Correction status:Uncorrected
Teacher's comments:



关于html5新增标签以及用法:

产品管理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="../css/html.css"> <title>产品管理</title> </head> <body> <div class="table"> <table> <caption>产品管理</caption> <tr> <th>ID</th> <th>缩略图</th> <th>产品</th> <th>分类</th> <th>价格</th> <th>操作</th> </tr> <tr> <td>1</td> <td> <a href="#" class="tu"> <img src="../images/xiaomi8.jpg" alt="小米8"> </a> </td> <td><a href="#">手机</a></td> <td>小米8</td> <td>3400元</td> <td> <a href="#">更改</a> <a href="#">删除</a> </td> </tr> <tr> <td>1</td> <td> <a href="#" class="tu"> <img src="../images/xiaomi8.jpg" alt="小米8"> </a> </td> <td><a href="#">手机</a></td> <td>小米8</td> <td>3400元</td> <td> <a href="#">更改</a> <a href="#">删除</a> </td> </tr> <tr> <td>1</td> <td> <a href="#" class="tu"> <img src="../images/xiaomi8.jpg" alt="小米8"> </a> </td> <td><a href="#">手机</a></td> <td>小米8</td> <td>3400元</td> <td> <a href="#">更改</a> <a href="#">删除</a> </td> </tr> <tr> <td>1</td> <td> <a href="#" class="tu"> <img src="../images/xiaomi8.jpg" alt="小米8"> </a> </td> <td><a href="#">手机</a></td> <td>小米8</td> <td>3400元</td> <td> <a href="#">更改</a> <a href="#">删除</a> </td> </tr> <tr> <td>1</td> <td> <a href="#" class="tu"> <img src="../images/xiaomi8.jpg" alt="小米8"> </a> </td> <td><a href="#">手机</a></td> <td>小米8</td> <td>3400元</td> <td> <a href="#">更改</a> <a href="#">删除</a> </td> </tr> </table> </div> <div class="bottom"> <ul> <li><a href="#">首页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">下页</a></li> <li><a href="#">末页</a></li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
栏目分类:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../css/html.css"> <title>栏目分类</title> </head> <body> <div class="top"> <h2>栏目分类</h2> <!-- 栏目 --> <div class="content"> <ul> <li> <div class="left"> <strong>[ID:<span>1</span>]</strong> <a href="#">HTML-CSS</a> </div> <div class="right"> <a href="#">更改</a> <a href="#">删除</a> </div> </li> <li> <div class="left"> <strong>[ID:<span>2</span>]</strong> <a href="#">JavaScript</a> </div> <div class="right"> <a href="#">更改</a> <a href="#">删除</a> </div> </li> <li> <div class="left"> <strong>[ID:<span>3</span>]</strong> <a href="#">bootstrap</a> </div> <div class="right"> <a href="#">更改</a> <a href="#">删除</a> </div> </li> <li> <div class="left"> <strong>[ID:<span>4</span>]</strong> <a href="#">PHP</a> </div> <div class="right"> <a href="#">更改</a> <a href="#">删除</a> </div> </li> <li> <div class="left"> <strong>[ID:<span>5</span>]</strong> <a href="#">ThinkPHP</a> </div> <div class="right"> <a href="#">更改</a> <a href="#">删除</a> </div> </li> </ul> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
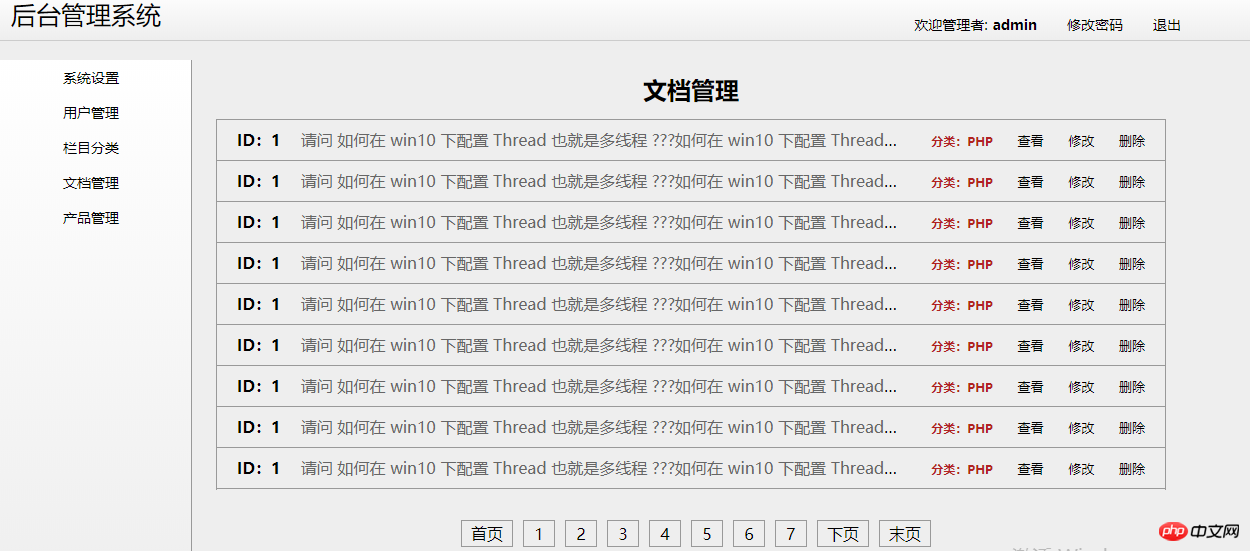
文档管理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文档管理</title> <link rel="stylesheet" href="../css/html.css"> </head> <body> <div class="top"> <h2>文档管理</h2> <div class="content"> <ul class="UL"> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> </ul> </div> <div class="bottom"> <ul> <li><a href="#">首页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">下页</a></li> <li><a href="#">末页</a></li> </ul> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文档管理</title> <link rel="stylesheet" href="../css/html.css"> </head> <body> <div class="top"> <h2>文档管理</h2> <div class="content"> <ul class="UL"> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> <li> <div class="left file-left"> <strong> ID:<span>1</span> </strong> <a href="#"> 请问 如何在 win10 下配置 Thread 也就是多线程 ???