Correction status:qualified
Teacher's comments:



0920作业
1. 将Bootstrap正确的引入到html文档中
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!--1. 导入bootstrap样式文件css;--> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <title>bootstrap导入</title> </head> <body> <img src="1.jpg" alt="" class="img-circle img-responsive"> <div class="alert alert-success"> <!-- 1.a class="close" CSS class close 用于设置模态窗口关闭按钮的样式 2.data-dismiss="modal" data-dismiss 是一个定制的 HTML5 data 属性。用于关闭模态窗口。 --> <a href="" class="close" data-dismiss="alert"> x </a> <strong>成功:</strong>恭喜您!很好地完成了提交 </div> <!--2. 导入支持文件: jquery.js--> <script src="../lib/jquery.js"></script> <!--3. 导入bootstrap的js文件--> <script src="../lib/dist/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例
![1537799437609015.jpg OZLW]W3R_W0Q(2B]N]Y)@JO.jpg](https://img.php.cn//upload/image/656/342/662/1537799437609015.jpg)
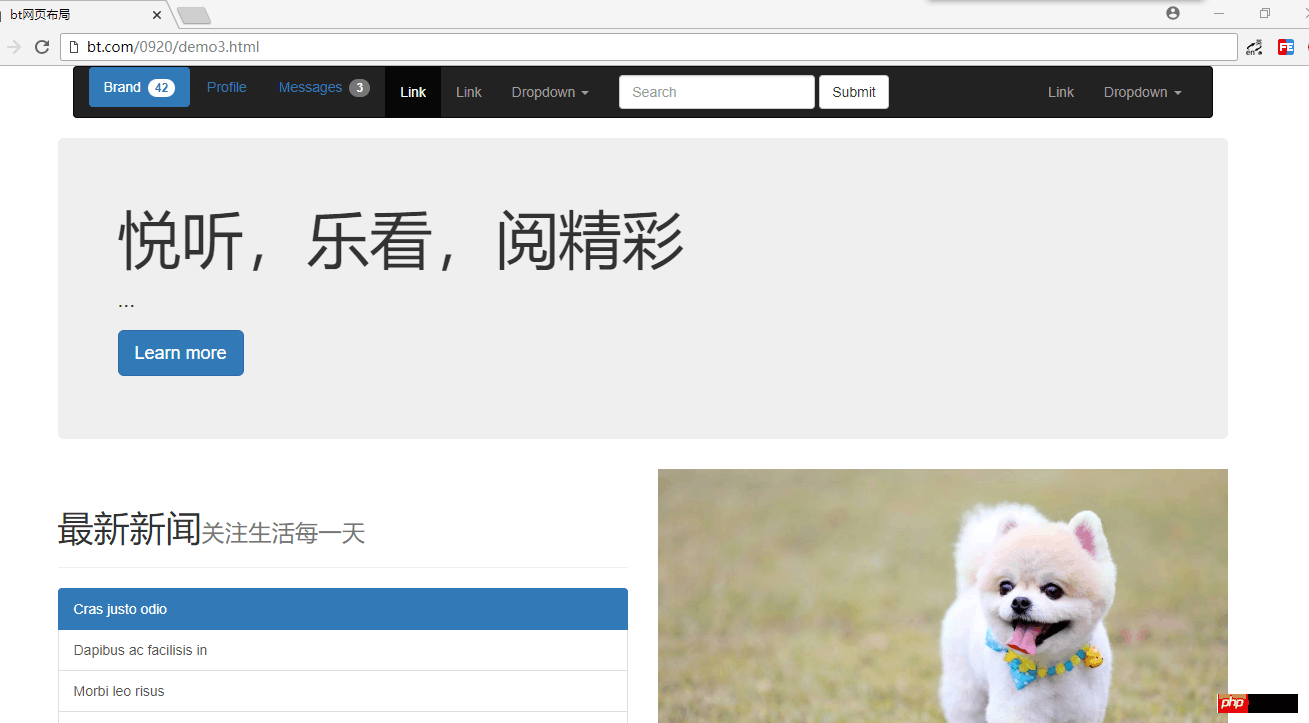
2. 使用常见的组件,实现一个博客的首页布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <title>bt网页布局</title> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <ul class="nav nav-pills" role="tablist"> <li role="presentation" class="active"><a href="#">Brand <span class="badge">42</span></a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages <span class="badge">3</span></a></li> </ul> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> <div class="row"> <div class="col-md-12"> <div class="jumbotron"> <h1>悦听,乐看,阅精彩</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="page-header"> <h1>最新新闻<small>关注生活每一天</small></h1> </div> <div class="list-group"> <a href="#" class="list-group-item active"> Cras justo odio </a> <a href="#" class="list-group-item">Dapibus ac facilisis in</a> <a href="#" class="list-group-item">Morbi leo risus</a> <a href="#" class="list-group-item">Porta ac consectetur ac</a> <a href="#" class="list-group-item">Vestibulum at eros</a> </div> </div> <div class="col-md-6"> <img src="1.jpg" alt="" class="img-responsive"> </div> </div> <div class="container-fluid"> <div class="row"> <div class="col-md-12"> <nav aria-label="..."> <ul class="pager"> <li class="previous"><a href="#"><span aria-hidden="true">←</span> Older</a></li> <li class="next"><a href="#">Newer <span aria-hidden="true">→</span></a></li> </ul> </nav> </div> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例