Correction status:Uncorrected
Teacher's comments:



0925作业
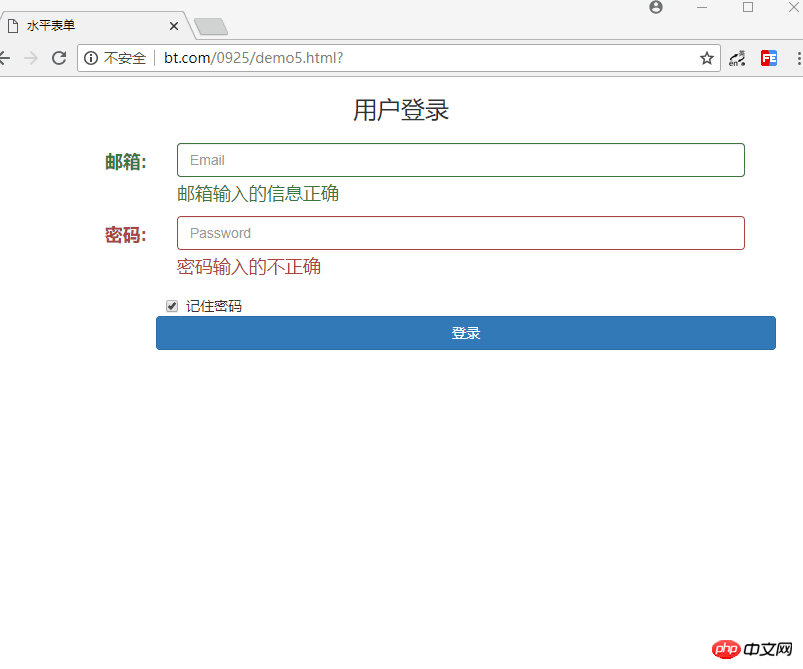
作业:用水平表单制作一个完整用户登陆页面
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <title>水平表单</title> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h3 class="text-center">用户登录</h3> <!--水平表单: --> <form action="" class="form-horizontal"> <div class="form-group has-success input-lg"> <label for="email" class="col-sm-2 control-label">邮箱:</label> <div class="col-sm-10"> <input type="email" id="email" class="form-control" placeholder="Email"> <span class="help-block">邮箱输入的信息正确</span> </div> </div> <div class="form-group has-error input-lg"> <label for="password" class="col-sm-2 control-label">密码:</label> <div class="col-sm-10"> <input type="password" id="password" class="form-control" placeholder="Password"> <span class="help-block">密码输入的不正确</span> </div> </div> <div class="form-group"> <div class="col-sm-6 col-sm-offset-2"> <div class="checkbox"> <label> <input type="checkbox" name="" checked> 记住密码 </label> </div> </div> <div class="form-group "> <div class="col-sm-10 col-sm-offset-2"> <button class="btn btn-primary btn-block">登录</button> </div> </div> </form> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例