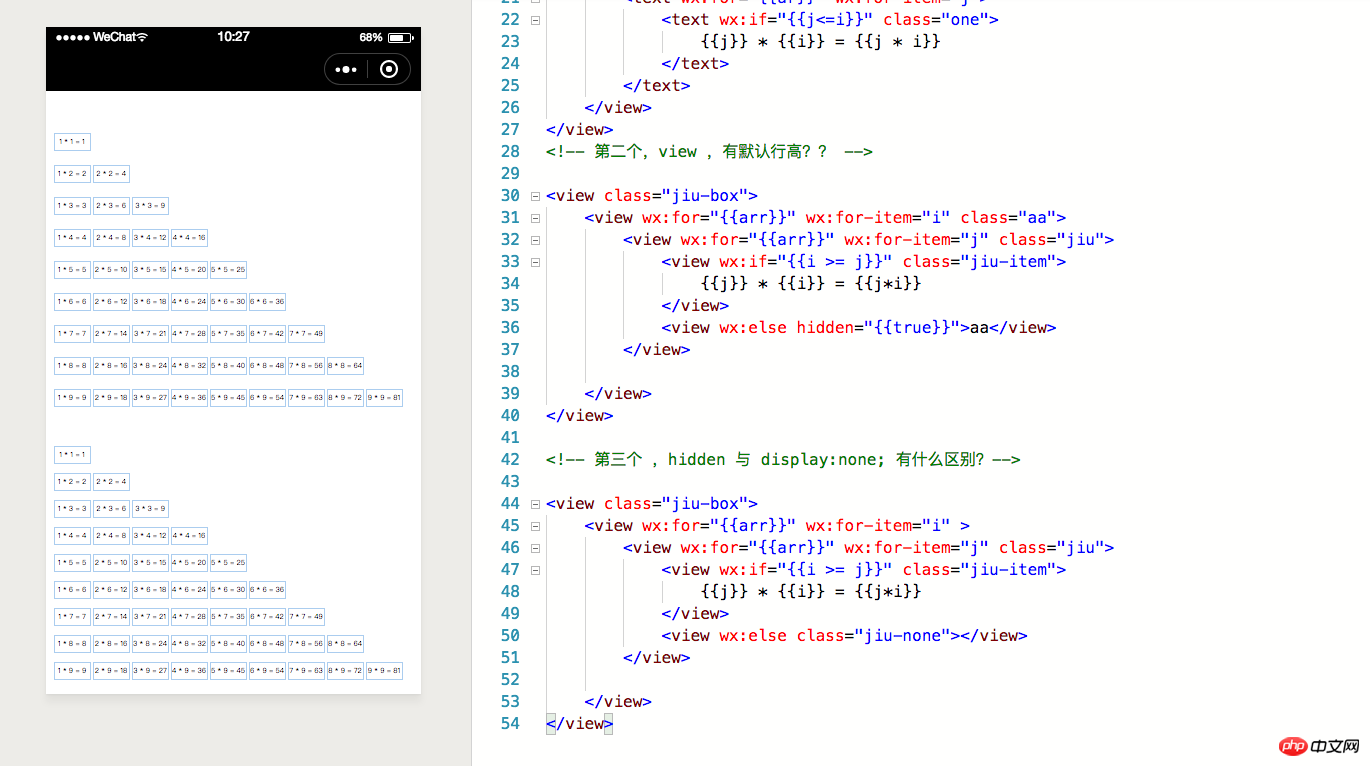
<!-- 第一个 ,为text 设置宽高有问题-->
<view class="jiu-box">
<view wx:for="{{arr}}" wx:for-item="i">
<text wx:for="{{ar}}" wx:for-item="j">
<text wx:if="{{j<=i}}" class="one">
{{j}} * {{i}} = {{j * i}}
</text>
</text>
</view>
</view>
<!-- 第二个,view ,有默认行高?? -->
<view class="jiu-box">
<view wx:for="{{arr}}" wx:for-item="i" class="aa">
<view wx:for="{{arr}}" wx:for-item="j" class="jiu">
<view wx:if="{{i >= j}}" class="jiu-item">
{{j}} * {{i}} = {{j*i}}
</view>
<view wx:else hidden="{{true}}">aa</view>
</view>
</view>
</view>
<!-- 第三个 ,hidden 与 display:none; 有什么区别?-->
<view class="jiu-box">
<view wx:for="{{arr}}" wx:for-item="i" >
<view wx:for="{{arr}}" wx:for-item="j" class="jiu">
<view wx:if="{{i >= j}}" class="jiu-item">
{{j}} * {{i}} = {{j*i}}
</view>
<view wx:else class="jiu-none"></view>
</view>
</view>
</view><!-- 第一个 ,为text 设置宽高有问题-->
<view class="jiu-box">
<view wx:for="{{arr}}" wx:for-item="i">
<text wx:for="{{ar}}" wx:for-item="j">
<text wx:if="{{j<=i}}" class="one">
{{j}} * {{i}} = {{j * i}}
</text>
</text>
</view>
</view>
<!-- 第二个,view ,有默认行高?? -->
<view class="jiu-box">
<view wx:for="{{arr}}" wx:for-item="i" class="aa">
<view wx:for="{{arr}}" wx:for-item="j" class="jiu">
<view wx:if="{{i >= j}}" class="jiu-item">
{{j}} * {{i}} = {{j*i}}
</view>
<view wx:else hidden="{{true}}">aa</view>
</view>
</view>
</view>
<!-- 第三个 ,hidden 与 display:none; 有什么区别?-->
<view class="jiu-box">
<view wx:for="{{arr}}" wx:for-item="i" >
<view wx:for="{{arr}}" wx:for-item="j" class="jiu">
<view wx:if="{{i >= j}}" class="jiu-item">
{{j}} * {{i}} = {{j*i}}
</view>
