Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>武林女侠相册</title>
<style>
.warp {
width: 360px;
height: auto;
margin-left: 20px;
padding: 15px;
border: 3px double #999;
background-color: #efefef;
border-radius: 5px;
}
.warp .header{
padding-bottom: 10px;
}
.warp .header h2 {
text-align: center;
padding-bottom: 20px;
}
.warp .main ul {
padding: 0;
margin: 0;
list-style: none;
overflow: hidden;
}
.warp .main ul li {
height: 200px;
width: 150px;
float: left;
margin-right: 30px;
}
.warp .main ul li img {
width: 150px;
margin-bottom: 2px;
}
.warp .main ul li button {
margin-right: 6px;
}
.warp button:hover {
cursor: pointer;
}
.warp .main ul li button:last-child {
margin: 0;
}
</style>
</head>
<body>
<div class="warp">
<div class="header">
<h2>江湖女侠排行榜</h2>
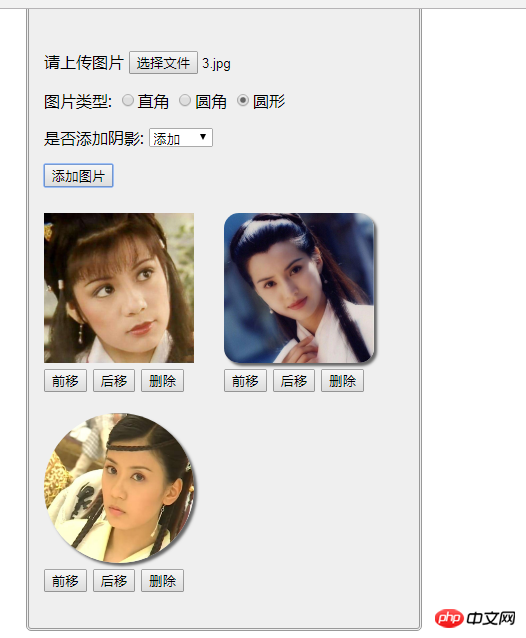
<p>
<lable for="img_url">请上传图片</lable>
<input type="file" name="img_url" id="img" placeholder="图片地址">
</p>
<p>
图片类型:
<input type="radio" id="rect" name="border" value="0"><label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="10%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%"><label for="circle">圆形</label>
</p>
<p>是否添加阴影:
<select name="shadow">
<option value="0">不添加</option>
<option value="1">添加</option>
</select>
</p>
<p><button class="add">添加图片</button></p>
</div>
<div class="main">
<ul>
<!--样式测试-->
<!--<li>
<img src="img/1.jpg">
<button disabled>前移</button>
<button>后移</button>
<button>删除</button>
</li>-->
</ul>
</div>
</div>
</body>
<script src="../jquery.js"></script>
<script>
$(function () {
$('.add').click(function () {
//1. 获取图片的相关信息
let img_src = $('#img').val();
// 判断用户是否上传了图片
if(img_src.length === 0){
alert('请上传图片');
$('#img').focus();
return false;
}
// 获取相框
let img_type = $(':checked').val();
// 获取阴影
let shadow = 'none';
if ($(':selected').val() === '1') {
shadow = '3px 3px 3px #666';
}
//2. 创建图片并添加到页面中
// console.log('http://localhost:63342/JavaScript/6/img/'+img_src.split('\\')[img_src.split('\\').length-1]);
img_src = 'http://localhost:63342/JavaScript/6/img/'+img_src.split('\\')[img_src.split('\\').length-1];
// 创建img元素
let img = $('<img>')
.prop('src',img_src)
.width(150)
.height(150)
.css({
'border-radius': img_type,
'box-shadow': shadow
});
// 创建图片操作按钮
let before = $('<button></button>').text('前移');
let after = $('<button></button>').text('后移');
let remove = $('<button></button>').text('删除');
// 创建一个<li>用来放所有的内容
let contaier = $('<li>');
//将图片和三个按钮打包到<li>中
contaier.append(img,before,after,remove);
//将<li>添加到页面中的<ul>中
contaier.appendTo('ul');
// 3.为3个操作按钮添加功能
//前移功能:
before.click(function(){
//第一步获取到要移动的图片
let current = $(this).parent();
let prev = current.prev(); // 前一个元素
// 在前一个元素之前将当前元素插入,实际上就是交换一下位置
prev.before(current);
});
//后移功能:
after.click(function(){
//第一步获取到要移动的图片
let current = $(this).parent();
let next = current.next(); // 后一个元素
// 在后一个元素之后将当前元素插入,实际上就是交换一下位置
next.after(current);
});
//删除
remove.click(function () {
if (confirm('确认删除吗?')) {
$(this).parent().remove();
}
return false;
});
});
})
</script>
</html>点击 "运行实例" 按钮查看在线实例