1.问答: Ajax的工作原理分析(用自己语言组织)
答:1.创建xhr对象
XMLHttpRequest对象负责ajax进行同步或者异步服务器请求,我们使用ajax技术时,
其实就是操作XMLHttpRequest进行相应的业务。所以首先需要创建一个xhr对象。
2.监听响应状态onreadystatechange
发送一个请求后,前台无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态,
当readyState 请求状态值为4 和 status请求状态码为200时,说明服务器接到ajax通过XMLHttpRequest对象发送的请求
服务器会进行处理,处理结束后,可以返回一串数据给前台,这个就是responseText.
3.设置请求参数
open('请求类型','请求的url',请求方式,默认为true异步):
这里请求类型为post,请求的url相当于请求服务器端的URL地址,就是设置一下和服务器交互的参数
4. 设置头信息,将内容类型设置为表单提交方式
setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
表示将请求中的内容,按照UTF-8的方式进行编码,
只针对POST请求有效,设置此内容是为了确保服务器知道实体中有参数变量。
5.发送请求
设置向服务器发送的数据,如果你设置的是JS对象,
那么需要使用JSON.stringify()方法将js对象串解析为json字符串进行数据传输
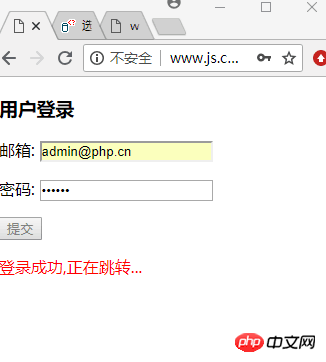
2.编程: Ajax用户登录验证(post请求)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax实战:表单验证</title>
</head>
<body>
<div alin="center">
<h3>用户登录</h3>
<form >
<p>邮箱: <input type="email" name="email"></p>
<p>密码: <input type="password" name="password"></p>
<p><button type="button">提交</button></p>
</form>
<script>
let btn = document.getElementsByTagName('button')[0];
btn.onclick = function () {
//1.创建xhr对象
// XMLHttpRequest对象负责ajax进行同步或者异步服务器请求,我们使用ajax技术时,
//其实就是操作XMLHttpRequest进行相应的业务。所以首先需要创建一个xhr对象
let xhr = new XMLHttpRequest();
//2.监听响应状态onreadystatechange
//发送一个请求后,前台无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态,
xhr.onreadystatechange = function(){
//readyState 请求状态值
if (xhr.readyState === 4) {
// 准备就绪
// 判断响应结果:
//请求状态码
if (xhr.status === 200) {
// 响应成功,通过xhr对象的responseText属性可以获取响应的文本,此时是html文档内容
let p = document.createElement('p'); //创建新元素放返回的内容//
p.style.color = 'red';
//JSON.parse()将json字符串解析为js对象
