Correction status:Uncorrected
Teacher's comments:



1)将Bootstrap正确的引入到html文档中
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!--1. 导入bootstrap样式文件css;--> <link rel="stylesheet" href="lib/dist/css/bootstrap.css"> <title>bootstrap导入</title> </head> <body> <img src="1.jpg" alt="" class="img-circle img-responsive"> <div class="alert alert-danger"> <a href="" class="close" data-dismiss="alert"> x </a> <strong>警告:</strong>你正的浏览的网站有成人内容,您是否已经18啦 </div> <!--2. 导入支持文件: jquery.js--> <script src="lib/jquery.js"></script> <!--3. 导入bootstrap的js文件--> <script src="lib/dist/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行效果图:

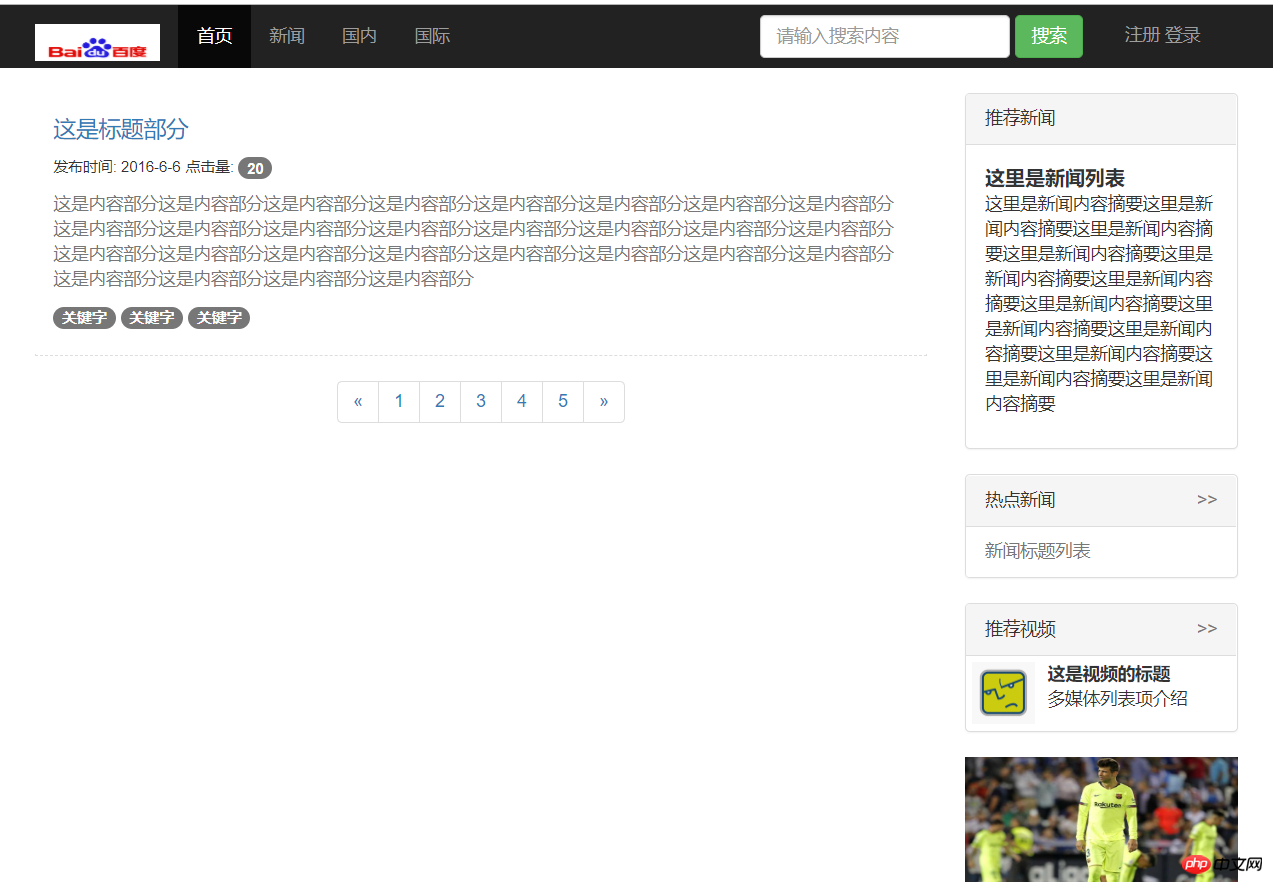
2)使用常见的组件,实现一个博客的首页布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Bootstrap 博客首页</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <script type="text/javascript" src="lib/jquery.js"></script> <script type="text/javascript" src="lib/dist/js/bootstrap.js"></script> <link rel="stylesheet" type="text/css" href="lib/dist/css/bootstrap.css"> </head> <body> <nav class="nav navbar-inverse navbar-fixed-top" role="navgation"> <div class="container-fluid"> <div class="navbar-header"> <a href="#" class="navbar-brand"> <img src="img/baidu.png" style="width: 100px;height: 30px;"> </a> <button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">新闻</a></li> <li><a href="#">国内</a></li> <li><a href="#">国际</a></li> </ul> <div class="navbar-form navbar-right" style="margin-right: 30px;"> <input type="text" class="form-control" name="" placeholder="请输入搜索内容"> <button class="btn btn-success" style="margin-right: 30px;">搜索</button> <a href="#" class="navbar-link">注册</a> <a href="#" class="navbar-link">登录 </a> </div> </div> </div> </nav> <div class="container-fluid" style="margin-top: 70px;"> <div class="col-md-9"> <div class="list-group"> <?php for($i=0;$i<10;$i++):?