Correction status:qualified
Teacher's comments:总结的很好,效果实现的也不错,继续加油



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table,tr,th,td{border: 0.01rem solid black;border-collapse: collapse;}table {width: 80vw;height: auto;text-align: center;}table caption {font-size:2rem;font-weight: bold;}table thead {background-color: aqua;}table tbody:nth-of-type(1) tr:nth-of-type(1) td:nth-of-type(1){background-color: aquamarine;}table tbody:nth-of-type(3) tr:nth-of-type(1) td:nth-of-type(1){background-color: aquamarine;}table tr:nth-of-type(even){background-color: gray;}/* table tfoot{background-color: gray;} */</style></head><body><body><table><caption>课程表</caption><thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><!-- 上午 --><!-- 第一个tbody --><tbody><tr><td rowspan="4" class="period">上午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr></tbody><!-- 中午 --><!-- 第二个tbody --><tbody><tr><td colspan="6">中午休息</td></tr></tbody><!-- 下午 --><!-- 第3个tbody --><tbody><tr><td rowspan="3" class="period">下午</td><td>音乐</td><td>音乐</td><td>体育</td><td>体育</td><td>体育</td></tr><tr><td>美术</td><td>美术</td><td>美术</td><td>美术</td><td>美术</td></tr><tr><td>科学</td><td>科学</td><td>科学</td><td>科学</td><td>科学</td></tr></tbody><!-- 表尾 --><tfoot><tr><td>备注:</td><td colspan="5">每天下午15:30-17:30在校写作业</td></tr></tfoot></table></body></body></html>

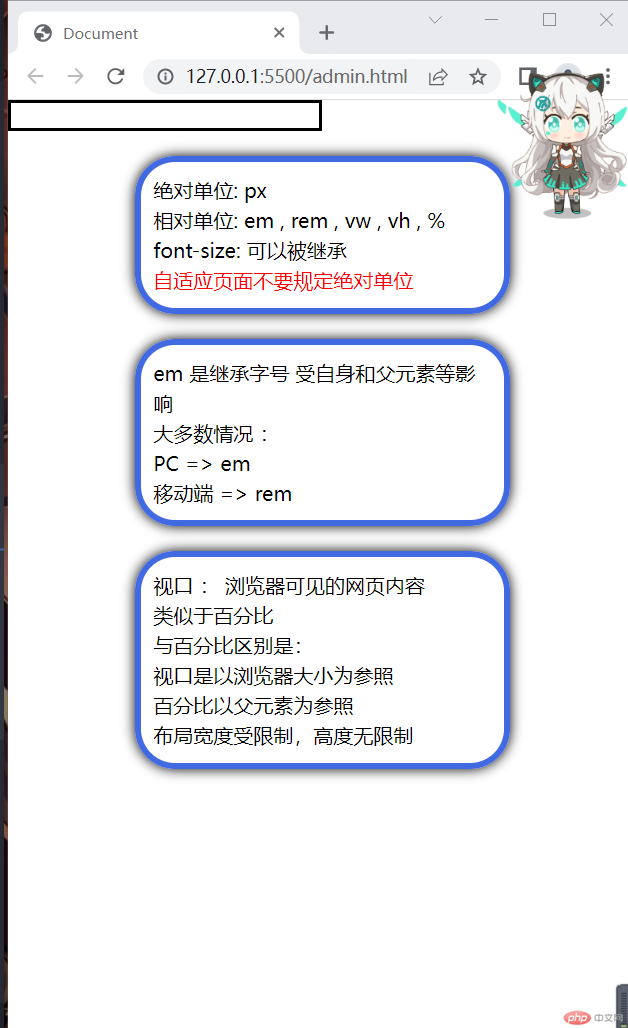
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}.css {line-height: 1.5rem;margin-top: 1.25rem;width: 18.75rem ;height: auto ;border: .3125rem solid royalblue;border-radius: 2rem;padding: .625rem;text-align: left;box-shadow: 0rem 0rem 0.625rem black;}.css p {color: black;font-size: 1rem;}.css:nth-of-type(1) p:nth-last-of-type(1) {color: red;}.vw{width: 50vw;height: 5vw;border: 3px solid black;}</style></head><body><div class="vw"></div><div align="center"><div class="css"><p>绝对单位: px</p><p>相对单位: em , rem , vw , vh , %</p><p>font-size: 可以被继承</p><p>自适应页面不要规定绝对单位</p></div><div class="css"><p>em 是继承字号 受自身和父元素等影响</p><p>大多数情况 :</p><p>PC => em</p><p>移动端 => rem</p><p></p><p></p></div><div class="css"><p>视口 : 浏览器可见的网页内容</p><p>类似于百分比</p><p>与百分比区别是:</p><p>视口是以浏览器大小为参照</p><p>百分比以父元素为参照</p><p>布局宽度受限制,高度无限制</p><p></p><p></p></div></div></body></html>