b19d075793ce8799f_b.jpg" width="100"></td>
<td>DELL/戴尔 P17-1765</td>
<td>7999</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1535003870063&di=791c5500007884522a7cceda69d6d3e7&imgtype=0&src=http%3A%2F%2Fimage20.it168.com%2F201512_800x800%2F2394%2Fb2424dbab6f01199.jpg" width="100"></td>
<td>Asus/华硕 堡垒五代 FX80GE8750</td>
<td>6599</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534329741040&di=47a867347dc5eebbeb2a32bff45c110e&imgtype=0&src=http%3A%2F%2Fcdn.178hui.com%2Fupload%2F2018%2F0710%2F21032289551.jpg" width="100"></td>
<td>外星人alienware17R5</td>
<td>21999</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table,th,td{
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td{
padding: 10px;
}
a{
text-decoration-line: none;
color: green;
}
a:hover{
color: brown;
text-decoration-line: underline;
}
tr:first-child{
margin-top: 20px;
background-color: lightblue;
}
table caption{
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p{
text-align: center;
}
p a:first-child{
width:56px;
}
p a:last-child{
width:56px;
}
p a{
display:inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left: 2px;
}
/* 当前页样式*/
.active{
background-color: green;
color: white;
}
.more{
border: none;
}
</style>点击 "运行实例" 按钮查看在线实例
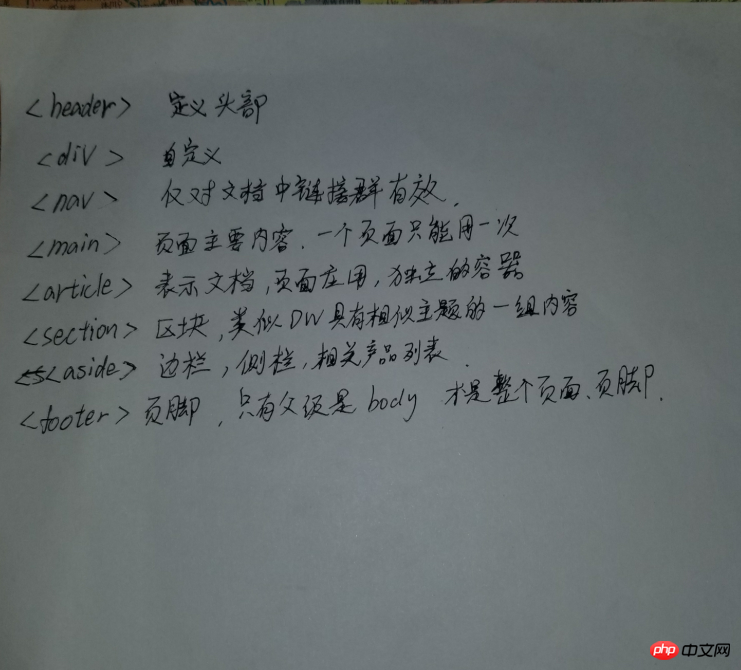
手写代码: