Correction status:qualified
Teacher's comments:



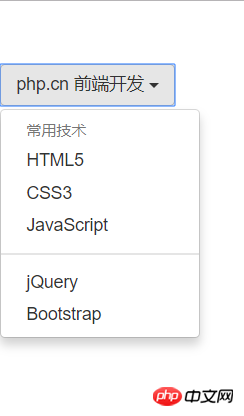
1)编程: 编写一个标准的下拉菜单,要求对data-属性有较深的理解
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="lib/dist/css/bootstrap.css"> <title>下拉菜单</title> </head> <body> <!--先创建一个下拉菜单的容器--> <div class="dropdown" style="margin-top: 50px;"> <!--按钮--> <button type="button" class="btn btn-default" data-toggle="dropdown"> php.cn 前端开发 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">常用技术</li> <li><a href="">HTML5</a></li> <li><a href="">CSS3</a></li> <li><a href="">JavaScript</a></li> <!--分隔条--> <li class="divider"></li> <li><a href="">jQuery</a></li> <li><a href="">Bootstrap</a></li> </ul> </div> <script src="lib/jquery.js"></script> <script src="lib/dist/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行效果图:

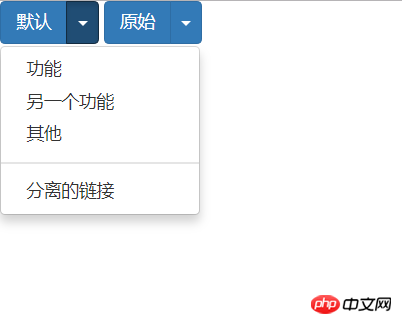
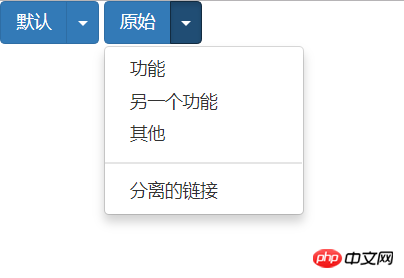
2)编程: 使用按钮组编写一个分裂式下拉菜单,了解这类常用控件编写的基本思路
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="lib/dist/css/bootstrap.css"> <title>按钮组编写一个分裂式下拉菜单</title> </head> <body> <!--创建一个按钮工具条--> <div class="btn-group"> <button type="button" class="btn btn-primary">默认</button> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">切换下拉菜单</span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能</a></li> <li><a href="#">另一个功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </div> <!--创建一个按钮工具条--> <div class="btn-group"> <button type="button" class="btn btn-primary">原始</button> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">切换下拉菜单</span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能</a></li> <li><a href="#">另一个功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </div> <script src="lib/jquery.js"></script> <script src="lib/dist/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行效果图:


总结:Bootstrap的下拉菜单比较简单,看着说明边试边做就可以了。