




index.php文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="/static/plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="/static/css/myblog.css">
<script type="text/javascript" src="/static/js/jquery.min.js"></script>
<script type="text/javascript" src="/static/plugins/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/static/js/utool.js"></script>
<title>我的博客</title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Shawn的博客</a>
</div>
<form class="navbar-form" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="输入内容搜索">
</div>
<button type="submit" class="btn btn-default">搜索</button>
<button class="btn btn-warning">发布博客</button>
<button class="btn btn-success" onclick="login();return false;">登录</button>
</form>
</div>
</nav>
<div class="container main">
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="#" class="list-group-item active">博客分类</a>
<a href="#" class="list-group-item">编程语言</a>
<a href="#" class="list-group-item">软件设计</a>
<a href="#" class="list-group-item">Web前端</a>
<a href="#" class="list-group-item">企业信息化</a>
<a href="#" class="list-group-item">安卓开发</a>
<a href="#" class="list-group-item">IOS开发</a>
<a href="#" class="list-group-item">软件工程</a>
<a href="#" class="list-group-item">数据库系统</a>
<a href="#" class="list-group-item">操作系统</a>
<a href="#" class="list-group-item">其他分类</a>
</div>
</div>
<div class="col-md-9">
<div class="nav">
<a href="">热门</a>
<a href="" class="active">最新</a>
</div>
<div class="content-list">
<div class="content-item">
<img src="/static/image/avatar.png">
<div class="title">
<p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p>
<div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div>
</div>
</div>
<div class="content-item">
<img src="/static/image/avatar.png">
<div class="title">
<p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p>
<div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div>
</div>
</div>
<div class="content-item">
<img src="/static/image/avatar.png">
<div class="title">
<p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p>
<div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div>
</div>
</div>
<div class="content-item">
<img src="/static/image/avatar.png">
<div class="title">
<p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p>
<div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div>
</div>
</div>
<div class="content-item">
<img src="/static/image/avatar.png">
<div class="title">
<p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p>
<div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div>
</div>
</div>
<div class="content-item">
<img src="/static/image/avatar.png">
<div class="title">
<p><a href="">IdentityServer4实战 - 谈谈 JWT Token 的安全策略</a></p>
<div><span>30次浏览</span><span>2018-10-08 21:33:33</span></div>
</div>
</div>
</div>
<div class="pages">
<nav aria-label="...">
