Correction status:Uncorrected
Teacher's comments:



1. 将Bootstrap正确的引入到html文档中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <!--1. 导入bootstrap样式文件css;--> <title>Bootstrap导入到html文档中</title> </head> <body> <img src="1.jpg" alt="" class="img-circle img-responsive"> <!--2. 导入支持文件: jquery.js--> <script src="../lib/jquery.js"></script> <!--3. 导入bootstrap的js文件--> <script src="../lib/dist/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例
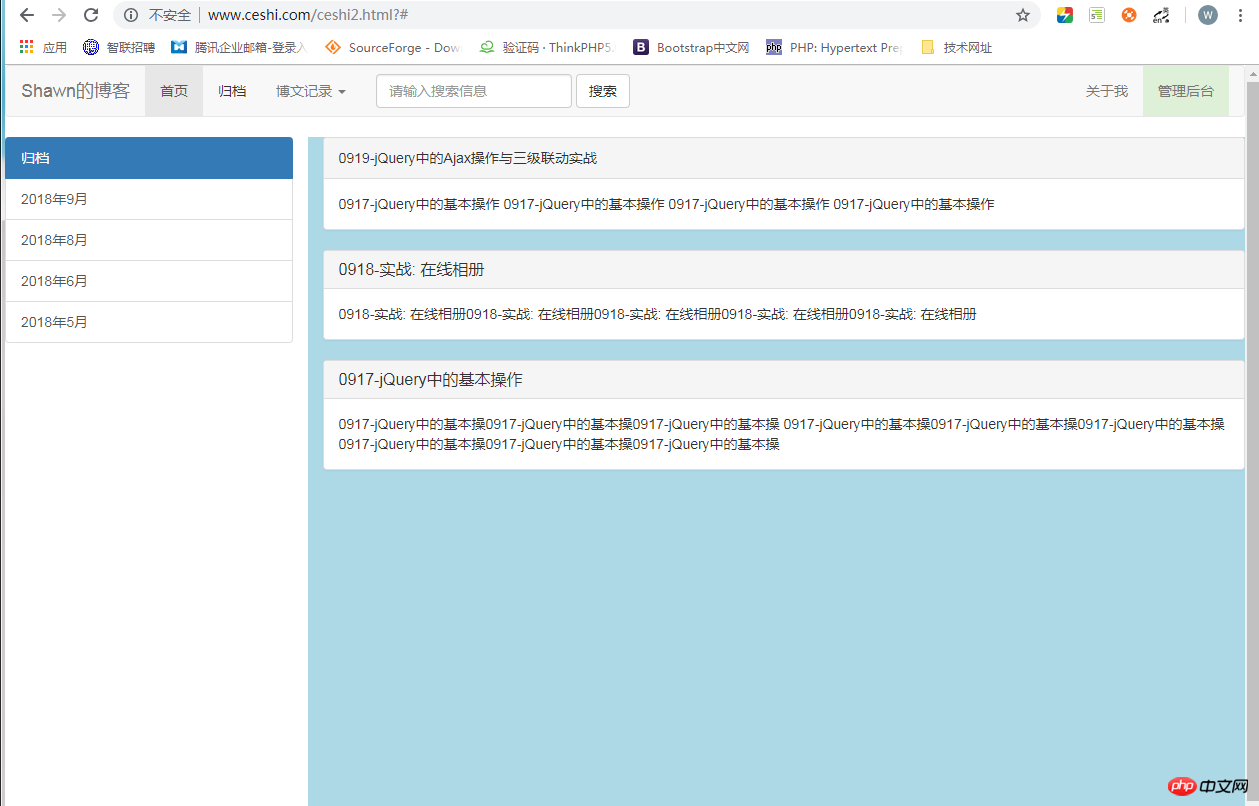
2. 使用常见的组件,实现一个博客的首页布局

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<!--1. 导入bootstrap样式文件css;-->
<title>博客首页</title>
<style>
.col-md-9{
background-color: lightblue;
height:800px;
}
.col-md-3{
background-color: white;
height:800px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Shawn的博客</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">归档</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">博文记录 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">课程作业</a></li>
<li><a href="#">学习笔记</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">优秀案例</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入搜索信息">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">关于我</a></li>
<li><a href="#" class="bg-success">管理后台</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="#" class="list-group-item active">归档</a>
<a href="#" class="list-group-item">2018年9月</a>
<a href="#" class="list-group-item">2018年8月</a>
<a href="#" class="list-group-item">2018年6月</a>
<a href="#" class="list-group-item">2018年5月</a>
</div>
</div>
<div class="col-md-9">
<div class="list-group">
<div class="panel panel-default">
<div class="panel-heading">0919-jQuery中的Ajax操作与三级联动实战</div>
<div class="panel-body">
0917-jQuery中的基本操作
0917-jQuery中的基本操作
0917-jQuery中的基本操作
0917-jQuery中的基本操作
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">0918-实战: 在线相册</h3>
</div>
<div class="panel-body">
0918-实战: 在线相册0918-实战: 在线相册0918-实战: 在线相册0918-实战: 在线相册0918-实战: 在线相册
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">0917-jQuery中的基本操作</h3>
</div>
<div class="panel-body">
0917-jQuery中的基本操0917-jQuery中的基本操0917-jQuery中的基本操
0917-jQuery中的基本操0917-jQuery中的基本操0917-jQuery中的基本操0917-jQuery中的基本操0917-jQuery中的基本操0917-jQuery中的基本操
</div>
</div>
</div>
</div>
<!--2. 导入支持文件: jquery.js-->
<script src="../lib/jquery.js"></script>
<!--3. 导入bootstrap的js文件-->
<script src="../lib/dist/js/bootstrap.js"></script>
</body>
</html>点击 "运行实例" 按钮查看在线实例