Correction status:Uncorrected
Teacher's comments:



javascript之实现简单的计算器
主要知识点
1)DOM的操作
代码
计算器案例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 600px;
margin: 10px auto;
text-align: center;
}
ul{
list-style: none;
}
ul li{
display: block;
width: 200px;
line-height: 30px;
margin: 10px auto;
}
ul li input{
border: none;
background: none;
border-bottom: 1px solid #ccc;
}
</style>
</head>
<body>
<!-- 使用js完成一个功能相对完整的计算器案例 -->
<div class="box">
<h2>计算器</h2>
<div>
<ul>
<li>
<input id="num1" type="text" placeholder="操作数1">
</li>
<li>
<input id="num2" type="text" placeholder="操作数2">
</li>
<li>
<select name="option" id="sel">
<option value="null">请选择操作</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
<button id="btn">计算</button>
</li>
<li>
<p>结果:<span id="sum"></span></p>
</li>
</ul>
</div>
</div>
</body>
<script>
window.onload = function(){
var num1 = document.getElementById('num1');
var num2 = document.getElementById('num2');
var sel = document.getElementById('sel');
var btn = document.getElementById('btn');
var sum = document.getElementById('sum');
btn.onclick = function(){
var t1 = 0;
var t2 = 0;
if (num1.value.length === 0) {
alert('第一个操作数不能为空');
num1.focus();
return false;
} else if (isNaN(num1.value)) {
alert('第一个操作数必须为数字');
num1.focus();
return false;
} else if (num2.value.length === 0) {
alert('第二个操作数不能为空');
num2.focus();
return false;
} else if (isNaN(num2.value)) {
alert('第二个操作数必须为数字');
num2.focus();
return false;
} else {
t1 = parseFloat(num1.value);
t2 = parseFloat(num2.value);
}
// 拿到了用户选择的操作
var option = sel.value;
var temp = 0;
var flag = '';
switch (option) {
case 'null':
alert('请选择操作类型');
sel.focus();
return false;
case 'add':
flag = '+';
temp = t1 + t2;
break;
case 'sub':
flag = '-';
temp = t1 - t2;
break;
case 'mul':
flag = '*';
temp = t1 * t2;
break;
case 'div':
flag = '/';
//进行除数不能为零的判断和处理
if (t2 === 0) {
alert('除数不能为零');
t2.focus();
t2.value = '';
return false;
} else {
temp = t1 / t2;
// 四舍五入,仅保留二位小数
temp = Math.round(temp * 100) / 100;
}
break;
default: console.log('none');
}
var str = '<span style="color:coral">';
str += t1 + ' ' +flag + ' ' + t2 + ' = ' +temp;
sum.innerHTML = str;
}
}
</script>
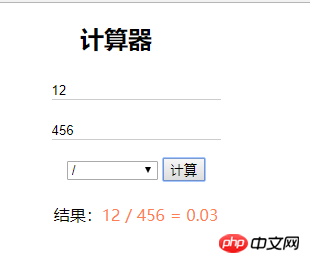
</html>运行结果