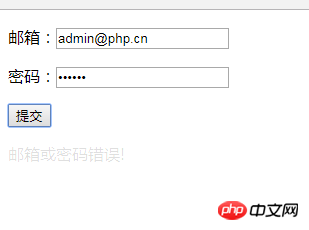
$.post()实现用户注册
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> $.post()实现用户注册</title>
</head>
<body>
<p>
<label>
邮箱:<input type="email" name="email">
<span class="tips"></span>
</label>
</p>
<p>
<label>
密码:<input type="password" name="pwd">
<span class="tips"></span>
</label>
</p>
<button>提交</button>
<p class="tips"></p>
</body>
<script type="text/javascript" src="./jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('button').click(function(){
// 验证
// 验证邮箱不能为空
if ($('input[name="email"]').val() == '') {
$('input[name="email"]').after('<span style="color:red;padding-left:15px;">邮箱不能为空!</span>').focus().next().fadeOut(2000);
}
// 验证密码不能为空并且不能大于6位
if ($('input[name="pwd"]').val() == '') {
$('input[name="pwd"]').after('<span style="color:red;padding-left:15px;">密码不能为空!</span>').focus().next().fadeOut(2000);
} else if ($('input[name="pwd"]').val().length<6) {
$('input[name="pwd"]').after('<span style="color:red;padding-left:15px;">密码不能少于6位!</span>').focus().next().fadeOut(2000);
}
// 提交表单数据
$.post(
'check.php',
{
'email': $('input[name="email"]').val(),
'pwd': $('input[name="pwd"]').val()
},
function(data){
if (data.status === 1) {
$('p.tips').html(data.msg).fadeOut(2000);
} else {
$('p.tips').html(data.msg).fadeOut(2000);
}
},
'json'
);
});
});
</script>
</html>点击 "运行实例" 按钮查看在线实例

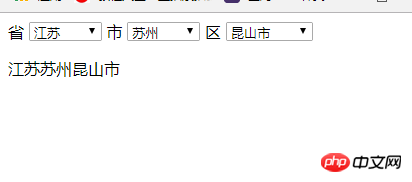
省/市/县三联下拉框联动查询功能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三级联动菜单</title>
</head>
<body>
省 <select name="" id="pro"></select>
市 <select name="" id="city"></select>
区 <select name="" id="area"></select>
<p id="addr"></p>
</body>
<script type="text/javascript" src="./jquery.min.js"></script>
<script type="text/javascript">
$(function(){
let addr='';
$.getJSON('1.json',function(data){
let option = '<option value="">选择(省)</option>';
$.each(data,function(i){
option += '<option value="'+data[i].proId+'">'+data[i].proName+'</option>';
});
$('#pro').html(option);
});
// 省
$('#pro').change(function(){
$.getJSON('2.json',function(data){
let option = '<option value="">选择(市)</option>';
$.each(data,function(i){
if (data[i].proId == $('#pro').val()) {
option += '<option value="'+data[i].cityId+'">'+data[i].cityName+'</option>';
}
});
$('#city').html(option);
});
addr += $(this).find(':selected').text()
$('#addr').html(addr);
});
// 市
$('#city').change(function(){
$.getJSON('3.json',function(data){
let option = '<option value="">选择(县区)</option>';
$.each(data,function(i){
if (data[i].cityId == $('#city').val()) {
option += '<option value="'+data[i].areaId+'">'+data[i].areaName+'</option>';
}
});
$('#area').html(option);
});
addr += $(this).find(':selected').text()
$('#addr').html(addr);
});
// 区
$('#area').change(function(){
//查看当前选择中元素内容
addr += $(this).find(':selected').text()
$('#addr').html(addr);
});
});
</script>
</html>