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
//$('#myModal').modal({backdrop:'static'});//先设置后显示,这两个顺序反了就不起作用了
//$('#myModal').modal('show');//这里用了jQuery的语法,所以要加载jQuery文件
function login(){
// UI.alert({msg:'登录失败',icon:'error'});
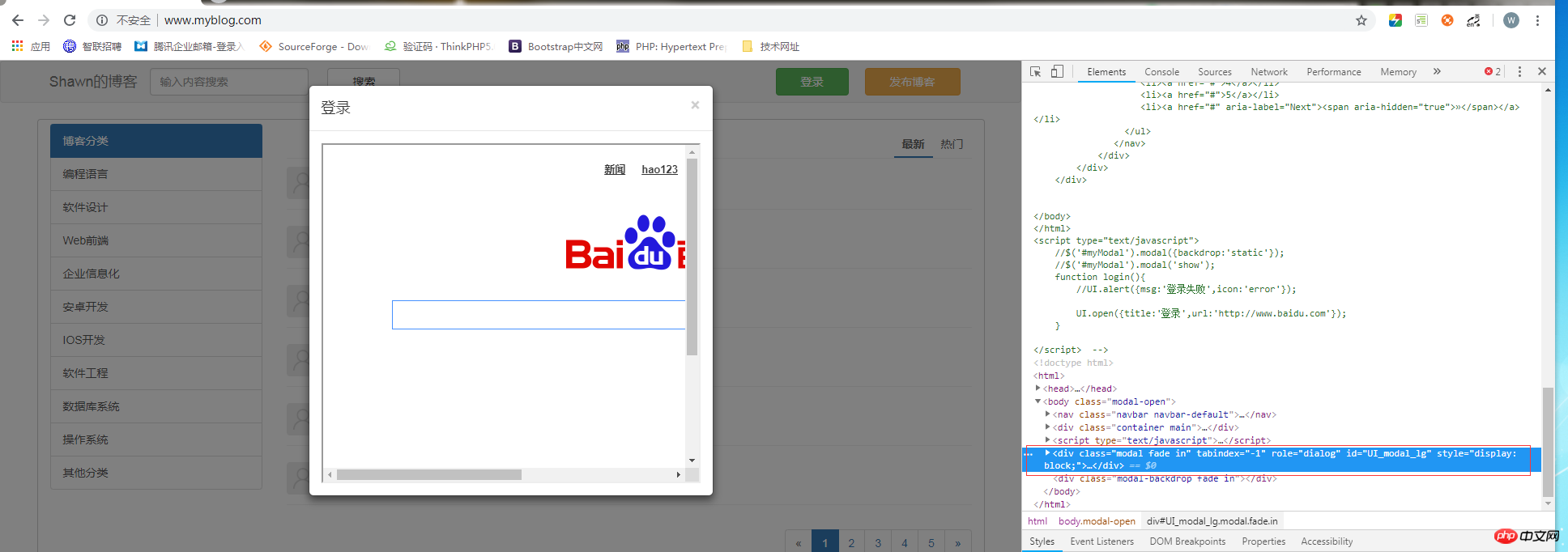
UI.open({title:'登录',url:'http://www.baidu.com'});
}
utool文件
var UI = {
//加载自定义alert
//obj:对象,包含字段{title:标题,msg:显示的消息,icon:图标(right,error,warm)}
alert:function(obj){
var title = (obj == undefined || obj.title == undefined) ? '系统消息' : obj.title;
var msg = (obj == undefined || obj.msg == undefined) ? '' : obj.msg;
var icon = (obj == undefined || obj.icon == undefined) ? 'warm' : obj.icon;
var html = UI.getAlertHtml();
html = html.replace('{title}',title);//替换title
html = html.replace('{icon}',icon);//替换icon
html = html.replace('{msg}',msg);//替换msg
$('body').append(html);
$('#UI_modal_sm').modal({backdrop:'static'});
$('#UI_modal_sm').modal('show');
},
//加载页面
//obj:对象,包含{title:标题,url:加载的页面,width:宽度,height:高度}
open:function(obj){
var title = (obj == undefined || obj.title == undefined) ? '' : obj.title;
var width = (obj == undefined || obj.width == undefined) ? 500 : obj.width;
var height = (obj == undefined || obj.height == undefined) ? 450 : obj.height;
var html = UI.getWinHtml();
html = html.replace('{title}',title);//替换title
$('body').append(html);
$('#UI_modal_lg .modal-lg').css('width',width);//设定模态框宽度
$('#UI_modal_lg .modal-body').css('height',height);//设定模态框高度
//给iframe加载url
$('#UI_modal_lg iframe').attr('src',obj.url);
$('#UI_modal_lg').modal({backdrop:'static'});
$('#UI_modal_lg').modal('show');
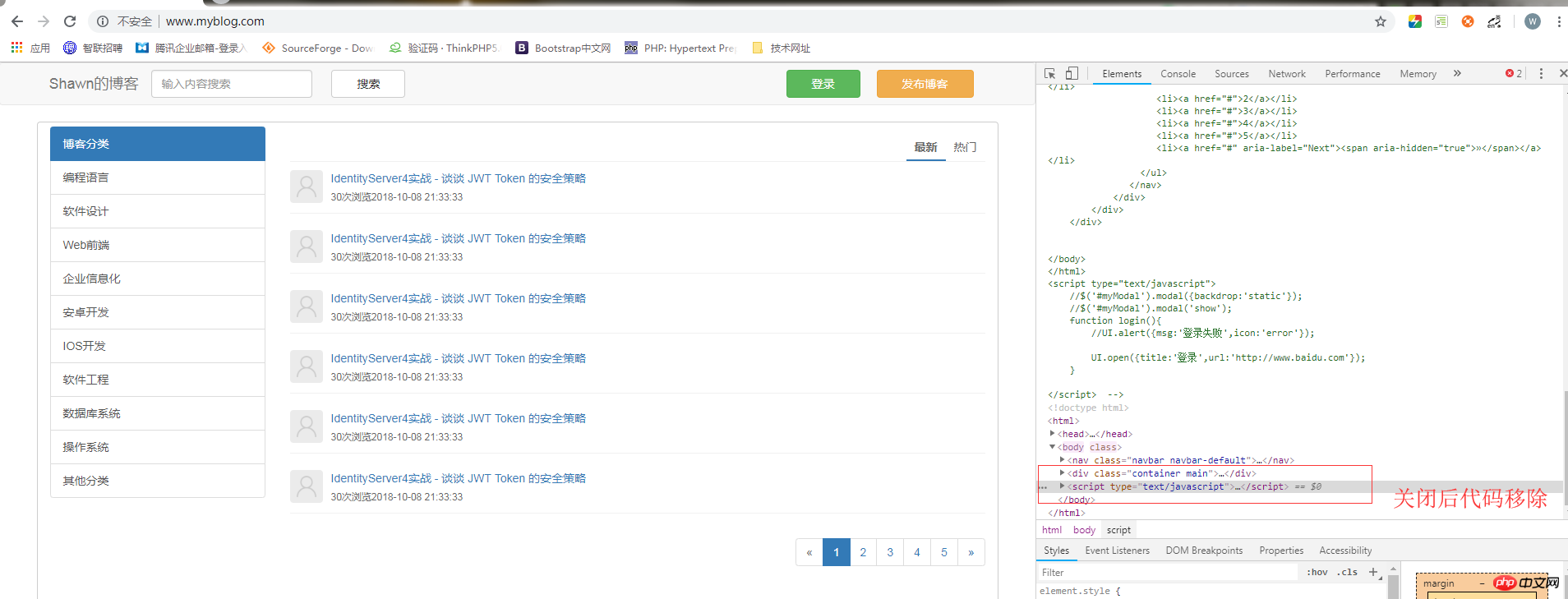
$('#UI_modal_lg').on('hidden.bs.modal', function (e) {
$('#UI_modal_lg').remove();
})
},
getAlertHtml:function(){
var html = '<div class="modal fade" tabindex="-1" role="dialog" id="UI_modal_sm">\
<div class="modal-dialog modal-sm" role="document">\
<div class="modal-content">\
<div class="modal-header">\
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>\
<h4 class="modal-title">{title}</h4>\
</div>\
<div class="modal-body">\
<p><img src="/static/image/{icon}.png" style="margin-right:10px">{msg}</p>\
</div>\
<div class="modal-footer">\
<button type="button" class="btn btn-primary" onclick="$(\'#UI_modal_sm\').modal(\'hide\')">确定</button>\
</div>\
</div>\
</div>\
</div>';
return html;
},
getWinHtml:function(){
var html = '<div class="modal fade" tabindex="-1" role="dialog" id="UI_modal_lg">\
<div class="modal-dialog modal-lg" role="document">\
<div class="modal-content">\
<div class="modal-header">\
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>\
<h4 class="modal-title">{title}</h4>\
</div>\
<div class="modal-body">\
<iframe style="width:100%;height:100%;frameborder="0";scrolling="auto";"></iframe>\
</div>\
</div>\
</div>\
</div>';
return html;
}
}