Correction status:qualified
Teacher's comments:



这一节主要讲的内容是通过id,name,标签名,name属性,class属性,css选择器来获取元素以及实战演示在线聊天系统
代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul id="lists">
<li id="item1">列表项01</li>
<li>列表项02</li>
<li id="item2">列表项03</li>
<li>列表项04</li>
<li id="item3">列表项05</li>
</ul>
<script>
var item1=document.getElementById('item1');
var item2=document.getElementById('item2');
var item3=document.getElementById('item3');
item1.style.backgroundColor='blue';
item2.style.backgroundColor='blue';
item3.style.backgroundColor='blue';
function getElements() {
var elements={};
for (var i=0;i<arguments.length;i++){
var id =arguments[i];
var elt=document.getElementById(id);
if(id===null){
throw new Error("No element with id:"+id);
}
elements[id]=elt;
}
return elements;
}
var elements=getElements('item1','item2','item3');
for (var key in elements){
elements[key].style.backgroundColor='coral';
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
预览图
![1537161242113706.png VC(M_6FGH@BC)8X`KC38T]B.png](https://img.php.cn//upload/image/670/905/546/1537161242113706.png)
代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
<li>04</li>
<li>05</li>
</ul>
<script>
var ul=document.getElementsByTagName('ul')[0];
ul.style.backgroundColor='lightgreen';
var ul1=document.getElementsByTagName('ul').item(0);
ul1.style.backgroundColor='lightblue';
var lists=document.getElementsByTagName('li');
for (var i =0;i<lists.length;i++){
lists[i].style.backgroundColor='lightpink';
}
var ul2=document.getElementsByTagName('ul').item(0);
var item2=ul2.getElementsByTagName('li').item(1);
item2.style.backgroundColor='green';
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
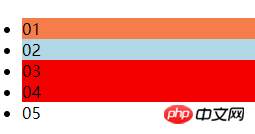
预览图

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul class="ul">
<li class="red">列表项01</li>
<li>列表项02</li>
<li class="green">列表项03</li>
<li>列表项04</li>
<li class="coral">列表项05</li>
</ul>
<script>
var red=document.getElementsByClassName('red');
red[0].style.backgroundColor='red';
document.getElementsByClassName('ul').item(0)
.getElementsByClassName('green').item(0)
.style.backgroundColor='green';
var large=document.getElementsByClassName('coral')[0];
large.style.backgroundColor='coral';
large.style.fontSize='2rem';
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
预览图

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul id="ul">
<li class="red">01</li>
<li >02</li>
<li class="green">03</li>
<li class="green">04</li>
<li class="coral"> 05</li>
</ul>
<script>
var lists=document.querySelectorAll('li');
lists[0].style.backgroundColor='coral';
lists.item(1).style.backgroundColor='lightblue';
var ul=document.querySelector('#ul');
var li=ul.querySelectorAll('.green');
for (var i=0;i<li.length;i++){
li[i].style.backgroundColor='red';
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
预览图

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>在线聊天系统</title>
<style type="text/css">
div:nth-child(1){
width: 450px;
height: 650px;
background-color: lightblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080;
}
h2{
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2){
width: 400px;
height: 650px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul{
list-style: none;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table{
width: 90%;
height: 80px;
margin: auto;
}
textarea{
border: none;
resize: none;
background-color: lightyellow;
}
button{
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
}
button:hover{
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h2>在线聊天</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea name="text" id="" cols="50" rows="4"></textarea></td>
<td align="left"><button type="button">发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
var btn=document.getElementsByTagName('button')[0];
var text=document.getElementsByName('text')[0];
var list=document.getElementsByTagName('ul')[0];
var sum=0;
btn.onclick=function () {
if (text.length===0){
alert('客官是不是忘记输入内容了');
return false;
}
var userComment=text.value;
text.value='';
var li=document.createElement('li');
li.innerHTML=userComment;
var userPic='<img src="1111111.jpg" width="30" style="border-radius: 50%">';
li.innerHTML=userPic+' '+userComment;
list.appendChild(li);
sum+=1;
setTimeout(function () {
var info=[
'你好,我现在在忙',
'有问题请留言',
'请你重复一次',
'我方便的时候在回复你',
'请便'
];
var temp=info[Math.floor(Math.random()*3)];
var reply=document.createElement('li');
var kefuPic='<img src="hyd.png" width="30" style="border-radius: 50%">';
reply.innerHTML=kefuPic+' '+'<span style="color: red">'+temp+'</span>';
list.appendChild(reply);
sum+=1;
},2000);
if (sum>10){
list.innerHTML='';
sum=0;
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
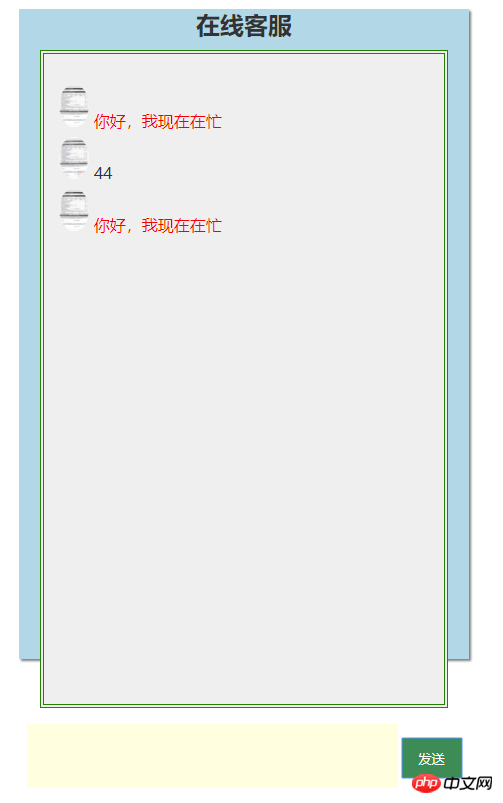
预览图

总结
1、DOM即文档对象模型,指的是当前要操作的文档内容,准确的说,就是HTML文档,当然不仅限于HTML,通常还包括XML文档
2、选择页面元素的方法使用元素的ID属性选择; 根据元素的name属性选择;根据元素的标签名称来选择;根据元素的class属性来选择;根据匹配的css选择器来选择;
3、DOM元素的创建,插入,删除,更新:创建: createElement(); 插入: appendChild();删除: removeChild();更新: replaceChild();