Correction status:qualified
Teacher's comments:



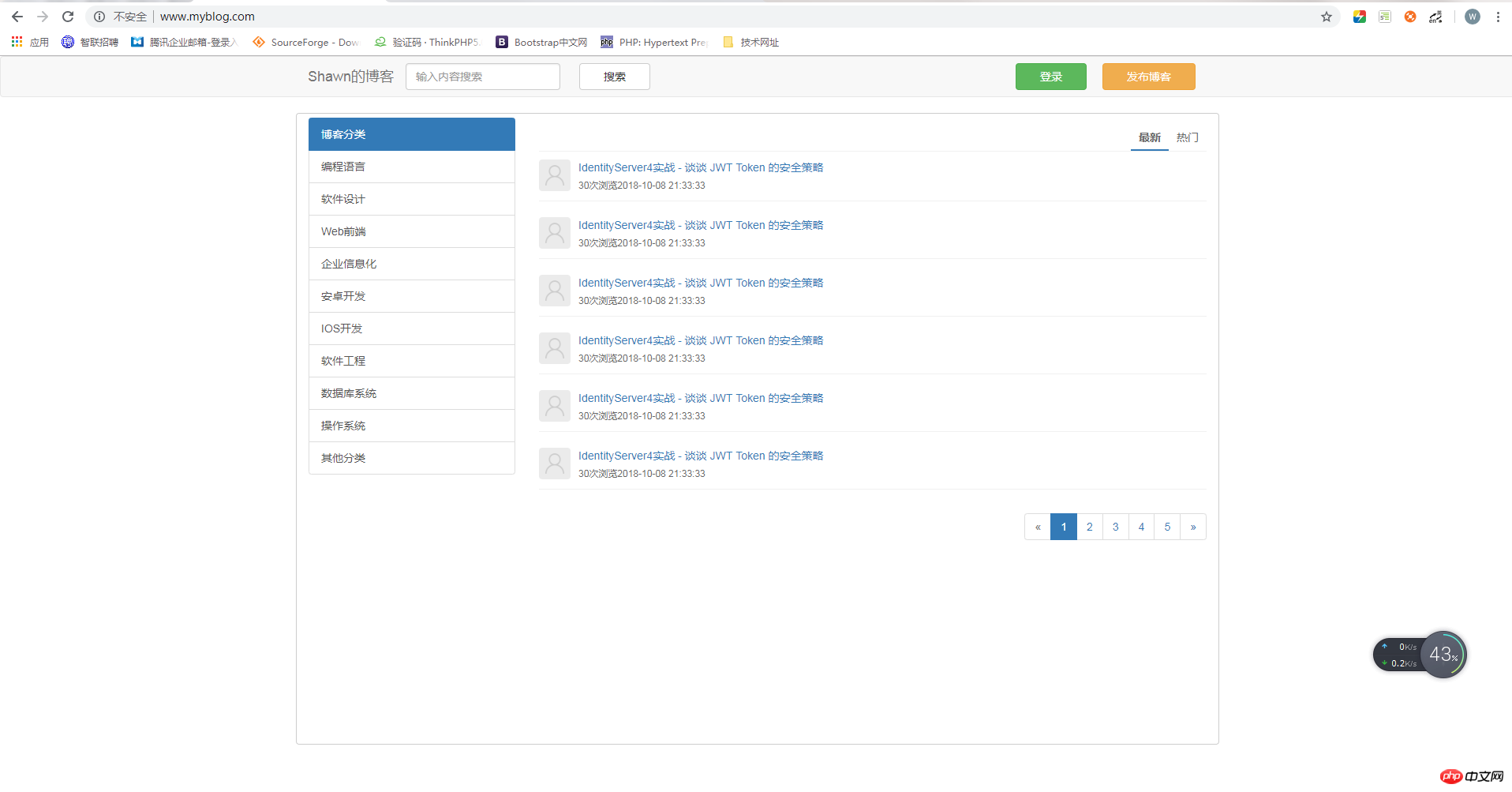
我的博客index文件与CSS文件

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="/static/plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="/static/css/myblog.css"> <title>我的博客</title> </head> <body> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Shawn的博客</a> </div> <form class="navbar-form" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="输入内容搜索"> </div> <button type="submit" class="btn btn-default">搜索</button> <button class="btn btn-warning">发布博客</button> <button class="btn btn-success">登录</button> </form> </div> </nav> <div class="container main"> <div class="row"> <div class="col-md-3"> <div class="list-group"> <a href="#" class="list-group-item active">博客分类</a> <a href="#" class="list-group-item">编程语言</a> <a href="#" class="list-group-item">软件设计</a> <a href="#" class="list-group-item">Web前端</a> <a href="#" class="list-group-item">企业信息化</a> <a href="#" class="list-group-item">安卓开发</a> <a href="#" class="list-group-item">IOS开发</a> <a href="#" class="list-group-item">软件工程</a> <a href="#" class="list-group-item">数据库系统</a> <a href="#" class="list-group-item">操作系统</a> <a href="#" class="list-group-item">其他分类</a> </div> </div> <div class="col-md-9"> <div class="nav"> <a href="">热门</a> <a href="" class="active">最新</a> </div> <div class="content-list"> <div class="content-item"> <img src="/static/image/avatar.png"> <div class="title"> <p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p> <div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div> </div> </div> <div class="content-item"> <img src="/static/image/avatar.png"> <div class="title"> <p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p> <div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div> </div> </div> <div class="content-item"> <img src="/static/image/avatar.png"> <div class="title"> <p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p> <div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div> </div> </div> <div class="content-item"> <img src="/static/image/avatar.png"> <div class="title"> <p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p> <div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div> </div> </div> <div class="content-item"> <img src="/static/image/avatar.png"> <div class="title"> <p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p> <div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div> </div> </div> <div class="content-item"> <img src="/static/image/avatar.png"> <div class="title"> <p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p> <div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div> </div> </div> </div> <div class="pages"> <nav aria-label="..."> <ul class="pagination"> <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> </div> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.btn-success{float: right;}
.btn-warning{float: right;}
.navbar-form button{padding: 6px 30px;margin-left: 20px;}
.row{border: 1px solid #cdcdcd;border-radius: 4px;min-height: 800px;}
.col-md-3{margin-top: 5px;}
.nav{margin-top: 20px;border-bottom: 1px solid #f1f1f1;}
.nav a{float: right;color: #666;padding: 0px 10px;padding-bottom: 5px;}
.nav .active{font-weight: bold;border-bottom: 2px solid #337ab7;}
.content-list .content-item{float: left;margin: 10px 0px;width: 100%;border-bottom: 1px solid #f1f1f1;padding-bottom: 10px;}
.content-list .content-item img{width: 40px;height: 40px;border-radius: 4px;float: left;}
.content-list .content-item .title{float: left;margin-left: 10px;}
.content-list .content-item .title p{margin-bottom: 5px;}
.content-list .content-item .title div{font-size: 12px;color: #666;}
.pages{float: right;}
.art-title{font-size: 20px;text-align: center;margin-top: 30px;color: #666;}
.art-time{float: right;color: #999;font-size: 12px;}
hr{margin-top: 10px;}
.content-detail img{max-width: 100%;}点击 "运行实例" 按钮查看在线实例