Correction status:qualified
Teacher's comments:



Bootstrap实现下拉菜单功能
主要知识点
主要根据Bootstrap的官网文档,再根据语义化的CSS类名就能基本实现下拉菜单的功能
实现该功能需要引入
<!--样式--> <link rel="stylesheet" href="bootstrap.min.css"> <!--基于JQ事件功能--> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
就基本能实现下拉菜单
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../dist/css/bootstrap.min.css"> <title>下拉菜单</title> </head> <body> <div class="container"> <h1 style="text-align:center">下拉菜单</h1> <div class="row"> <div class="col-xs-2"> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 普通下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li class="disabled"><a href="#">Action</a></li> <li ><a href="#">Another action</a></li> <li class="dropdown-header">Something else here</li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <div class="col-xs-2"> <div class="dropup"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 普通下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <div class="col-md-3"> <div class="btn-group" role="group" > <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-warning">2</button> <div class="dropup btn-group" role="group"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 普通下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> <div class="col-md-2"> <div class="btn-group"> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> <div class="row"> <h1 style="text-align:center">使用按钮组编写一个分裂式下拉菜单</h1> </div> <div class="row"> <div class="col-md-2 col-md-offset-3"> <div class="btn-group"> <button type="button" class="btn btn-success btn-lg">Action</button> <button type="button" class="btn btn-success dropdown-toggle btn-lg" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li> <a href="#">Action</a> </li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <div class="col-md-2"> <div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> </body> <script src="../dist/js/jquery.min.js"></script> <script src="../dist/js/bootstrap.min.js"></script> </html>
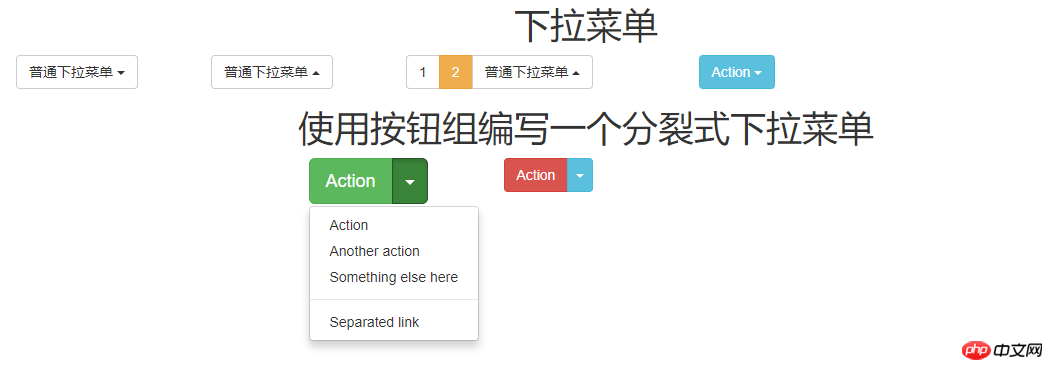
效果图