Correction status:qualified
Teacher's comments:



1.引入Vue.js:使用<script></script>标签导入
2.Vue.js本质是一个构造函数,可以用来创建对象;直接 new Vue()即可使用
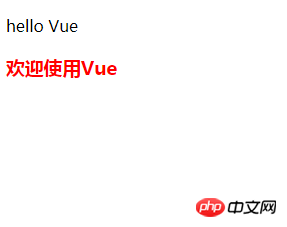
3.v-text,v-html变量渲染时的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue v-text,v-html属性</title>
</head>
<body>
<!--创建挂载点-->
<div class="box">
<!--v-tex仅显示文本-->
<p v-text="msg1"></p>
<!--v-html可以解析html标签-->
<p v-html="msg2"></p>
</div>
<!--导入Vue.js-->
<script src="../Vue.js"></script>
<script>
// 实例化Vue
new Vue({
// 绑定挂载点
el: '.box',
data: {
msg1: 'hello Vue',
msg2: '<h3 style="color: red">欢迎使用Vue</h3>'
}
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

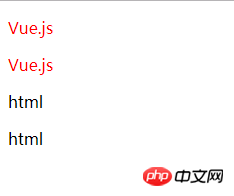
4.属性绑定v-bind和事件绑定v-on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性绑定和事件绑定</title>
</head>
<body>
<div class="box">
<!--属性绑定v-bind-->
<p v-bind:style="style">{{msg}}</p>
<p :style="style">{{msg}}</p>
<p v-on:click="showDesc">{{msg1}}</p>
<p @click="changeText">{{msg2}}</p>
</div>
<script src="../Vue.js"></script>
<script>
new Vue({
el: '.box',
data: {
msg: 'Vue.js',
style: 'color:red',
msg1: 'html',
msg2: 'html'
},
methods: {
showDesc: function () {
this.msg1 = "JavaScript"
},
changeText: function () {
this.msg2 = 'css'
}
}
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

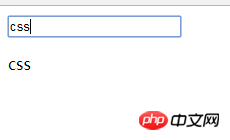
5.v-model指令实现数据双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
</head>
<body>
<div class="box">
<input type="text" v-model="info">
<p>{{info}}</p>
</div>
<script src="../Vue.js"></script>
<script>
new Vue({
el: '.box',
data: {
info: 'html'
}
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

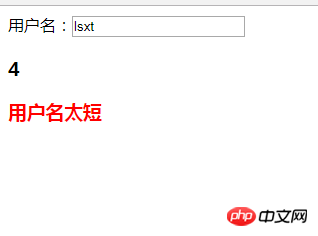
6.侦听器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>侦听器</title>
</head>
<body>
<div class="box">
用户名:<input type="text" v-model="username">
<h3>{{length}}</h3>
<h3 v-show="isShow" :style="style">{{msg}}</h3>
</div>
<script src="../Vue.js"></script>
<script>
new Vue({
el: '.box',
data: {
username: '',
length: 0,
isShown: false,
style: 'color:red',
msg: '用户名太短'
},
// 监听器
watch: {
username: function () {
this.length++
if(this.length < 6){
this.isShow = true
} else {
this.isShow = false
}
}
}
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例