Correction status:Uncorrected
Teacher's comments:



作业:正确引入Bootstrap和仿一个blog
<!doctype html> <html lang="zh_cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Bootstrap的引入</title> <!-- Bootstrap引入步骤 1.导入Bootstrap.css样式 2.导入jQuery.js 3.导入Bootstrap.js --> <link rel="stylesheet" href="../lib/dist/css/bootstrap.min.css"> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.min.js"></script> </head> <body> <!--仿一个blog的首页--> <nav class="navbar navbar-default navbar-fixed-top" style="margin-top: 30px"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#" style="font-size: 20px"><b>Samoye's blog</b></a> <!--应该放一个logo--> </div> <!--导航链接--> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">html</a> </li> <li><a href="#">css</a> </li> <li><a href="#">javascript</a> </li> <li><a href="#">jquery</a> </li> <!--<li><span class="glyphicon glyphicon-search" aria-hidden="true"></span></li>--> </ul> </div> </div> </nav> <div class="container" style="margin-top: 100px"> <div class="row"> <div class="col-md-9" style="background-color: #1b6d85;height: 500px"> <H3>主题正文部分</H3> </div> <div class="col-md-3 " style="background-color: lightcoral;height: 500px"> <H3>右侧边栏部分</H3> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
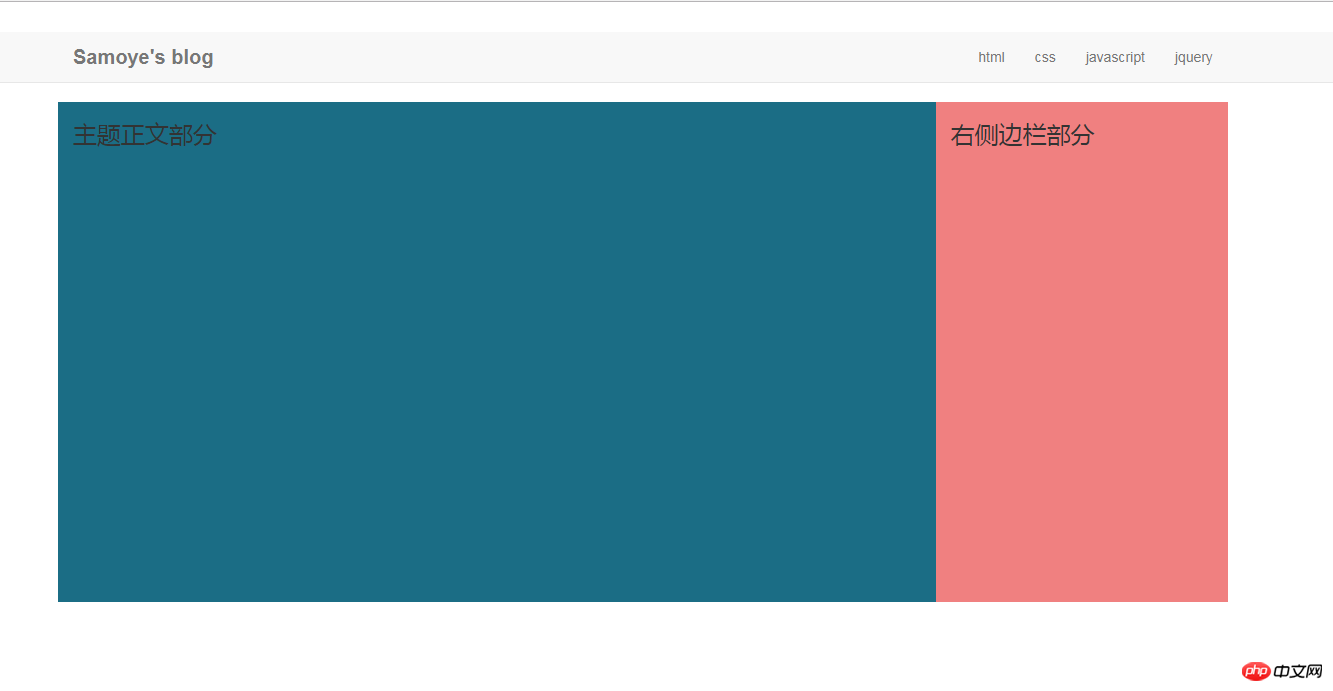
效果图: