Correction status:Uncorrected
Teacher's comments:



MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,您可以在不依赖业务逻辑的情况下专注于视图设计。同时也让应用程序的测试更加容易。
MVC 分层同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。
MVC的实现原理
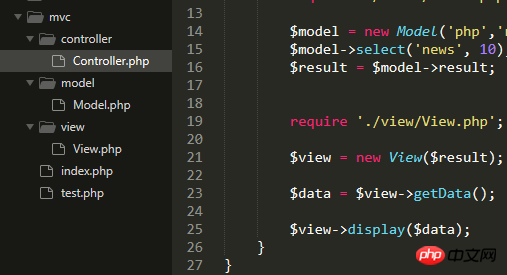
目录结构

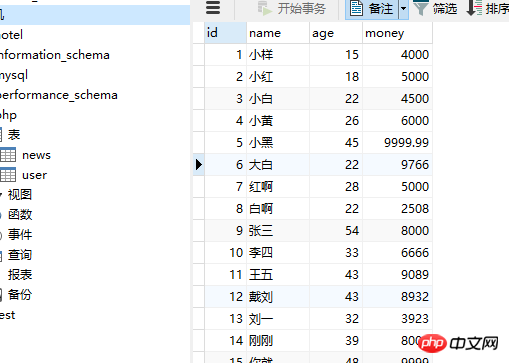
数据库展示

入口文件index.php
<?php /** * 框架入口文件 * 首页 */ require './controller/Controller.php'; use mvc\controller\Controller; $controller = new Controller; $controller->index();
点击 "运行实例" 按钮查看在线实例
控制器controller.php
<?php
/**
*控制器类
*/
namespace mvc\controller;
use mvc\model\Model;
use mvc\view\View;
class Controller
{
public function index()
{
require './model/Model.php';
$model = new Model('php','root','root');
$model->select('news', 10);
$result = $model->result;
require './view/View.php';
$view = new View($result);
$data = $view->getData();
$view->display($data);
}
}点击 "运行实例" 按钮查看在线实例
模型model.php
<?php
//模型类
namespace mvc\model;//命名空间 mvc下的model
class Model //创建一个model类
{
public $pdo = null; //公共变量为null
//连接数据库
public $result = [];//设定一个空数组
public function __construct($dbname, $user, $pass)//构造方法传入数据库名、用户、密码
{
$this->pdo = new \PDO('mysql:host=127.0.0.1;dbname='.$dbname, $user, $pass);
}
//查询
public function select($table, $num)
{
//创建预处理对象
$stmt = $this->pdo->prepare("SELECT `id`,`name`,`age`,`money` FROM {$table} LIMIT :num");
//执行查询
$stmt->bindValue(':num', $num, \PDO::PARAM_INT);
$stmt->execute();
$this->result = $stmt->fetchAll(\PDO::FETCH_ASSOC);
}
}点击 "运行实例" 按钮查看在线实例
视图view.php
<?php
/**
*视图类
*/
namespace mvc\view;
class View
{
public $data = [];
//模板赋值
public function __construct($data)
{
$this->data = $data;
}
//获取数据
public function getData()
{
return $this->data;
}
//渲染模板
public function display($data)
{
$table = '<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
table,th,td {
border: 1px solid black;
}
table {
border-collapse: collapse; /*折叠表格线*/
width: 600px;
margin: 30px auto;
text-align: center;
padding: 5px;
}
table tr:first-child {
background-color: lightgreen;
}
table caption {
font-size: 1.5em;
margin-bottom: 15px;
}
</style>
<title>MVC简介</title>
</head>
<body>
<table>
<caption>员工信息表</caption>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>工资</th>
</tr>';
foreach ($data as $staff) {
$table .= '<tr>';
$table .= '<td>'.$staff['id'].'</td>';
$table .= '<td>'.$staff['name'].'</td>';
$table .= '<td>'.$staff['age'].'</td>';
$table .= '<td>'.$staff['money'].'</td>';
$table .= '</tr>';
}
$table .= '</table></body></html>';
echo $table;
}
}点击 "运行实例" 按钮查看在线实例
最后结果
