Correction status:qualified
Teacher's comments:



将vue.js正确引入到项目中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue.js导入</title> <script src="../../lib/vue.js"></script> </head> <body> <script> console.log(new Vue()); </script> </body> </html>
点击 "运行实例" 按钮查看在线实例
什么是vue.js中的模型对象,本质是什么,如果在实例中声明的?
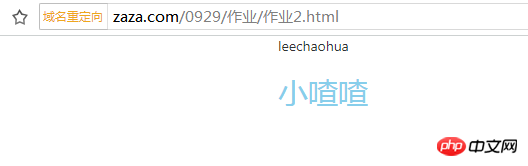
v-text,v-html变量渲染时的区别
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js作业2</title>
<script src="../../lib/vue.js"></script>
<link rel="stylesheet" href="../../lib/bootstrap.css">
</head>
<body>
<div class="container">
<div class="row">
<div id="lee" class="col-md-2">
<p v-text="message1"></p>
<p v-html="message2"></p>
</div>
</div>
</div>
<script>
new Vue({
el:'#lee',
data:{
message1:'leechaohua',
message2: '<h2 style="color: skyblue">小喳喳</h2>'
}
});
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

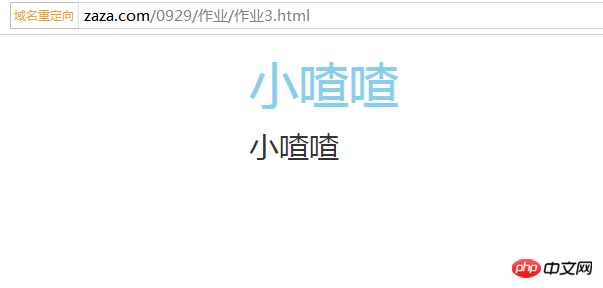
属性绑定v-bind和事件绑定v-on的使用方法
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js作业3</title>
<script src="../../lib/vue.js"></script>
<link rel="stylesheet" href="../../lib/bootstrap.css">
</head>
<body>
<div class="container">
<div class="row">
<div id="lee" class="col-md-2">
<h2 v-bind:style="style+'font-size:5rem;'">{{message}}</h2>
<h2 v-on:click="changestyle">{{message}}</h2>
</div>
</div>
</div>
<script>
new Vue({
el:'#lee',
data:{
message:'小喳喳',
style:'color:skyblue;'
},
methods:{
changestyle:function () {
this.message = "大渣渣";
}
}
});
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

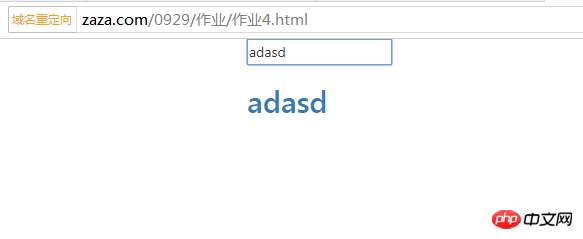
双向数据绑定的原理与实现: v-model指令
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js作业4</title>
<script src="../../lib/vue.js"></script>
<link rel="stylesheet" href="../../lib/bootstrap.css">
</head>
<body>
<div class="container">
<div class="row">
<div id="lee" class="col-md-2">
<input type="text" v-model="info">
<h2 class="text-primary">{{info}}</h2>
</div>
</div>
</div>
<script>
new Vue({
el:'#lee',
data:{
info:''
}
});
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

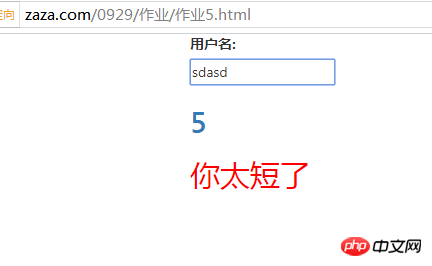
观察者/侦听器的实现机制与实例演示
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js作业5</title>
<script src="../../lib/vue.js"></script>
<link rel="stylesheet" href="../../lib/bootstrap.css">
</head>
<body>
<div class="container">
<div class="row">
<div id="lee" class="col-md-2">
<label for="user">用户名:</label><input type="text" id="user" v-model="username">
<h2 class="text-primary">{{length}}</h2>
<h2 v-show="isShow" v-bind:style="warning">{{message}}</h2>
</div>
</div>
</div>
<script>
new Vue({
el:'#lee',
data:{
username:'',
length:0,
message:'你太短了',
isShow:false,
warning: 'color:red'
},
watch:{
username: function () {
this.length ++;
if (this.length < 6){
this.isShow = true;
} else {
this.isShow = false;
}
}
}
});
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例