一 、id选择器获取元素的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>根据id选择元素</title>
</head>
<body>
<ul>
<li id="item1">列表01</li>
<li id="item2">列表02</li>
<li id="item3">列表03</li>
<li id="item4">列表04</li>
<li id="item5">列表05</li>
</ul>
</body>
</html>
<script>
//使用id属性获取元素
let item1=document.getElementById('item1');
let item2=document.getElementById('item2');
let item3=document.getElementById('item3');
//设置元素的样式
item1.style.color='red';
item2.style.backgroundColor='green';
item3.style.fontSize='1.5rem';
item3.style.color='yellow';
//如果需要使用多个id来获取元素,可以通过函数来简化操作
function getElements(){//参数是多个id字符串
let elements={};//创建一个空的map映射对象来保存结果
for (let i=0; i<arguments.length;i++){
let id =arguments[i];//获取到要查询的每个id
let elt=document.getElementById(id);//根据id查找元素
if(elt===null){
throw new Error('NO element with id:' + id)//跑出异常
}
elements[id]=elt;//将获取到的元素存入到映射数据中
}
return elements;
}
//获取页面上指定的id属性的元素,返回一个关联数组类型的对象,键名就是id的值
let elements = getElements('item4','item5');
for (let key in elements){
elements[key].style.backgroundColor='blue';
}
</script>点击 "运行实例" 按钮查看在线实例
二、class来获取元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通过class属性选取元素</title>
</head>
<body>
<ul class="ul">
<li class="one">列表项1</li>
<li>列表项2</li>
<li class="three">列表项3</li>
<li>列表项4</li>
<li class="five fivetwo">列表项5</li>
</ul>
</body>
</html>
<script>
//根据元素的class属性值来获取元素
let one=document.getElementsByClassName('one');
console.log(one);//返回一个html元素集合,与根据标签名获取的返回数据类型完全一样
one[0].style.backgroundColor='red';
one.item(0).style.backgroundColor='green';
//该方法也支持在父元素上调用
document.getElementsByClassName('ul').item(0)
.getElementsByClassName('three')[0]
.style.backgroundColor='green';
//支持多个class属性值
let five=document.getElementsByClassName('five fivetwo')[0];
five.style.backgroundColor='green';
five.style.fontSize='1.3rem';
</script>点击 "运行实例" 按钮查看在线实例
三、通过标签获取元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>根据标签名来获取元素</title>
</head>
<body>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
<li>列表项5</li>
</ul>
</body>
</html>
<script>
//getElementsByTagName(),根据标签名称获取元素集合,有length属性,可以当数组来访问
let ul=document.getElementsByTagName('ul')[0];
ul.style.backgroundColor='skyblue';
//元素集合也是一个对象,上面定义了一个方法,item()也可以获取指定元素
let ul1=document.getElementsByTagName('ul').item(0);
ul1.style.backgroundColor='yellow';
//获取所有的li元素
let li =document.getElementsByTagName('li');
console.log(li);//返回一个html元素集合 :HTMLCollection
for(let i=0; i<li.length;i++){
li[i].style.backgroundColor='pink';
}
//getElementsByTagName()不仅在document对象上有定义,在Element元素对象上也有定义
let ul2=document.getElementsByTagName('ul').item(0);//获取ul
let item2=ul2.getElementsByTagName('li').item(2);//在父元素上调用该方法,获取ul中的第三个列表
item2.style.backgroundColor='red';
</script>点击 "运行实例" 按钮查看在线实例
四、通过css选择器来获取元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用css选择器来获取元素</title>
</head>
<body>
<ul class="ul">
<li class="one">列表项1</li>
<li class="two">列表项2</li>
<li class="two">列表项3</li>
<li class="four">列表项4</li>
<li class="five fivetwo">列表项5</li>
</ul>
</body>
