课程:PHP中文网上了第三期的培训(前端部分)
时间:2018年8月20号晚8点
讲师:Peter zhu!
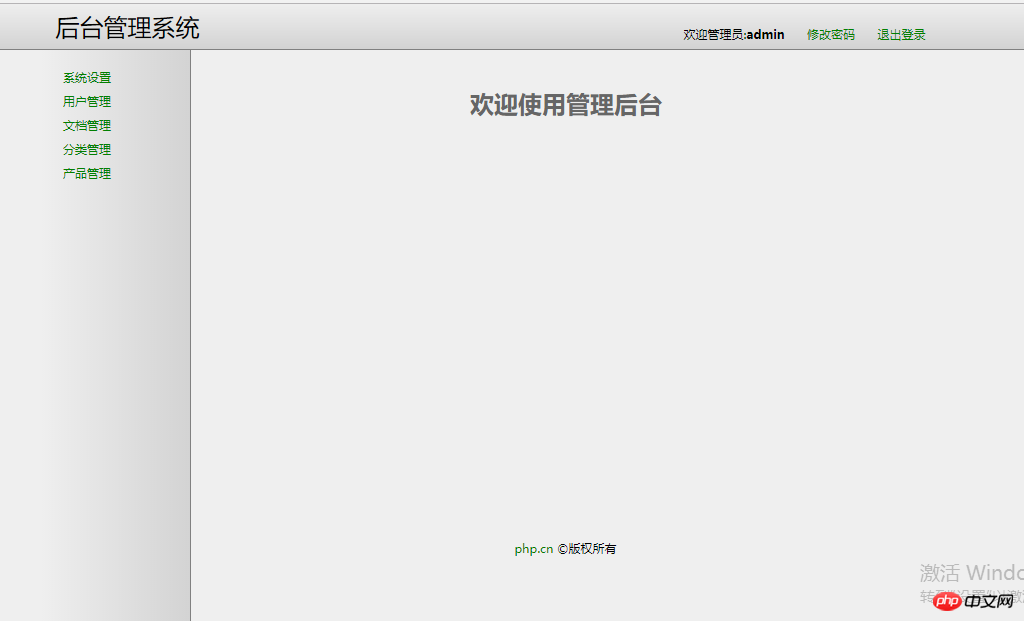
内容:后台管理系统
html5新增的语义化的布局标签
注:布局标签默认都是块级元素: display: block;
1.<header>头部页眉
2.<footer>页脚
3.<main>主体,每个页面仅限一个
4.<article>文档
5.<aside>边栏
6.<nav>导航
7.<section>区块
8.<div>自定义区块,可放javascript或其它
导航用: <ul><li><a>
属性
1.role="角色" : 该标签的功能或用途,如 role="banner"
2.
***********************************************************************
导航:
<nav role="navigation">
<ul>
<li><a href="">导航1</a></li>
<li><a href="">导航1</a></li>
<li><a href="">导航1</a></li>
</ul>
</nav>
***********************************************************************
头部:通常包括h1~h6标题,
<header role="top">
<h1>标题</h1>
<nav>....</nav>
</header>
***********************************************************************
文档:
<article role="article" id="art">
<h2>文章标题</h2>
<p>段落</p>
</article>
<article>标签中可以包含各种类型的标签,就是一个容器,可以是文章,小工具,电影...
<article>可以包括一个或多个<section>,也可以有<header><footer><nav>...
***********************************************************************
<main role="main">
...
</main>
<main>一个页面仅允许出现一次,表示主体内容,不允许放在其它标签内
<main>内部可以是任何标签
***********************************************************************