// ajax通过XMLHttpRequest对象向服务器请求的时候,
// 服务器接到请求会进行处理,处理结束后,可以返回一串数据给前台,这个就是responseText.
let json = JSON.parse(xhr.responseText);
if (json.status === 1)
{
p.innerHTML = json.msg;
}
else if (json.status == 0)
{
p.innerHTML = json.msg;
}
// 将响应文本添加到新元素上
document.forms[0].appendChild(p); // 将新元素插入到当前页面中
btn.disabled = true;//设置了按钮禁用,为防止用户重复提交
//设置了一个延时,2000代表2秒
setTimeout(function(){
document.forms[0].removeChild(p);
btn.disabled = false;
if (json.status == 1) {
location.href = 'admin.php';
}
},2000);
}
else
{
// 响应失败,并根据响应码判断失败原因
alert('响应失败'+xhr.status);
}
}
else
{
// http请求仍在继续,这里可以显示一个一直转来转去的图片
}
}
//3.设置请求参数
xhr.open('post','inc/check.php',true);
//4. 设置头信息,将内容类型设置为表单提交方式
//("content-type","application/x-www-form-urlencoded")表示将请求中的内容,按照UTF-8的方式进行编码,
// 只针对POST请求有效,设置此内容是为了确保服务器知道实体中有参数变量,
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//5.发送请求
let data = {
email: document.getElementsByName('email')[0].value,
password: document.getElementsByName('password')[0].value
};
// data = 'email='+data.email+'&password='+data.password;
//JSON.stringify()将js对象串解析为json字符
let data_json=JSON.stringify(data);
xhr.send('data='+data_json);
}
</script>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<?php
//print_r($_POST['data']);
//echo $data['email'];
//json_decode()将json字符串解析为php对象
$user = json_decode($_POST['data']);
//echo $user->email;
$email = $user->email;
$password = sha1($user->password);
$pdo = new PDO('mysql:host=localhost;dbname=php','root','root');
$sql = "SELECT COUNT(*) FROM `user` WHERE `email`='{$email}' AND `password`='{$password}' ";
$stmt = $pdo->prepare($sql);
$stmt->execute();