如何在 win10 下配置 Thread 也就是多线程 ??? </a> </div> <div class="right"> <strong>分类:<span>PHP</span></strong> <a href="#">查看</a> <a href="#">修改</a> <a href="#">删除</a> </div> </li> </ul> </div> <div class="bottom"> <ul> <li><a href="#">首页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">下页</a></li> <li><a href="#">末页</a></li> </ul> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
总css代码:
/********* 公共类 *********************/
*{margin: 0;padding:0;}
li{list-style-type:none;}
a{text-decoration-line:none;color:#000;}
/******** 栏目分类 文档管理 *************/
.top{
width:950px;
height:530px;
margin:auto;
}
.top h2{
line-height:40px;
padding-bottom: 9px;
text-align:center;
border-bottom: 1px solid #999999;
}
.top .content > ul{
width:99.8%;
overflow:hidden;
border-right:1px solid #999;
border-left:1px solid #999;
border-bottom:1px solid #999;
}
.top .content > .UL{
height:370px;
border-bottom:none;
}
.top .content > ul li{
height:40px;
line-height:40px;
border-bottom:1px solid #999;
}
.top .content > ul li:last-child{
border:none;
}
.top .content > ul li .left{
float:left;
padding-left:20px;
}
.top .content > ul li > .file-left{
width:70%;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.top .content > ul li .left a{
margin-left:15px;
color:#666;
}
.top .content > ul li .left a:hover{
color:red;
}
.top .content > ul li .right{
float:right;
text-align:center;
padding-right:20px;
}
.top .content > ul li .right strong{
font-size:12px;
color:firebrick;
}
.top .content > ul li .right a{
font-size:13px;
margin-left:20px;
}
.top .content > ul li .right a:hover{
color:crimson;
}
.top .bottom , .bottom{
width:100%;
padding-top:30px;
}
.top .bottom , .bottom > ul{
width:480px;
height:25px;
margin:auto;
}
.top .bottom > ul li , .bottom > ul li{
width:30px;
line-height:25px;
float:left;
text-align:center;
margin-left:10px;
border:1px solid #999;
}
.top .bottom > ul li:nth-child(1),
.bottom > ul li:nth-child(1),
.top .bottom > ul li:nth-child(9),
.bottom > ul li:nth-child(9),
.top .bottom > ul li:nth-child(10),
.bottom > ul li:nth-child(10){
width:50px;
}
.top .bottom > ul li a , .bottom > ul li a{
display:inline-block;
width:100%;
}
.top .bottom > ul li a:hover , .bottom > ul li a:hover{
background:#ccc;
color:red;
}
/******** 产品管理 *************/
.table{
height:377px;
overflow: hidden;
}
table{
width:950px;
margin:auto;
text-align:center;
border-collapse:collapse;
}
table caption{
line-height:40px;
font-weight:bold;
}
table tr th{
height:35px;
line-height:35px;
text-align:center;
border:1px solid #999;
background:#eee;
color:#555;
}
table tr td{
height:40px;
border:1px solid #999;
}
table tr td a{
font-size:14px;
}
table tr td a:hover{
color:red;
}
table tr td .tu{
display:inline-block;
width:50px;
height:50px;
background: red;
margin-top:5px;
}
table tr td .tu img{
width:100%;
height:100%;
}点击 "运行实例" 按钮查看在线实例
运行结果图: