Correction status:qualified
Teacher's comments:



jquery选择元素,创建元素,执行回调
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$()函数的常用场景</title>
</head>
<body>
<ul>
<li>html</li>
</ul>
</body>
<script src="../jquery.js"></script>
<script>
let i=1
$('ul').css('list-style','none')
$('ul').click(function () {
$(this).append('<li>新元素'+ i++ +'</li>')
})
</script>
</html>点击 "运行实例" 按钮查看在线实例

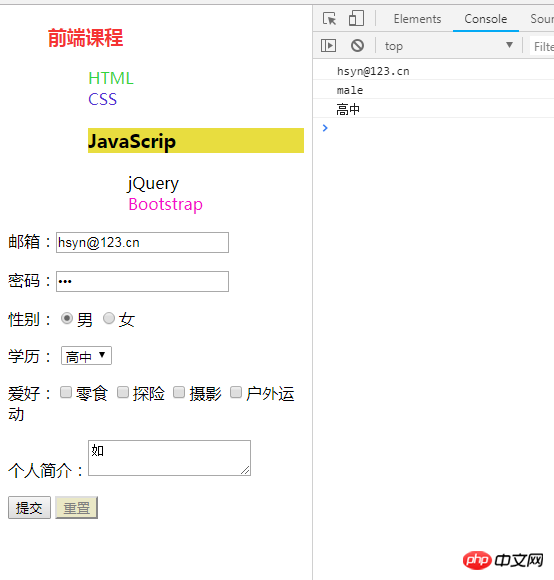
jquery常用的选择器操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery常用的选择器操作</title>
<style>
#title {
color: #f53434;
}
</style>
</head>
<body>
<ul>
<li>
<h3 id="title">前端课程</h3>
<ul>
<li>HTML</li>
<li class="cs">CSS</li>
<li>
<h3>JavaScrip</h3>
<ul>
<li>jQuery</li>
<li>Bootstrap</li>
</ul>
</li>
</ul>
</li>
</ul>
<p>
邮箱:<input type="email" value="hsyn@123.cn">
</p>
<p>
密码:<input type="password" value="123">
</p>
<p>
性别:<input type="radio" value="male" checked>男
<input type="radio" value="female">女
</p>
<p>
学历:
<select>
<option value="初中">初中</option>
<option value="高中" selected>高中</option>
<option value="大专">大专</option>
<option value="本科">本科</option>
</select>
</p>
<p>
爱好:<input type="checkbox" value="snacks">零食
<input type="checkbox" value="explore">探险
<input type="checkbox" value="photo">摄影
<input type="checkbox" value="sport">户外运动
</p>
<p>
个人简介:<textarea>如</textarea>
</p>
<button type="submit">提交</button>
<button type="reset" disabled>重置</button>
</body>
<script src="../jquery.js"></script>
<script>
$('ul').css('list-style','none');
$('li li:first').css('color','#31d43e');
$('li li li:last').css('color','#f50fcc');
$('li > ul >li >h3').css('background-color','#e8dd3f');
$('.cs').css('color','#5331d4');
console.log($(':input').val());
$(':disabled').css('background-color','#eae8c6');
console.log($(':checked').val())
console.log($(':selected').val())
</script>
</html>点击 "运行实例" 按钮查看在线实例

DOM操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery DOM操作</title>
</head>
<body>
<p>添加菜单项</p>
<input type="text" placeholder="请输入菜单名称">
<button>添加</button>
<ul>
</ul>
</body>
<script src="../jquery.js"></script>
<script>
$('button').click(function () {
let menu=$('input').val()
$('ul').append('<li><a>'+ menu +'</a></li>')
$('input').val('')
})
</script>
</html>点击 "运行实例" 按钮查看在线实例

jquery的优点:减少开发者的编码工作 ;缺点:不能向后兼容