<view wx:else class="jiu-none"></view>
</view>
</view>
</view>点击 "运行实例" 按钮查看在线实例
.aa{line-height: 32px; }
.jiu-box{width: 720rpx; margin: auto; padding: 28rpx 0;}
.jiu{display: inline-block; }
.jiu-item{width: 70rpx; height: 32rpx; line-height: 32rpx; text-align: center; border: 1px solid #abcdef; font-size: 14rpx; margin-right: 4rpx; }
.jiu-none{display: none; }
.one{display: inline-block; margin-right: 4rpx; width: 70rpx; height: 32rpx; font-size: 12rpx; text-align: center; border: 1rpx solid #1296db; }.jiu-box{width: 720rpx; margin: auto; padding: 28rpx 0;}
.aa{line-height: 32px; }
.jiu{display: inline-block; }
.jiu-item{width: 70rpx; height: 32rpx; line-height: 32rpx; text-align: center; border: 1px solid #abcdef; font-size: 14rpx; margin-right: 4rpx; }
.jiu-none{display: none; }
.one{display: inline-block; margin-right: 4rpx; width: 70rpx; height: 32rpx; font-size: 12rpx; text-align: center; border: 1rpx solid #1296db; }点击 "运行实例" 按钮查看在线实例
<!-- 第四个 ,用block ,整体就是一个块?-->
<view class="jiu-box">
<block wx:for="{{arr}}" wx:for-item="i" >
<view class="five">
<block wx:for="{{arr}}" wx:for-item="j">
<view wx:if="{{i >= j}}" class="four">
{{j}} * {{i}} = {{j*i}}
</view>
<view wx:else hidden="{{true}}"></view>
</block>
</view>
</block>
</view>点击 "运行实例" 按钮查看在线实例
.four{float: left; width: 72rpx; height: 32rpx; line-height: 32rpx; text-align: center; border: 1px solid #abcdef; font-size: 14rpx;margin-right: 4rpx; }
.five:after{content: ''; display: block; clear: both; margin-bottom: 12rpx; }点击 "运行实例" 按钮查看在线实例
Page({
data: {
arr: [
1,2,3,4,5,6,7,8,9
],
ar: [
1,2,3,4,5,6,7,8,9
],
}
})