Correction status:qualified
Teacher's comments:



js创建对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js对象</title>
</head>
<body>
<script>
// 字面量创建对象
var obg = {
name : 'ellen',
age : 20,
sex : '女'
}
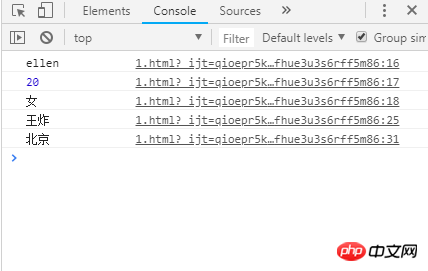
console.log(obg.name)
console.log(obg.age)
console.log(obg.sex)
// 使用构造函数创建对象,方法名首字母大写为js构造函数
function Fun() {}
Fun.prototype.name = '王炸'
Fun.prototype.address = '北京'
Fun.prototype.get=function () {
console.log(this.name)
}
var dj = new Fun();
dj.get();
console.log(dj.address)
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例