Correction status:qualified
Teacher's comments:



这一节课主要讲的是bootstrap中的按钮和下拉菜单,表单中静态只读禁用控件,常用按钮和图片的预定义样式。
代码
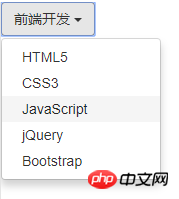
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="js/jquery-3.3.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <title>Document</title> </head> <body> <div class="dropdown"> <button type="button" class="btn btn-default" data-toggle="dropdown"> 前端开发 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="">HTML5</a></li> <li><a href="">CSS3</a></li> <li><a href="">JavaScript</a></li> <li><a href="">jQuery</a></li> <li><a href="">Bootstrap</a></li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
预览图

代码
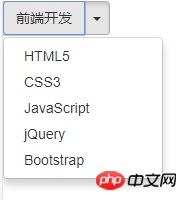
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="js/jquery-3.3.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <title>Document</title> </head> <body> <div class="btn-group"> <button type="button" class="btn btn-default" data-toggle="dropdown"> 前端开发 </button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <div class="caret"></div> </button> <ul class="dropdown-menu"> <li><a href="">HTML5</a></li> <li><a href="">CSS3</a></li> <li><a href="">JavaScript</a></li> <li><a href="">jQuery</a></li> <li><a href="">Bootstrap</a></li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
预览图

总结
1、图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的 <span> 标签
2、.disabled 类禁用相应的菜单
3、按钮组是通过按钮组容器把一组按钮放在同一行里。通过与按钮插件联合使用,可以设置为单选框或多选框的样式和行为。