Correction status:qualified
Teacher's comments:



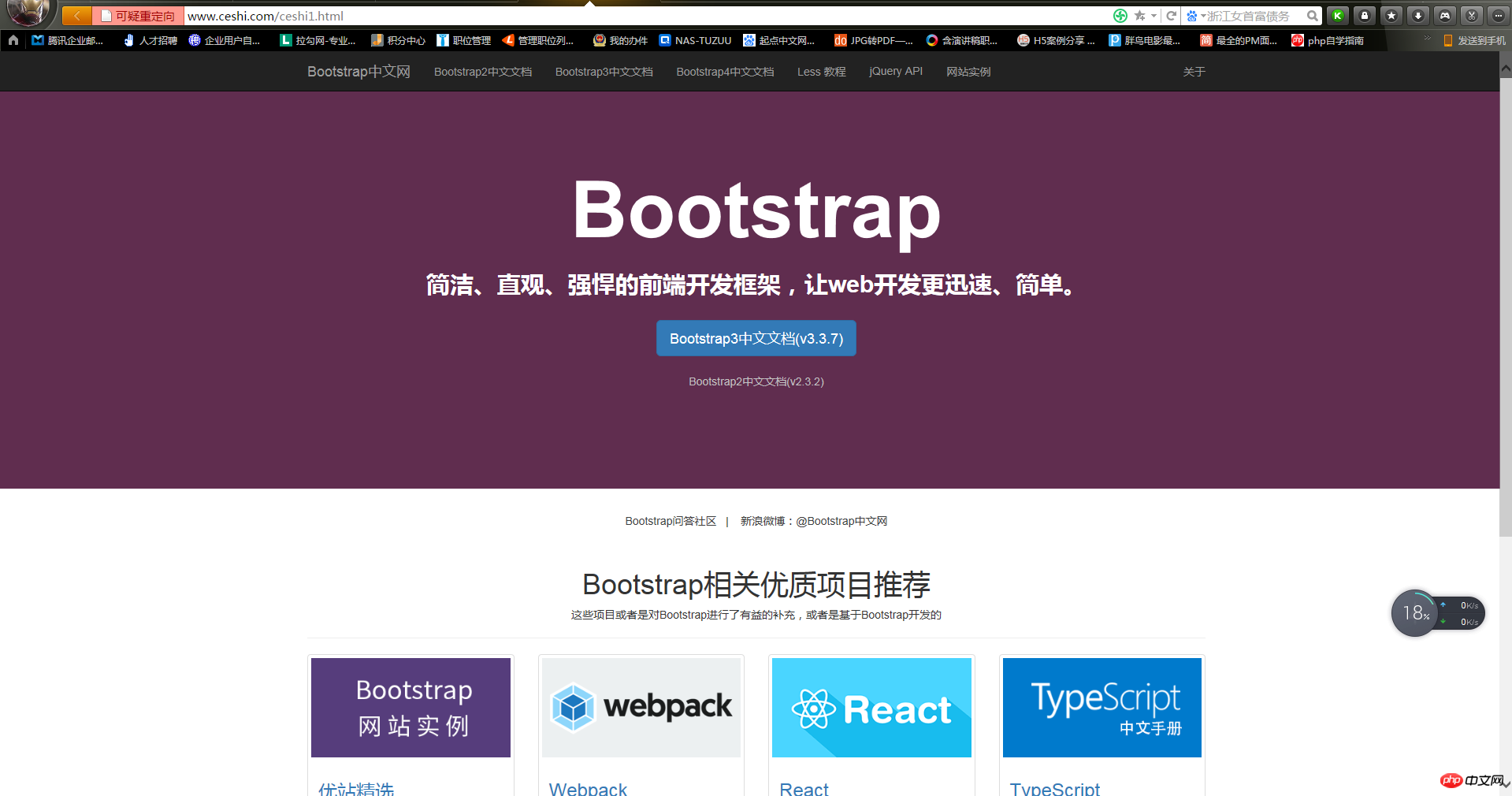
编程: 仿bootcss.com , bootstrap中文网首页,使用navbar导航条, 巨幕,缩略图等组件完成。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<title>仿bootstrap中文网首页</title>
<style type="text/css">
.thumbnail {min-height: 350px;}
</style>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<ul class="nav navbar-nav">
<li role="presentation" ><a href="#" class="navbar-brand">Bootstrap中文网</a></li>
<li role="presentation"><a href="#">Bootstrap2中文文档</a></li>
<li role="presentation"><a href="#">Bootstrap3中文文档</a></li>
<li role="presentation"><a href="#">Bootstrap4中文文档</a></li>
<li role="presentation"><a href="#">Less 教程</a></li>
<li role="presentation"><a href="#">jQuery API</a></li>
<li role="presentation"><a href="#">网站实例</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li role="presentation"><a href="">关于</a></li>
</ul>
</div>
</div>
<div class="jumbotron" style="background-color: #602D4F;">
<div class="container">
<br><br><br><br>
<h1 style="font-size:100px;color:white;font-weight: bolder" class="text-center">Bootstrap</h1>
<h2 style="font-size:30px;color:white;font-weight: bolder" class="text-center">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2>
<br>
<p class="text-center"><a class="btn btn-primary btn-lg" href="#" role="button">Bootstrap3中文文档(v3.3.7)</a></p>
<p class="text-center"><a href="#" style="font-size:1.4rem;color:#c4c4c4;">Bootstrap2中文文档(v2.3.2)</a></p>
<br><br><br>
</div>
</div>
<p class="text-center">
<a href="#" style="font-size:1.4rem;color:#3f3f3f;" title="Bootstrap问答社区">Bootstrap问答社区 </a>|
<a href="#" style="font-size:1.4rem;color:#3f3f3f;" title="Bootstrap中文网官方微博" > 新浪微博:@Bootstrap中文网</a>
</p>
<div class="container projects">
<div class="projects-header page-header text-center">
<h1>Bootstrap相关优质项目推荐</h1>
<p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">
<img class="lazy" src="../lib/img/1-1.png" width="300" height="150" data-src="https://assets.bootcss.com/www/assets/img/expo.png?1532594948592" alt="Bootstrap 优站精选">
</a>
<div class="caption">
<h3>
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">优站精选<br><small> Bootstrap 网站实例</small></a>
</h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
<br>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href="http://www.youzhan.org/" title="Webpack">
<img class="lazy" src="../lib/img/1-2.png" width="300" height="150" data-src="https://assets.bootcss.com/www/assets/img/expo.png?1532594948592" alt="Bootstrap 优站精选">
</a>
<div class="caption">
<h3>