</html>
<script>
//我们选择页面元素的时候,大多使用css选择器来获取元素,例如
//.one 来获取class="one"的元素,其实js也支持使用css选择器获取元素
let lists=document.querySelectorAll('li');
console.log(lists);//返回节点列表数组,里面没个元素对应一个元素
//可以使用
lists.item(0).innerHTML='我是新的列表项一';
lists[1].style.fontSize='1.5rem';
//该方法还可以在元素上调用,这也根据标签和class类名获取元素是一样的
let ul=document.querySelector('.ul');//获取满足条件的第一个元素
console.log(ul);//只返回ul列表元素以及内部子元素
let li=ul.querySelector('.one');
console.log(li);
let lil=ul.querySelectorAll('.two');
for (let i=0;i<lil.length;i++){
lil[i].style.backgroundColor='blue';
}
</script>点击 "运行实例" 按钮查看在线实例
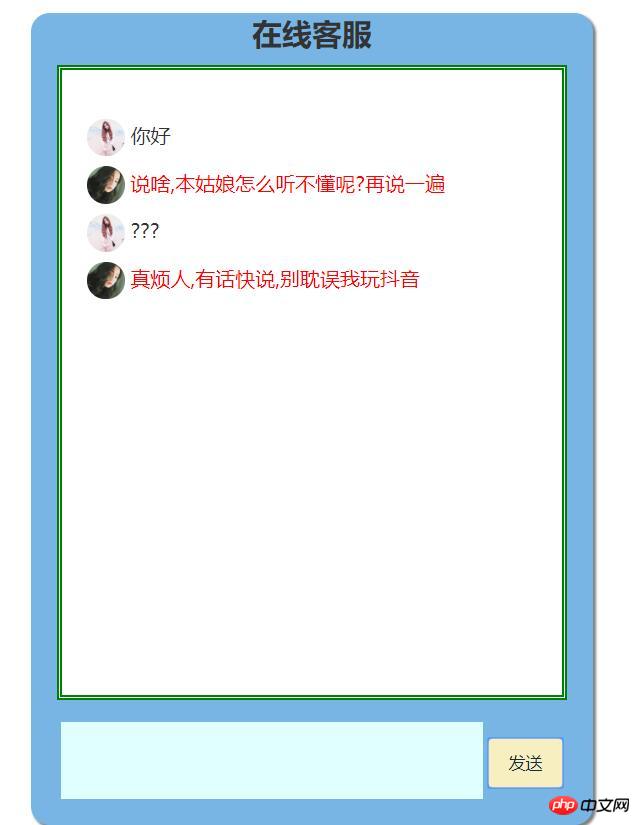
五、在线聊天机器人(插入代码功能无法使用,采用文本书写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM实战:模拟智能在线***系统</title>
<style type="text/css">
div:nth-child(1){
width: 450px;
height: 650px;
background-color: #78b5e5;
margin:30px auto;
border-radius:15px;
color:#333;
box-shadow:2px 2px 2px #808080;
/*阴影*/
}
h2{
text-align:center;
margin-bottom:-10px;
}
div:nth-child(2){
width: 400px;
height: 500px;
border:4px double green;
background-color: #ffffff;
margin: 20px auto 10px;
}
ul{
list-style:none;
line-height:2em;
overflow:hidden;
padding:15px;
}
li{
margin: 5px;
}
table{
width: 90%;
height: 80px;
margin:auto;
}
textarea{
border:none;
resize:none;
background-color:lightcyan;
}
button{
width: 60px;
height: 40px;
background-color:#f8efc0;
color:#122b40;
border:none;
border-radius:5px;
}
button:hover{
background-color:#000000;
color:white;
}
span{
margin: 0;
}
</style>
</head>
<body>
<div class="total">
<h2>在线***</h2>
<div class="header" contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea name="text" cols="50" rows="4"></textarea></td>
<td align="left"><button type="button">发送</button></td>
</tr>
</table>
</div>
</body>
</html>
<script>
let btn=document.getElementsByTagName('button')[0];
let text=document.getElementsByName('text')[0];
let list=document.getElementsByTagName('ul')[0];
let sum=0;
//添加按钮点击事件,获取用户数据并推送到对话窗口中
btn.onclick=function(){
// alert(text.value);
//获取用户提交的内容
if(text.value.length===0){
alert('请输入内容后再发送');
return false;
}
let userComment=text.value;
//立即清空用户信息区
text.value='';
//创建一个新节点
let li=document.createElement('li');
li.innerHTML=userComment;//将用户输入的内容添加到新节点中
let userPic='<img src="inc/4.jpg" width="30" style="border-radius:50%; vertical-align: middle;">';//设置用户头像
li.innerHTML=userPic + ' ' + userComment;//讲用户头像与内容合并
list.appendChild(li);
sum+=1;//聊天记录自增1
//设置定时器,默认2秒后自动回复
setTimeout(function(){
let info=[
'真烦人,有话快说,别耽误我玩抖音',
'除了退货,退款,咱们什么都可以聊',
'说啥,本姑娘怎么听不懂呢?再说一遍',
'在我方便的时候再回复你吧~~',
'投诉我的人多了,你算老几~~~'
];
let temp=info[Math.floor(Math.random()*3)];
//取1-5之间的一个整数:Math.floor(Math.random()*6+1)
let reply=document.createElement('li');
let kefuPic='<img src="inc/3.jpg" width="30" style="border-radius:50%;vertical-align: middle;">';
//reply.innerHTML='你有事么?'+kefuPic
reply.innerHTML=kefuPic+' '+'<span style="color:red;" >'+temp+'</span>';
list.appendChild(reply);
sum+=1;
},2000);
//当聊天记录达到10条时清空窗口
if(sum>10){
list.innerHTML='';
sum=0;
}
}
</script>