Correction status:Uncorrected
Teacher's comments:



这一节课主要讲的是bootstrap常用的插件,bootstrap常用的插件,警告框组件,列表组,面板,模态框,折叠插件的使用
代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="js/jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<title>Document</title>
<style>
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">后台管理中心</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">系统设置</a></li>
<li><a href="#">系统管理</a></li>
<li><a href="#">内容管理</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid" style="padding: 0">
<div class="row">
<div class="col-md-2" style="padding: 0;background-color: skyblue; ">
<div style="height: 50px;text-align: center;line-height: 50px">
<a href="#declare1" data-toggle="collapse">网站设置</a>
</div>
<div class="collapse" id="declare1" style="padding: 0;background-color:#fff;text-align: center; ">
<div class="btn-group-vertical">
<div style="height: 50px;line-height: 50px;" id="b1">
网站域名
</div>
<div style="height: 50px;line-height: 50px" id="b2">
公司名称
</div>
<div style="height: 50px;line-height: 50px" id="b3">
公司地址
</div>
</div>
</div>
<div style="height: 50px;text-align: center;line-height: 50px">
<a href="#declare2" data-toggle="collapse">导航管理</a>
</div>
<div class="collapse" id="declare2" style="padding: 0;background-color:#fff;text-align: center; ">
<div class="btn-group-vertical">
<div style="height: 50px;line-height: 50px;" >
网站首页
</div>
<div style="height: 50px;line-height: 50px">
产品展示
</div>
<div style="height: 50px;line-height: 50px">
新闻中心
</div>
</div>
</div>
</div>
<div class="col-md-10" class="i">
<iframe src='' frameborder='0' style='border: 0; width: 100%;height: 600px' id="ifr"></iframe>
</div>
</div>
</div>
<script>
$(function () {
$("#b1").click(function () {
$("#ifr").attr("src", "1.html");
});
});
$(function () {
$("#b2").click(function () {
$("#ifr").attr("src", "2.html");
});
});
$(function () {
$("#b3").click(function () {
$("#ifr").attr("src", "3.html");
});
});
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
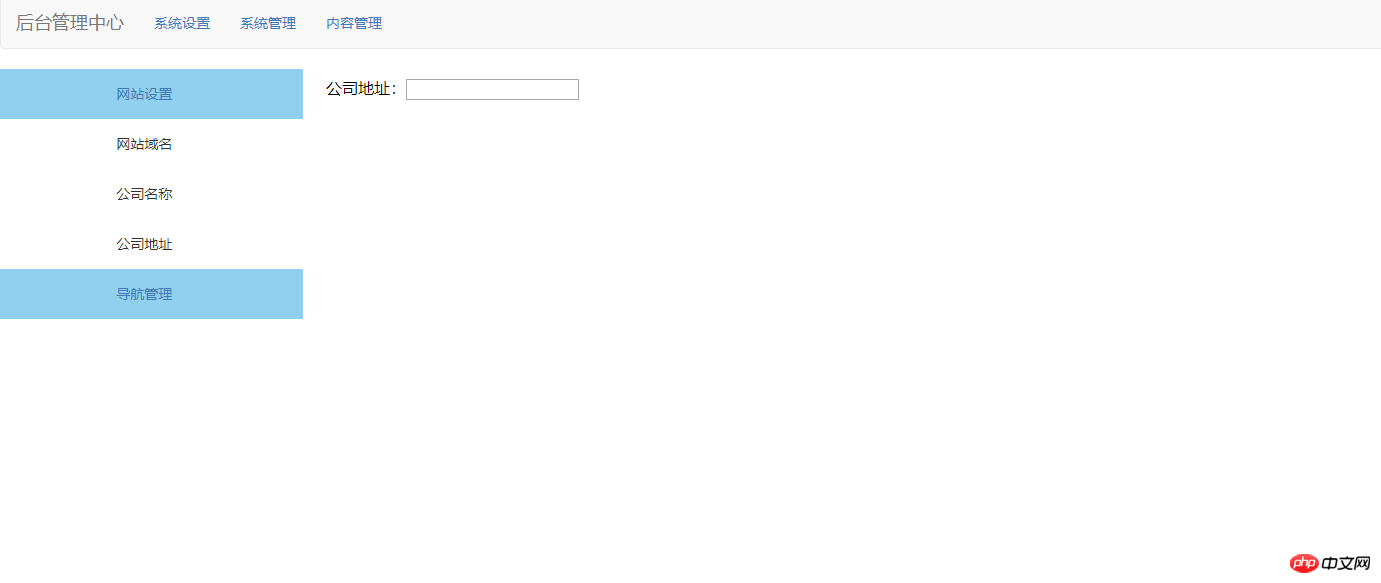
预览图

总结
1、面板的基类: panel,面板分为头部,主体,底部
2、模态框也分为:头部,主体,底部,通过按钮激活模态框的时候一定要与二个data属性配合data-toggle: 模态框的打开与关闭data-target: 指出我要弹出是哪个模态框
3、列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容。
4、警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。