Correction status:qualified
Teacher's comments:



Query中的基本操作(一)
时间:2018年9月17号 天气:晴
1 问答: jQuery与原生javascript相比,有哪些优势,哪些劣势。
答: 感觉没有可比的吧??? jquery不就是JavaScript的类封装函数库吗?同种东西有什么可比性??如果真要比的话
优势:
(1)jQuery写的少做的多,使DOM操作更加简单,动画实现更加轻松。
(2)jQuery消除了浏览器兼容性的问题。
(3)使用人数多,jQuery目前还是web前端人员的首选。
劣势:
(1),因为是一个类库,所以运行起来没有原生js快。
(2),版本兼容性问题,不同的版本不兼容,可能需要频繁更新。
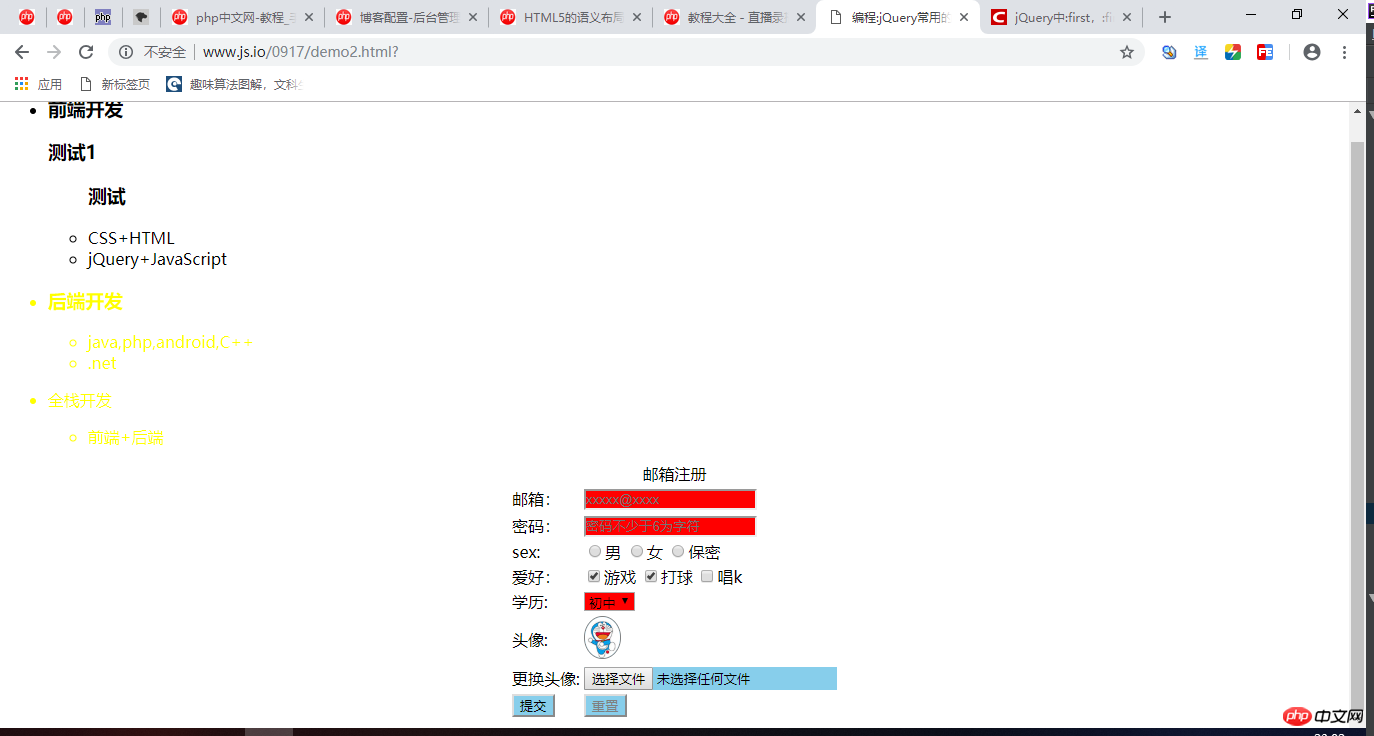
2.编程:jQuery常用的选择器操作,重点在层级和表单上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编程:jQuery常用的选择器操作,重点在层级和表单上</title>
</head>
<style>
.color{
background-color: red;
}
.color1{
background-color: skyblue;
}
</style>
<body>
<ul>
<li>
<h3>前端开发</h3>
<h3>测试1</h3>
<ul>
<h3>测试</h3>
<li>CSS+HTML</li>
<li>jQuery+JavaScript</li>
</ul>
</li>
<li>
<h3>后端开发</h3>
<ul>
<li>java,php,android,C++</li>
<li>.net</li>
</ul>
</li>
<li>
<p>全栈开发</p>
<ul>
<li>前端+后端</li>
</ul>
</li>
</ul>
<form action="">
<table align="center">
<caption>邮箱注册</caption>
<tr>
<td>邮箱:</td>
<td><input type="text" placeholder="xxxxx@xxxx"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" placeholder="密码不少于6为字符"></td>
</tr>
<tr>
<td>sex:</td>
<td><input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="null">保密
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="hoby[]" value="game" checked>游戏
<input type="checkbox" name="hoby[]" value="ball" checked>打球
<input type="checkbox" name="hoby[]" value="sing">唱k
</td>
</tr>
<tr>
<td>学历:</td>
<td>
<select name="" id="">
<option value="">小学</option>
<option value="" selected>初中</option>
<option value="">高中</option>
<option value="">大学</option>
</select>
</td>
</tr>
<tr>
<td>头像:</td>
<td><input type="image" src="../0913/inc/lg.jpg" alt="" width="35px" style="border-radius:50%; border: 1px solid gray;"></td>
</tr>
<tr>
<td>更换头像:</td>
<td><input type="file"></td>
</tr>
<tr>
<td><button type="submit">提交</button></td>
<td><button type="reset" disabled>重置</button></td>
</tr>
</table>
</form>
<script src="lib/jQuery.js"></script>
<script>
//通用选择器
//$('*').addClass('color');
//$('li').addClass('color1');
//$('.color1').css('backgroundColor','wheat');
//层级选择器
//$('li:first h3').css('color','black'); //第一个li下全部h3
//$('li:first > h3').css('color','blue'); //仅选择子节,孙子以上的忽略
