Correction status:qualified
Teacher's comments:



编程: 创建对象的方式(字面量或构造函数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本语法</title>
<script type="text/javascript">
//创建对象方式:
//字面量
var obj1= {name:'YHF',age:20,salary:5000}
//构造函数
var obj2=new Object()
obj2.name='YHF'
obj2.age=20
obj2['salary']=6000
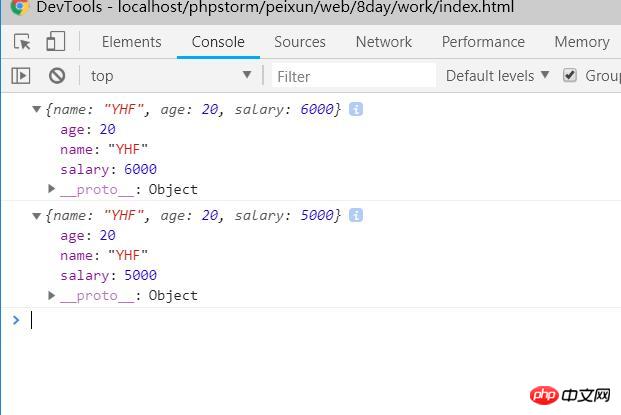
console.log(obj2)
console.log(obj1)
//new 函数名()也是可以创建的
</script>
</head>
<body>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:
创建Object实例:
(1). 构造函数
var obj = new Object()
obj.name = 'Peter'
obj.age = 29
(2). 字面量
var obj = {
name: 'Peter',
age: 29
}
//new 函数名()也是可以创建的