


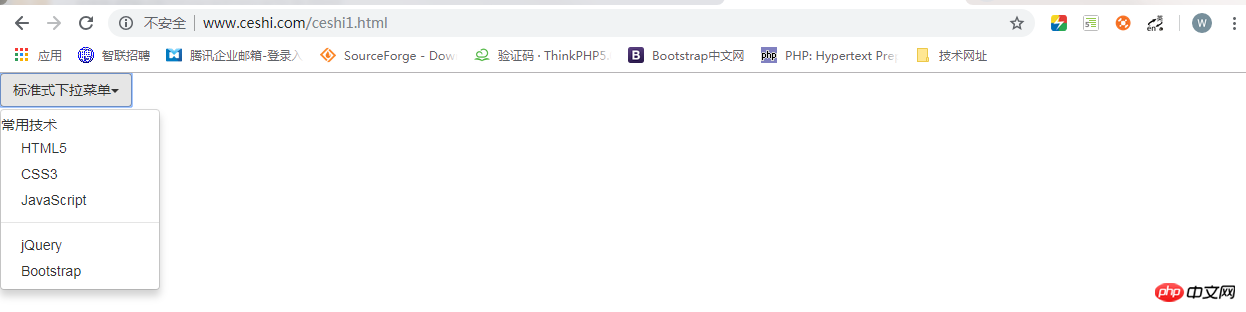
1.编程: 编写一个标准的下拉菜单,要求对data-属性有较深的理解

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>下拉菜单</title> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> </head> <body> <div class="dropdown"> <button type="button" class="btn btn-default" data-toggle="dropdown"> 标准式下拉菜单<span class="caret"></span> </button> <ul class="dropdown-menu"> <li>常用技术</li> <li><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> <li><a href="#">JavaScript</a></li> <li class="divider"></li> <li><a href="#">jQuery</a></li> <li><a href="#">Bootstrap</a></li> </ul> </div> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例
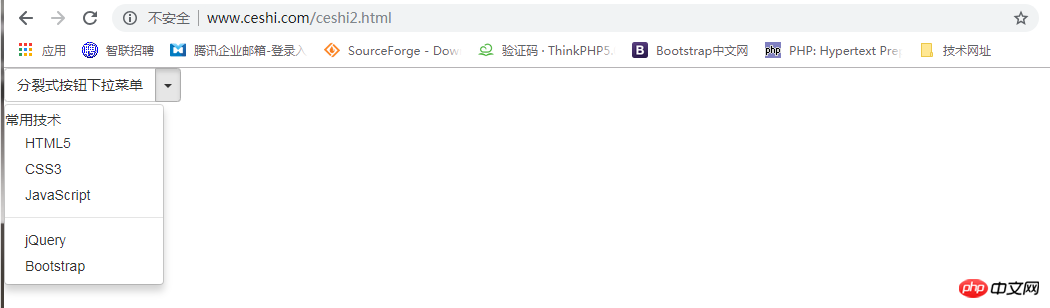
2.编程: 使用按钮组编写一个分裂式下拉菜单,了解这类常用控件编写的基本思路

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>分裂式下拉菜单</title> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> </head> <body> <div class="btn-group"> <a class="btn btn-default">分裂式按钮下拉菜单</a> <a class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </a> <ul class="dropdown-menu"> <li>常用技术</li> <li><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> <li><a href="#">JavaScript</a></li> <li class="divider"></li> <li><a href="#">jQuery</a></li> <li><a href="#">Bootstrap</a></li> </ul> </div> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例
3.预习Bootstrap中的其它基本组件知识
输入框组扩展自 表单控件。使用输入框组,您可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮。
通过向输入域添加前缀和后缀的内容,您可以向用户输入添加公共的元素。例如,您可以添加美元符号,或者在 Twitter 用户名前添加 @,或者应用程序接口所需要的其他公共的元素。
向 .form-control 添加前缀或后缀元素的步骤如下:
把前缀或后缀元素放在一个带有 class .input-group 的 <div> 中。
接着,在相同的 <div> 内,在 class 为 .input-group-addon 的 <span> 内放置额外的内容。
把该 <span> 放置在 <input> 元素的前面或者后面。
为了保持跨浏览器的兼容性,请避免使用 <select> 元素,因为它们在 WebKit 浏览器中不能完全渲染出效果。也不要直接向表单组应用输入框组的 class,输入框组是一个孤立的组件。
创建一个标签式的导航菜单:
以一个带有 class .nav 的无序列表开始。
添加 class .nav-tabs。
列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下:
向元素 <ul> 添加 class .list-group。
向 <li> 添加 class .list-group-item。
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>。为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可。