$('li:first + li').css('color','yellow'); //+相邻兄弟
$('li:first ~ li').css('color','yellow'); //~所有兄弟
//表单元素选择器
//$('input[type ="text"]').addClass('color1');
$('input[type="image"]').addClass("color1");
$('input[type="file"]').addClass("color1");
$('button[type="submit"]').addClass("color1");
$('button[type="reset"]').addClass("color1");
$(':input').not(':submit').not(':reset').addClass('color');
console.log($(':checkbox:checked').val()); // 当前选中的值
console.log($(':checkbox').not(':checked').val()); //未被选中的值
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

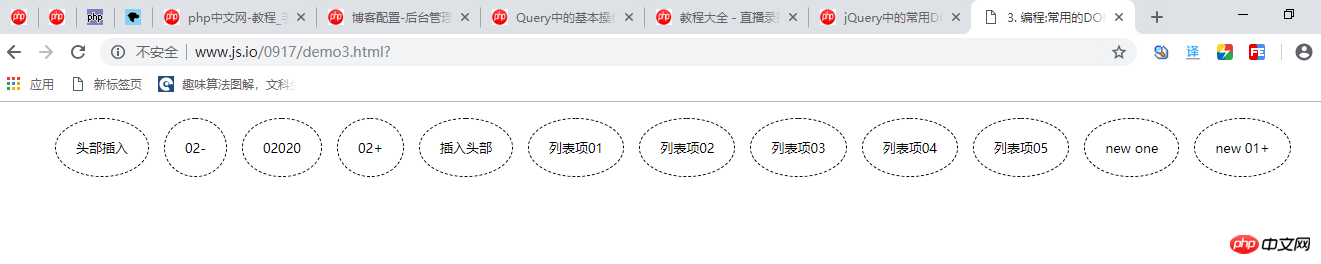
4. 编程:常用的DOM操作有哪些?一定要结合实例完成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3. 编程:常用的DOM操作有哪些?一定要结合实例完成</title>
</head>
<style>
ul{
list-style-type: none;
}
li{
display: block;
margin-left: 15px;
padding: 20px;
float: left;
border: 1px dashed black;
border-radius: 50%;
font-size: small;
}
</style>
<body>
<script src="lib/jQuery.js"></script>
<ul>
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<li>列表项04</li>
<li>列表项05</li>
</ul>
<script>
/*
* . jQuery中常用的DOM操作
(1).插入与替换:
[1]append()和appendTo(): 将当前元素添加到父元素内部的尾部
1.$(父元素).append(当前元素);
2.$(当前元素).appendTo(父元素);
[2].prepend()和prependTo(): 将节点添加到父元素内部的头部
1.$(父元素).prepend(当前元素);
2.$(当前元素).prependTo(父元素);
[3].after()和insertAfter():将元素插入到当前节点的后面
1.$(前).after(后);
2.$(后).insertAfter(前)
[4].before()和insertBefore():将元素插入到当前节点的前面
1.$(后).before(前);
2.$(前).insertBefore(后)
[5].replaceWith()和replaceAll():替换掉匹配的html内容
1. $(原).replaceWith(新);
2. $(新).replaceAll(原);
(2).empty():删除匹配到的元素集合中所有的子节点
(3).remove(可用selector):删除匹配的元素
* */
//插入到尾部
$('ul').append('<li>new one</li>');
$('<li>new 01+</li>').appendTo('ul');
//插入到头部
$('ul').prepend('<li>插入头部</li>');
$('<li>头部插入</li>').prependTo('ul');
//将元素插入任意位置节点的后面
$('li:eq(0)').after('<li>02-</li>');
$('<li>02+</li>').insertAfter('li:eq(1)');
//将元素插入任意位置节点的前面
//$('li:eq(2)').before('<li>02</li>');
$('<li>02</li>').insertBefore('li:eq(2)');
//替换
//$('li:eq(2)').replaceWith('<li>0202</li>');
$('<li>02020</li>').replaceAll('li:eq(2)');
//删除
//$('ul').empty();//全部删除
// $('li:eq(0)').remove();
// $('li:eq(0)').remove(:odd);
// $('li').remove(:even);
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
本机运行图: