Correction status:Uncorrected
Teacher's comments:



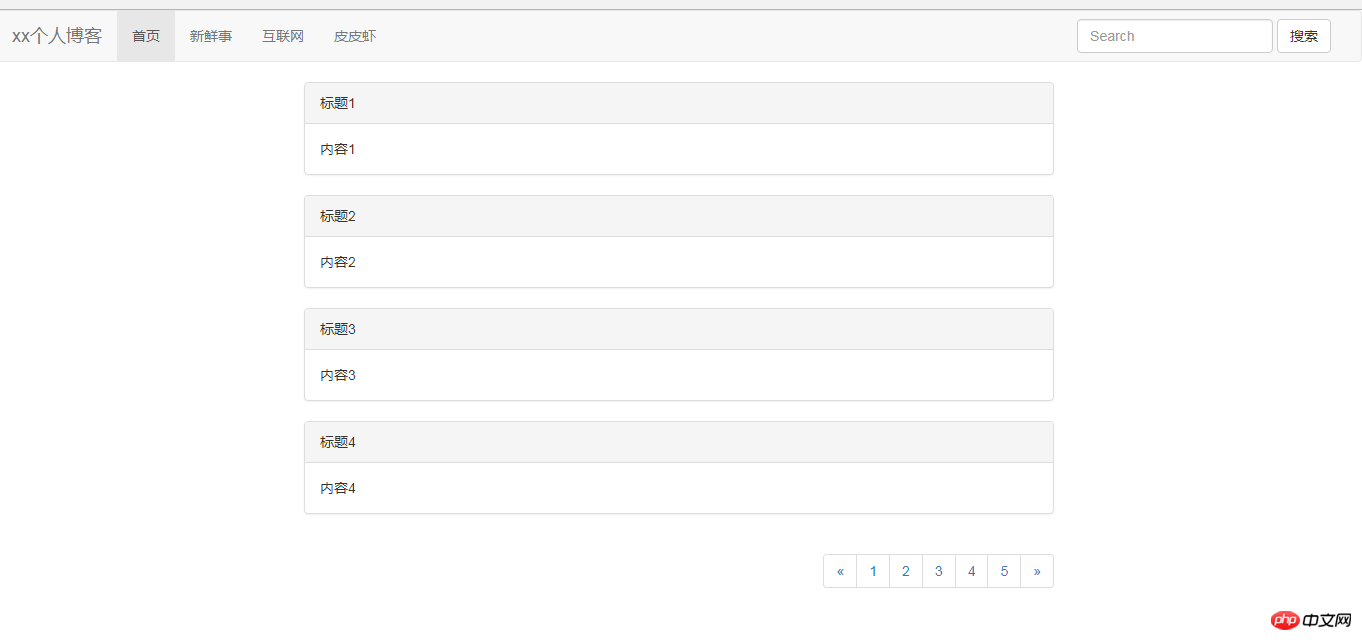
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap博客布局</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">xx个人博客</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页<span class="sr-only">(current)</span></a></li> <li><a href="#">新鲜事</a></li> <li><a href="#">互联网</a></li> <li><a href="#">皮皮虾</a></li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <div class="panel panel-default"> <div class="panel-heading">标题1</div> <div class="panel-body"> 内容1 </div> </div> <div class="panel panel-default"> <div class="panel-heading">标题2</div> <div class="panel-body"> 内容2 </div> </div> <div class="panel panel-default"> <div class="panel-heading">标题3</div> <div class="panel-body"> 内容3 </div> </div> <div class="panel panel-default"> <div class="panel-heading">标题4</div> <div class="panel-body"> 内容4 </div> </div> <nav aria-label="Page navigation" style="text-align: right"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </body> <script src="../jquery.js"></script> <script src="../js/bootstrap.min.js"></script> </html>
点击 "运行实例" 按钮查看在线实例