Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在线相册管理</title>
<script src="lib/jquery.js"></script>
<style>
.warp{
width:400px;
height:auto;
background-color:lightcyan;
border:3px double darkgrey;
color:#363636;
border-radius:2%;
}
.warp .header{
padding: 15px;
}
.warp .header h2{
text-align: center;
}
.add{
width:100px;
height:30px;
border:none;
background-color: #539ff3;
color:white;
cursor:pointer;
}
.warp select{
height:30px;
}
.add:hover{
background-color:mediumpurple;
font-size:1.1rem;
}
.main{
overflow: hidden;
}
.main ul{
padding:0;
margin:0;
}
.main ul li{
list-style-type: none;
float:left;
margin-left:20px;
margin-botton:10px;
width:150px;
height:200px;
text-align: center;
}
.main ul li button{
margin:3px;
border:none;
border-radius: 5%;
background-color: mediumpurple;
}
.main ul li button:hover{
background-color: mediumpurple;
color:white;
cursor:pointer;
}
</style>
</head>
<body>
<div class="warp">
<div class="header">
<h2>英雄排行</h2>
<p>
<label for="img_url">图片地址</label>
<input type="file" name="img_url" id="img_url" placeholder="上传图片">
</p>
<p>
图片类型:
<input type="radio" id="rect" name="border" value="0"><label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="10%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%"><label for="circle">圆形</label>
</p>
<p>是否添加阴影:
<select name="shadow">
<option value="0">不添加 </option>
<option value="1">添加 </option>
</select>
</p>
<p><button class="add">添加图片</button></p>
</div>
<div class="main">
<ul>
</ul>
</div>
</div>
<script>
$(function () {
$('button.add').on('click',function () {
//1.获取图片信息
let img_url = $('#img_url').val();
if(img_url.length ===0){
alert('请选张图');
$('#img_url').focus();
return false;
}
//获取图片基本特征
//获取图片外观角度
let img_type = $(':radio:checked').val();
//是否添加阴影
let shadow = 'none';
if ($(':selected').val() === '1') {
shadow = '3px 3px 3px #666';
}
// console.log($(':selected').val());
// 2.创建图片并添加到页面
console.log('http://php.cc/20180918/img/'+img_url.split('\\')[2]);
img_url = 'http://php.cc/20180918/img/'+img_url.split('\\')[2];
//2.创建图片并添加到页面中
let img = $('<img>')
.prop('src',img_url)
.width(150)
.height(150)
.css({ //给标签设置style属性
'border-radius': img_type,
'box-shadow': shadow
});
let before = $('<button></button>').text('前移');
let after = $('<button></button>').text('后移');
let remove = $('<button></button>').text('删除');
//创建一个Li放内容
let contaier = $('<li>');
//将图片和三个按钮打包到<li>中
contaier.append(img,before,after,remove);
// 将li添加到页面中的ul中
contaier.appendTo('ul');
// 3.为三个操作添加功能
//前移功能
before.on('click',function () {
let current = $(this).parent();
let prev = current.prev();//前一个元素
//在前一个元素之前将当前元素插入,交换位置
prev.before(current);
});
//后移功能
after.on('click',function () {
let current = $(this).parent();
let after = current.next();//后一个元素
//在下一个元素之前将当前元素插入,交换位置
after.after(current);
});
//删除
remove.on('click',function () {
if(confirm('确认删除?')){
$(this).parent().remove();
}
return false;
});
})
});
</script>
</body>
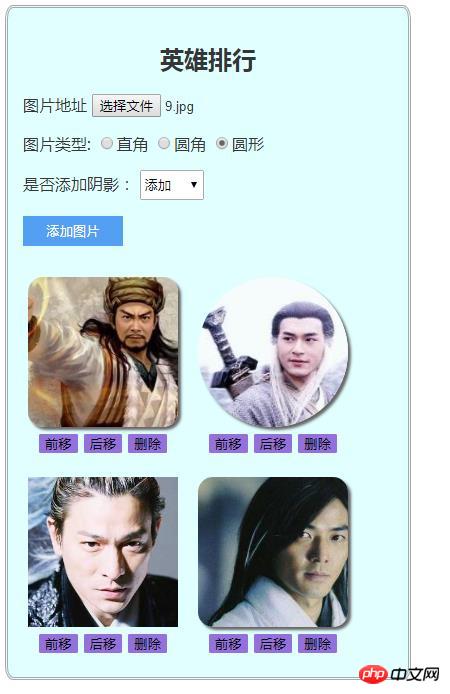
</html>点击 "运行实例" 按钮查看在线实例

总结:本节用到前面所学到的获取元素,插入元素还有控制元素样式,删除元素