Correction status:qualified
Teacher's comments:



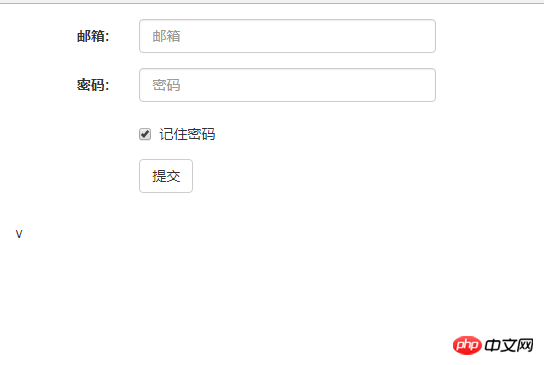
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap水平表单</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="panel-body"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">邮箱:</label> <div class="col-sm-6"> <input type="email" class="form-control" id="inputEmail3" placeholder="邮箱"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码:</label> <div class="col-sm-6"> <input type="password" class="form-control" id="inputPassword3" placeholder="密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-4"> <div class="checkbox"> <label> <input type="checkbox" checked> 记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </div>v </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例