Correction status:qualified
Teacher's comments:



vue.js基础语法应用
主要知识:
MVVM(Model-View-ViewModel)
M:Model层, V:View层, VM: ViewModel层;
Vue.js本身就是一个构造函数,可以用来创建对象,使用Vue第一步,就是要创建一个Vue实例:new Vue();
Vue()接受一个js字面量对象做为参数,所有的功能,都以对象属性的方式进行设置;
Vue实例的作用域,本质上就是通过css选择器获取到的页面元素;
实战运用:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.colorRed{
color: red
}
</style>
</head>
<body>
<div id="app">
v-text: {{msg}}
<br>
v-html: <span v-html="html"></span>
<div>
<p @click="handleClick">弹出</p>
<p :class="{colorRed: isActive}">我是红色</p>
</div>
<div>
<input type="text" v-model="test">
<h1>{{test}}</h1>
</div>
<p>{{testWatch}}</p>
</div>
</body>
<script src="./vue-v2.5.17.js"></script>
<script>
/**
* 什么是vue.js中的模型对象,本质是什么,如果在实例中声明的?
* vue.js通过绑定视图模板,对数据管理,
* 本质是Vue.js本身就是一个构造函数,可以用来创建对象,使用Vue第一步,就是要创建一个Vue实例:new Vue();
*/
window.onload = function() {
let app = new Vue({
el: '#app',
data: {
msg: '<p>Hello World!</p>',
html: '<span style="color:red">html color</span>',
isActive: true,
test: '',
testWatch: 0
},
methods: {
handleClick(){
// alert('我是click');
this.testWatch++;
}
},
watch: {
testWatch(){
console.log(this.testWatch);
}
}
})
}
</script>
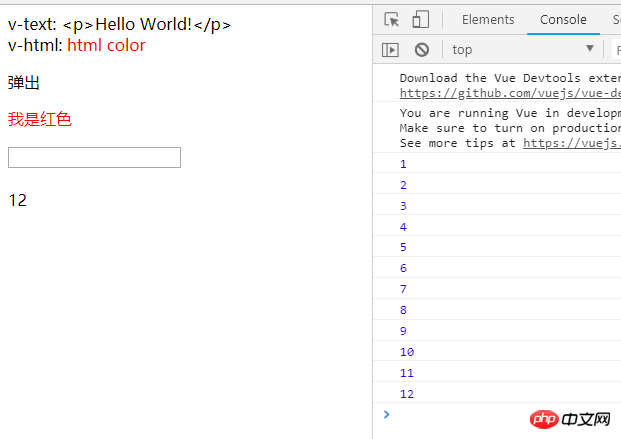
</html>运行结果: