Correction status:Uncorrected
Teacher's comments:



<?php
// * 1. 传统过程函数: opendir(),readdir(),closedir()
// * 2. 目录扫描器: scandir()
// 传统目录函数
// 1.opendir(path)打开目录,成功返回资源,失败返回false
// 2.readdir()读取目录内容,成功返回文件名,失败返回false
// 3.closedir()关闭当前目录
$dir = opendir('./admin_Task6')or('打开失败');
while(($file = readdir($dir)) != false)
{
if($file != '.' && $file != '..')
{
print $file.'<br>';
}
}
closedir($dir);
echo '<hr>';
// 遍历文件目录:
// 将目录内容保存到数组中进行遍历
// 1.scandir(directory)将目录转数组中保存;
// 2.遍历目录数组
// 读一个目录到数组中
$fileArr = scandir('./admin_Task6');
foreach ($fileArr as $file) {
if($file != '.' && $file != '..')
{
print $file.'<br>';
}
}点击 "运行实例" 按钮查看在线实例
预览图如下:

<?php
if($_SERVER['REQUEST_METHOD'] == 'POST')
{
//检测是否有文件上传
if(isset($_FILES['upload']))
{
//设置允许上传的文件类型
$allow = ['image/jpg','image/jpeg', 'image/png','image/gif','application/vnd.openxmlformats-officedocument.spreadsheetml.sheet','application/vnd.ms-excel'];
//限制上传的文件大小
if($_FILES['upload']['size'] <= $_POST['Max_size'])
{
echo $_FILES['upload']['type'];
if(in_array($_FILES['upload']['type'], $allow))
{
//将文件先移动到临时目录
// 上传并设置编码
if (move_uploaded_file($_FILES['upload']['tmp_name'],"upload/".iconv("UTF-8", "gbk",$_FILES['upload']['name'])))
{
//上传成功
echo "<script>alert('文件上传成功')</script>";
//清空临时文件
if (file_exists($_FILES['upload']['tmp_name']) && is_file($_FILES['upload']['tmp_name'])) {
unlink($_FILES['upload']['tmp_name']);
}
}else
{
echo "<script>alert('路径不存在')</script>";
}
}else
{
//提示格式不对
echo "<script>alert('格式不对哦')</script>";
}
}else
{
echo "<script>alert('超出文件大小限制呢')</script>";
}
}else{
echo "<script>alert('没有文件上传哦')</script>";
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文件上传</title>
</head>
<body>
<form action="?action=upload" method="POST" enctype="multipart/form-data">
<!-- 用隐藏域控制上传文件的大小限制 -->
<input type="hidden" name="Max_size" value = '542488'>
<fieldset>
<legend align="center">文件上传</legend>
<p><strong>请选择文件</strong><input type="file" name="upload"></p>
</fieldset>
<p align="center"><button type="submit" name="submit" >上传</button></p>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例
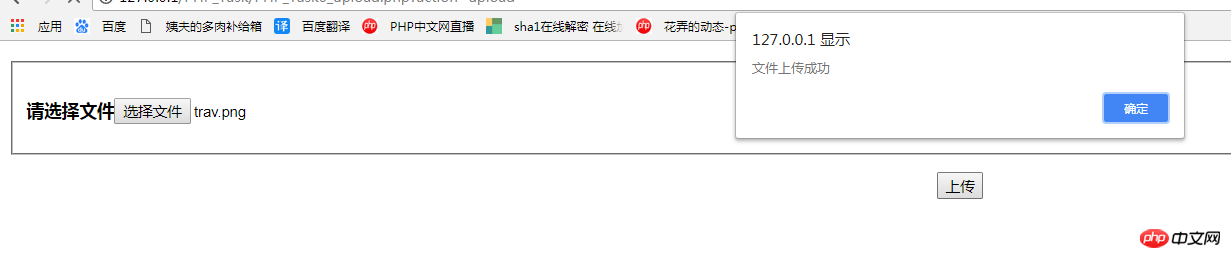
预览图如下:

主要是对文件上传以及文件目录的遍历,练习多遍了就ok了