Correction status:qualified
Teacher's comments:



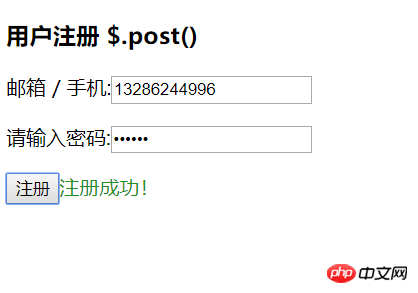
编程1: $.post()实现用户注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<h3>用户注册 $.post()</h3>
<p><label for="email">邮箱 / 手机:</label><input type="email" id="email" name="email"></p>
<p><label for="password">请输入密码:</label><input type="password" id="password" name="password"></p>
<p><button>注册</button></p>
<script src="lib/jquery.js"></script>
<script>
$('button').click(function(){
console.log($('#input_type'));
if ($('#email').val().length === 0) {
$('#email').after('<span style="color:red">邮箱/手机不能为空</span>').next().fadeOut(2000);
$('#email').focus();
return false;
}
if ($('#email').val().length === 11) {
if (!$("#email").val().match(/^(((13[0-9]{1})|159|153)+\d{8})$/)) {
$('#email').after('<span style="color:red">手机号码不正确</span>').next().fadeOut(2000);
$('#email').focus();
return false;
}
}else if (!$("#email").val().match(/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/)){
$('#email').after('<span style="color:red">邮箱格式不正确</span>').next().fadeOut(2000);
$('#email').focus();
return false;
}
if ($('#password').val().length === 0) {
$('#password').after('<span style="color:red">密码不能为空</span>').next().fadeOut(2000);
$('#password').focus();
return false;
} else if($('#password').val().length < 6) {
$('#password').after('<span style="color:red">密码不能少于6位</span>').next().fadeOut(2000);
$('#password').focus();
return false;
}
$.post(
'inc/register.php', // 处理post请求的php脚本
// 要发送到服务器上的数据
// 查询字符串形式的数据
// 'email='+$('#email').val()+'&password='+$('#password').val(),
// 对象字面量形式,最终也会转为查询字符串
{
email: $('#email').val(),
password: $('#password').val()
},
// 请求成功的回调
function(data,status,xhr) {
// console.log(data,status,xhr); // 查看返回的数据
// 实际开发过程中,大多只用到data,status和xhr极少使用,另外,data和status也可用xhr对象获取
console.log($(this));
// console.log(data.message);
if (data.status === 1) {
$('button') // 选择当前按钮
.after('<span style="color: green"></span>') // 在按钮后添加一个<span>用来显示提示信息
.next() // 切换到button的下一个兄弟元素,这时就是刚刚添加的<span>
.html(data.message) // 设置<span>中的文本内容
.fadeOut(3000); // 将<span>的内容2秒后淡出
} else {
$('button')
.after('<span style="color: red"></span>')
.next()
.html(data.message)
.fadeOut(2000);
}
},
'json' // 返回的数据类型
);
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<?php
//echo json_encode('测试数据');
//连接数据库并验证用户信息
$email = htmlspecialchars(trim($_POST['email']));
$password = sha1(htmlspecialchars(trim($_POST['password'])));
$pdo = new PDO('mysql:host=localhost;dbname=php','root','root');
$sql = "SELECT COUNT(*) FROM `user` WHERE `email`= :email ";
$stmt = $pdo->prepare($sql);
$stmt->execute(['email'=>$email]);
if ($stmt->fetchColumn(0) == 1) {
$status = 0;
$messsage = '邮箱/手机已经注册过了!!';
} else {
$status = 1;
$pdo = new PDO('mysql:host=localhost;dbname=php','root','root');
$sql = "INSERT `user` SET `user_name`= :name , `email`= :email, `password`= sha1(:password)";
$stmt = $pdo->prepare($sql);
$data = ['name'=>$email,'email'=>$email,'password'=>$password];
$stmt->bindParam(':name',$data['name'],PDO::PARAM_STR);
$stmt->bindParam(':email',$data['email'],PDO::PARAM_STR);
$stmt->bindParam(':password',$data['password'],PDO::PARAM_STR);
if ($stmt->execute()) {
$messsage = '注册成功!';
} else {
$messsage = '注册失败!';
}
}
echo json_encode(['status'=>$status,'message'=>$messsage]);点击 "运行实例" 按钮查看在线实例
运行效果图:


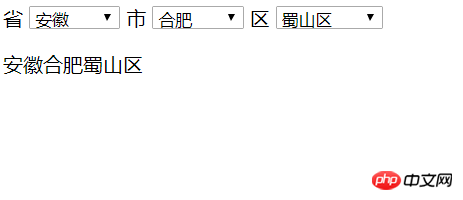
编程2: 用ajax实现省/市/县三联下拉框联动查询功能,可使用json完成。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业提示: 三级联动菜单</title>
</head>
<body>
省 <select name="" id="pro"></select>
市 <select name="" id="city"></select>
区 <select name="" id="area"></select>
<p id="addr"></p>
<script src="lib/jquery.js"></script>
<script>
$(function(){
$.getJSON('inc/1.json',function(data){
let option = '<option value="">选择(省)</option>';
$.each(data,function(i){
option += '<option value="'+data[i].proId+'">'+data[i].proName+'</option>';
});
$('#pro').html(option);
});
$('#pro').change(function(){
//查看当前选择中元素内容
console.log($(this).find(':selected').text());
$.getJSON('inc/2.json',function(data){
let option = '<option value="">选择(市)</option>';
$.each(data,function(i){
if (data[i].proId == $('#pro').val()) {
option += '<option value="'+data[i].cityId+'">'+data[i].cityName+'</option>';
}
});
$('#city').html(option);
});
});
$('#city').change(function(){
//查看当前选择中元素内容
console.log($(this).find(':selected').text());
$.getJSON('inc/3.json',function(data){
let option = '<option value="">选择(县区)</option>';
$.each(data,function(i){
if (data[i].cityId == $('#city').val()) {
option += '<option value="'+data[i].areaId+'">'+data[i].areaName+'</option>';
}
});
$('#area').html(option);
});
});
$('#area').change(function(){
//查看当前选择中元素内容
console.log($(this).find(':selected').text());
let addr = $('#pro').find(':selected').text()+$('#city').find(':selected').text()+$('#area').find(':selected').text();
$('#addr').html(addr);
});
//思考: 如何将获取到的内容,及时的回显到页面中,动态的提示用户当前的选择内容,实现数据绑定
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果图:

总结:JQuery的Ajax操作方便快捷,需要多多练习,看懂老师课堂的程序没有问题,自己找相应的DOM方法就因为不熟悉而有的不知所措。