<a href="http://www.youzhan.org/" title="Webpac">Webpack<br><small>是前端资源模块化管理和打包工具</small></a>
</h3>
<p>Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合***环境部署的前端资源。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">
<img class="lazy" src="../lib/img/1-3.png" width="300" height="150" data-src="https://assets.bootcss.com/www/assets/img/expo.png?1532594948592" alt="Bootstrap 优站精选">
</a>
<div class="caption">
<h3>
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">React<br><small>用于构建用户界面的 JavaScript 框架</small></a>
</h3>
<p>React 起源于 Facebook 的内部项目,是一个用于构建用户界面的 JavaScript 库。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">
<img class="lazy" src="../lib/img/1-4.png" width="300" height="150" data-src="https://assets.bootcss.com/www/assets/img/expo.png?1532594948592" alt="Bootstrap 优站精选">
</a>
<div class="caption">
<h3>
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">TypeScript<br><small>中文手册</small></a>
</h3>
<p>TypeScript 是由微软开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">
<img class="lazy" src="../lib/img/2-1.png" width="300" height="150" data-src="https://assets.bootcss.com/www/assets/img/expo.png?1532594948592" alt="Bootstrap 优站精选">
</a>
<div class="caption">
<h3>
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">优站精选<br><small> Bootstrap 网站实例</small></a>
</h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">
<img class="lazy" src="../lib/img/2-2.png" width="300" height="150" data-src="https://assets.bootcss.com/www/assets/img/expo.png?1532594948592" alt="Bootstrap 优站精选">
</a>
<div class="caption">
<h3>
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">优站精选<br><small> Bootstrap 网站实例</small></a>
</h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">
<img class="lazy" src="../lib/img/2-3.png" width="300" height="150" data-src="https://assets.bootcss.com/www/assets/img/expo.png?1532594948592" alt="Bootstrap 优站精选">
</a>
<div class="caption">
<h3>
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">优站精选<br><small> Bootstrap 网站实例</small></a>
</h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">
<img class="lazy" src="../lib/img/2-4.png" width="300" height="150" data-src="https://assets.bootcss.com/www/assets/img/expo.png?1532594948592" alt="Bootstrap 优站精选">
</a>
<div class="caption">
<h3>
<a href="http://www.youzhan.org/" title="Bootstrap 优站精选">优站精选<br><small> Bootstrap 网站实例</small></a>
</h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
</div>
</div>
<script src="../lib/jquery.js"></script>
<script src="../lib/dist/js/bootstrap.js"></script>
</body>
</html>点击 "运行实例" 按钮查看在线实例