Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li id="item2">列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li id="item1">列表项4</li>
<li>列表项5</li>
<li>列表项6</li>
<li class="cat dog pig">列表项7</li>
<li>列表项8</li>
<li>列表项9</li>
<li>列表项10</li>
</ul>
<script>
// id选择器
let item1=document.getElementById('item1');
item1.style.background='red';
// class选择器
let item2=document.getElementsByClassName('cat dog pig').item(0);
item2.style.background='yellow';
// 标签选择器
let li=document.getElementsByTagName('li');
console.log(li.length);
li[li.length-1].style.background='lightblue';
// css选择器
let li_css=document.querySelectorAll('li');
for(let i=0 ; i<li_css.length;i++)
{
li_css[i].style.background='lightgreen';
}
let li_css2=document.querySelector('li:last-child');
li_css2.style.background='pink';
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
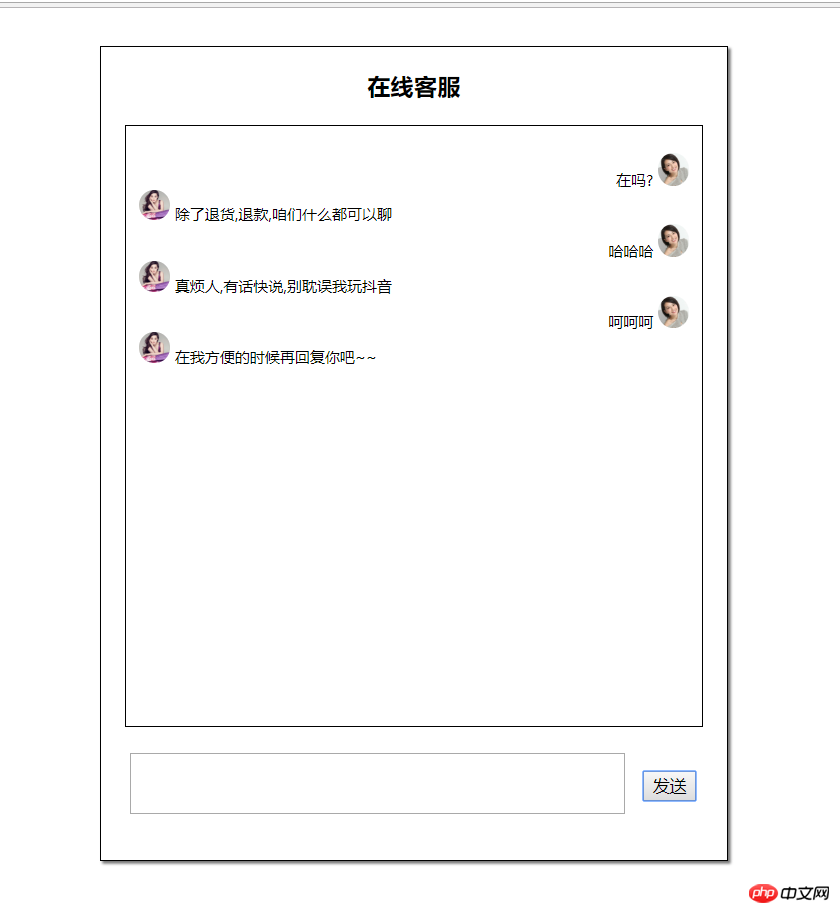
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>机器人***</title>
<style>
div:nth-child(1){margin: 30px auto 0;border: 1px solid black;width: 500px;height: 650px;box-shadow:2px 2px 2px #777777;overflow: hidden}
h3{text-align: center}
div:nth-child(2){margin: 18px auto 18px;width: 460px;height: 480px;border: 1px solid black;overflow: hidden;}
table{width: 460px;margin: 10px auto 10px;}
textarea{width:390px;resize: none;}
button{text-align: right}
ul{list-style: none;padding: 10px;font-size: 12px;overflow: hidden}
</style>
</head>
<body>
<div>
<h3>在线***</h3>
<div>
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td><textarea name="content" id="content" cols="8" rows="3"></textarea></td>
<td><button type="button">发送</button></td>
</tr>
</table>
</div>
<script>
let content=document.getElementsByName('content')[0];
let btn=document.getElementsByTagName('button')[0];
let list=document.getElementsByTagName('ul')[0];
btn.onclick=function ()
{
if(content.value.length===0)
{
alert('请输入');
return false;
}
let user_content=content.value;
content.value='';
let li=document.createElement('li');
let img='<img src="inc/gyy.jpg" width="25" style="border-radius: 50%">';
li.innerHTML='<span style="display: block;clear: both;float: right">'+user_content+' '+img+'</span>';
list.appendChild(li);
setTimeout(function ()
{
let info = [
'真烦人,有话快说,别耽误我玩抖音',
'除了退货,退款,咱们什么都可以聊',
'说啥,本姑娘怎么听不懂呢?再说一遍',
'在我方便的时候再回复你吧~~',
'投诉我的人多了,你算老几~~~'
];
let tem=info[Math.floor(Math.random()*5)];
let rep=document.createElement('li');
let img1='<img src="inc/fbb.jpg" width="25" style="border-radius: 50%">';
rep.innerHTML='<span style="display: block;clear: both">'+img1 + ' '+tem+'</span>' ;
list.appendChild(rep);
},2000)
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例