Correction status:qualified
Teacher's comments:做起来还是有很多不会的就是练少了,代码量不够,要多敲代码,多找点案例写写



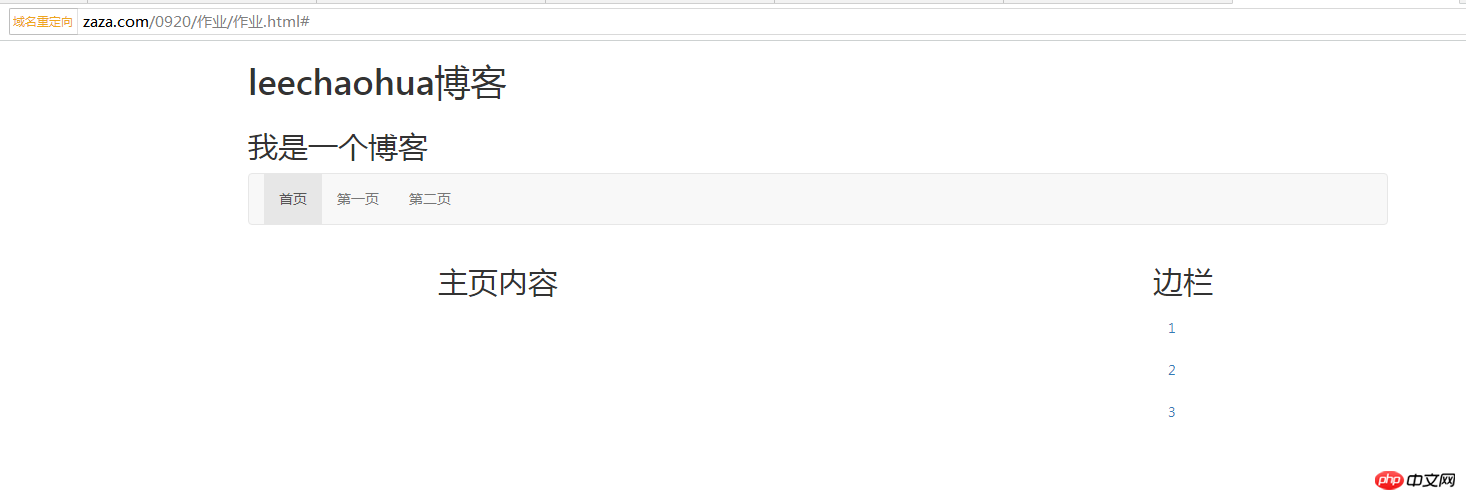
实现一个博客的首页布局
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>bootstarp博客</title> <link rel="stylesheet" href="../../lib/bootstrap.css"> </head> <body> <script src="../../lib/bootstrap.js"></script> <script src="../../lib/jquery.js"></script> <div class="container"> <h1>leechaohua博客</h1> </div> <div class="container"> <h2>我是一个博客</h2> <nav class="navbar navbar-default"> <div class="navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">第一页</a></li> <li><a href="#">第二页</a></li> </ul> </div> </nav> </div> <div id="content" class="row-fluid"> <div class="col-md-8"> <h2 style="text-align: center">主页内容</h2> </div> <div class="col-md-4" style="text-align: left"> <h2>边栏</h2> <ul class="nav nav-stacked"> <li><a href='#'>1</a></li> <li><a href='#'>2</a></li> <li><a href='#'>3</a></li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例

总结,看起来,很简单,但是做起来,还是很多不会