Correction status:Uncorrected
Teacher's comments:



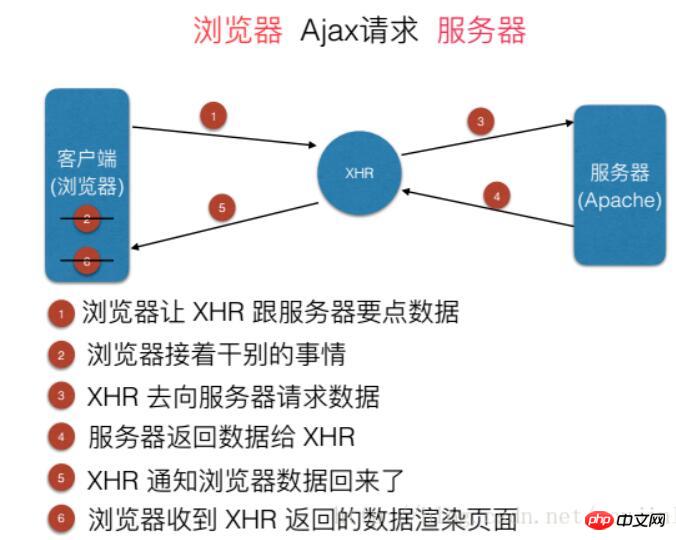
一、Ajax的工作原理分析:
概念:什么是AJAX
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。

简单老说就是前端页面点击一个请求时,页面不会挑转,但是请求已经通过xhr对象发送了,服务器端正在处理请求,稍等一会儿,页面就能够获得新的数据,用人的感官来看就是页面没动,但数据却更新了.
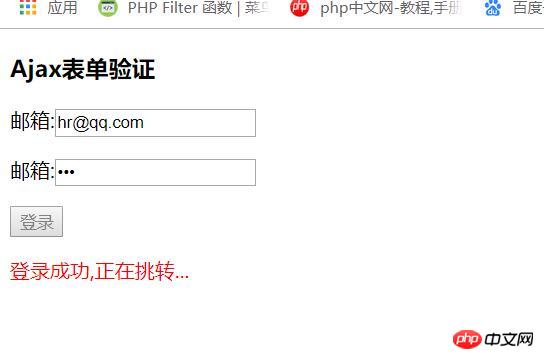
二、编程: Ajax用户登录验证
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<h3>Ajax表单验证</h3>
<form method="post">
<p>邮箱:<input type="email" name="email" id="email" placeholder="请输入邮箱地址"></p>
<p>邮箱:<input type="password" name="password" id="password" placeholder="请输入密码"></p>
<p><button type="button">登录</button></p>
</form>
</body>
</html>
<script>
let btn=document.getElementsByTagName('button')[0];
btn.onclick=function(){
//1.创建xhr对象
let xhr=new XMLHttpRequest();
//2.监听响应状态
xhr.onreadystatechange=function(){
//准备就绪
if(xhr.readyState===4){
//响应成功
if(xhr.status===200){
let p=document.createElement('p');//创建新元素放返回的内容
p.style.color='red';
let json=JSON.parse(xhr.responseText);
if(json.status===1){
p.innerHTML=json.msg
}else if(json.status===0){
p.innerHTML=json.msg;
}
//将响应文本添加到新元素上
document.forms[0].appendChild(p);
btn.disabled=true;//禁用按钮
setTimeout(function(){
document.forms[0].removeChild(p);//去掉p
btn.disabled=true;
if(json.status ===1){
location.href='admin.php';
}
},2000);
}else{
//响应失败,返回失败的原因
alert('响应失败:'+ xhr.status);
}
} else {
//http请求在继续,可以添加转动的gif图片
}
}
//3.设置请求参数
xhr.open('post','check.php',true);
//4设置头信息,讲内容类型设置为表单提交方式
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//5.发送请求
let data = {
email:document.getElementsByName('email')[0].value,
password:document.getElementsByName('password')[0].value
};
let data_json=JSON.stringify(data);
xhr.send('data='+ data_json);
}
</script>处理数据脚本:check.php
<?php
//print_r($_POST['data']);
//echo $data['email'];
$user=json_decode($_POST['data']);
$email=$user->email;
$password=sha1($user->password);
$pdo=new PDO('mysql:host=127.0.0.1;dbname=test','root','');
$sql="SELECT COUNT(*)FROM `user` WHERE `email`= '{$email}' AND `password`='{$password}';";
$stmt=$pdo->prepare($sql);
$stmt->execute();
if($stmt->fetchColumn(0)==1){
echo json_encode(['status'=>1,'msg'=>'登录成功,正在挑转...']);
exit();
}else{
echo json_encode(['status'=>0,'msg'=>'登录失败,邮箱或密码错误!']);
}
三、Ajax的完整运行流程(以get为例),共四步。
创建xhr对象
xhr=new XmlHttpRequest();
监听xhr响应状态
xhr.onreadtstatechange=function(){
if(xhr.readyState===4){
//准备就绪
if(xhr.status===200){
//响应成功
}
}
}
3.设置请求参数
xhr.open('get','URL地址',true);
4.发送请求
xhr.send();