> <div class="list-group-item" style="border: 0;"> <a href="#"><h4>这是标题部分</h4></a> <p> <small>发布时间: 2016-6-6</small> <small>点击量: <span class="badge">20</span></small> </p> <p class="text-muted">这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分这是内容部分 </p> <p> <span class="badge">关键字</span> <span class="badge">关键字</span> <span class="badge">关键字</span> </p> </div> <div style="border: 1px dashed #ddd;"></div> <?php endfor; ?> <!-- 分页 --> <div class="text-center"> <ul class="pagination"> <!-- 向前符号 --> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </div> </div> </div> <!-- 侧边栏 --> <div class="col-md-3"> <div class="panel panel-default"> <div class="panel-heading"> 推荐新闻 </div> <div class="panel-body"> <strong class="panel-title"> <a href="#">这里是新闻列表</a> </strong> <p> 这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要这里是新闻内容摘要 </p> </div> </div> <!-- 热点新闻侧边栏 --> <div class="panel panel-default"> <div class="panel-heading"> 热点新闻 <a href="#" class="text-muted pull-right">>></a> </div> <ul class="list-group"> <?php for($i=0;$i<5;$i++): ?> <li class="list-group-item" style="border: 0;"> <a href="#" class="text-muted">新闻标题列表</a> </li> <?php endfor; ?> </ul> </div> <!-- 多媒体 --> <div class="panel panel-default"> <div class="panel-heading"> 推荐视频 <a href="#" class="text-muted pull-right">>></a> </div> <ul class="media-list" style="margin: 5px;"> <?php for($i=0;$i<5;$i++): ?> <li> <div class="media"> <div class="media-left"> <img src="img/2.jpg" style="width: 50px;height: 50px;" class="media-object"> </div> <div class="media-body"> <strong class="media-heading">这是视频的标题</strong> <p>多媒体列表项介绍</p> </div> </div> </li> <?php endfor; ?> </ul> </div> <!-- 广告位 --> <a href="#"> <img src="img/1.jpg" style="width: 100%;height: 100px;"> </a> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行效果图:

总结:Bootstrap是Twitter推出的一个用于前端开发的开源工具包,使用十分普遍,要多练习熟练运用。