//fetchColumn — 从结果集中的下一行返回单独的一列
//encode把php对象/数组转为json字符串
if ($stmt->fetchColumn(0) == 1) {
echo json_encode(['status'=>1,'msg'=>'登录成功,正在跳转...']) ;
exit;
} else {
echo json_encode(['status'=>0,'msg'=>'邮箱或密码错误,登录失败!']) ;
exit;
}点击 "运行实例" 按钮查看在线实例

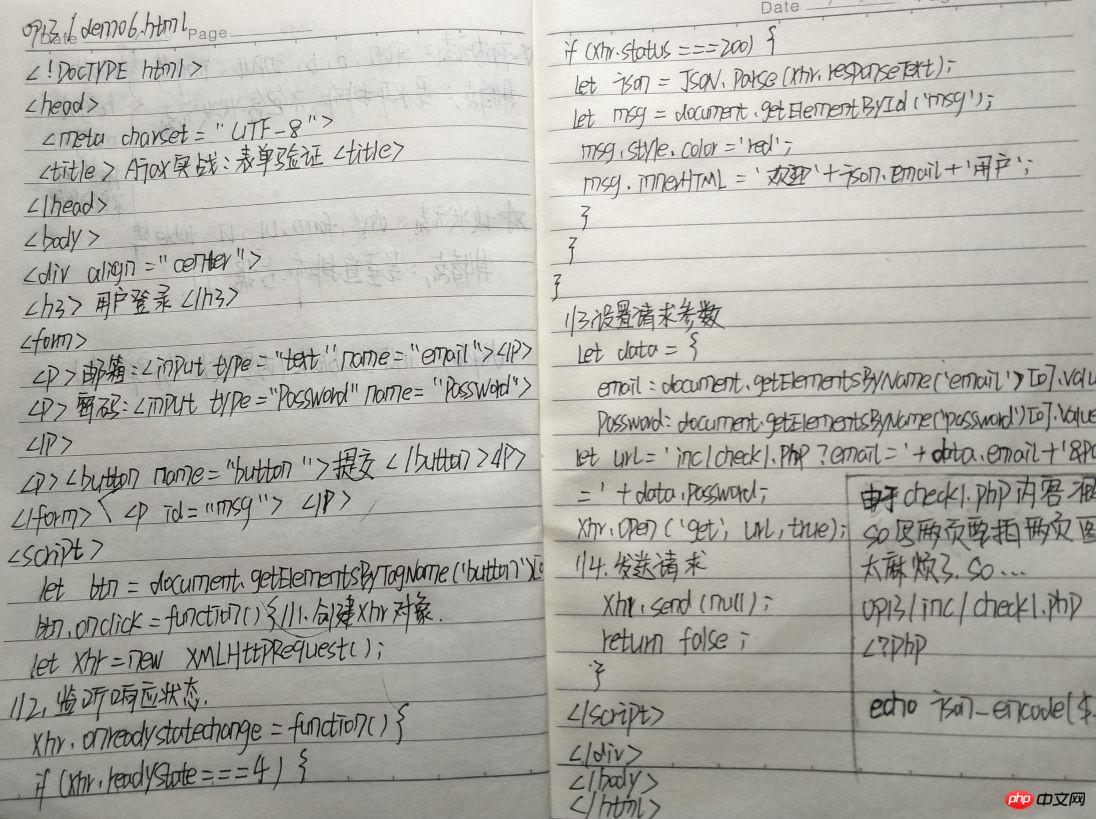
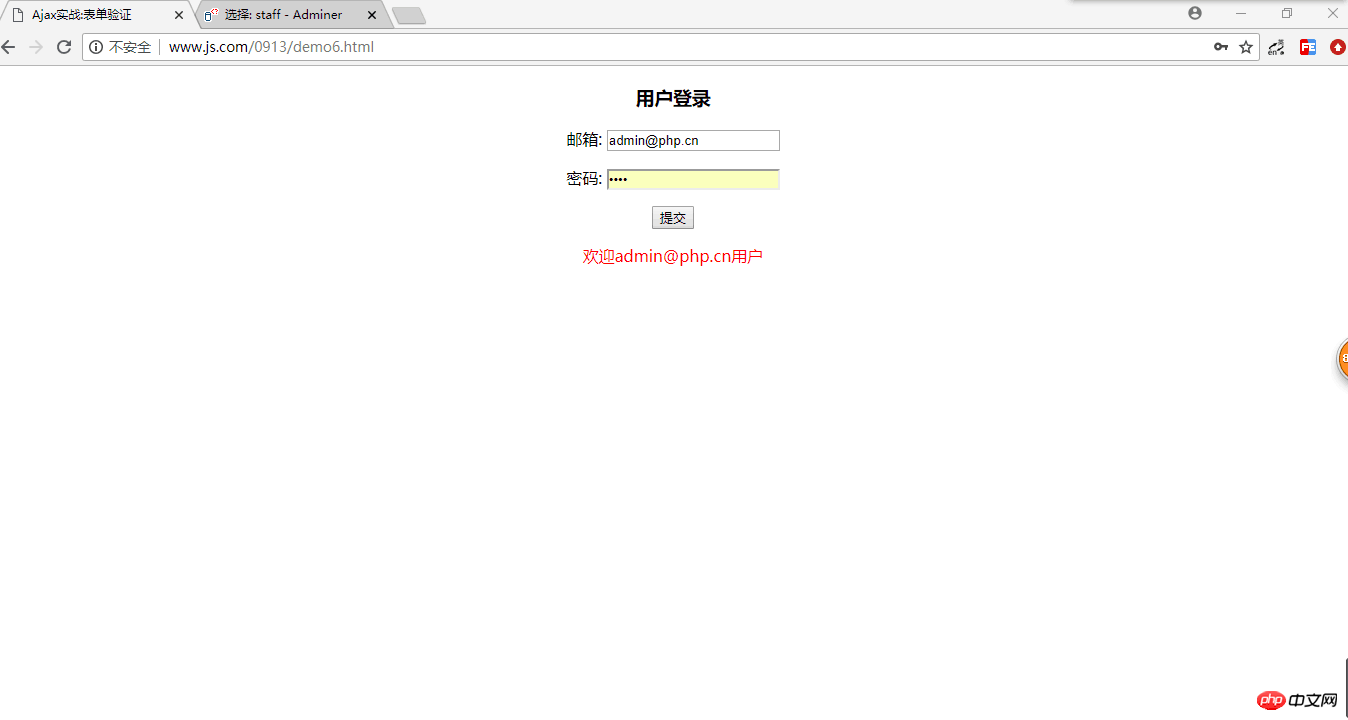
2.编程: Ajax用户登录验证(get请求)
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Ajax实战:表单验证</title>
</head>
<body>
<div align="center" >
<h3>用户登录</h3>
<form >
<p>邮箱: <input type="text" name="email"></p>
<p>密码: <input type="password" name="password"></p>
<p><button name="button" >提交 </button></p>
<p id="msg"> </p>
</form>
<script>
let btn = document.getElementsByTagName('button')[0];
btn.onclick = function () {
//1.创建xhr对象
let xhr = new XMLHttpRequest();
//2.监听响应状态
xhr.onreadystatechange = function () {
//readyState 请求状态值
if (xhr.readyState === 4) {
// 准备就绪
// 判断响应结果:
//请求状态码
// alert("状态值为4");
if (xhr.status === 200) {
let json = JSON.parse(xhr.responseText);
// alert(json);
let msg = document.getElementById('msg'); //创建新元素放返回的内容//
msg.style.color = 'red';
msg.innerHTML = '欢迎' + json.email + '用户';
}
}
}
//3.设置请求参数
let data = {
email: document.getElementsByName('email')[0].value,
password: document.getElementsByName('password')[0].value
};
let url = 'inc/check1.php?email=' + data.email + '&password=' + data.password;
xhr.open('get', url, true);
//4.发送请求
xhr.send(null);
return false;
}
</script>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<?php //echo '<pre>'; //encode把php对象/数组转为json字符串 echo json_encode($_GET); //print_r($_GET);
点击 "运行实例" 按钮查看在线实例

3.手写: Ajax的完整运行流程(以get为例),共四步。