Correction status:Uncorrected
Teacher's comments:



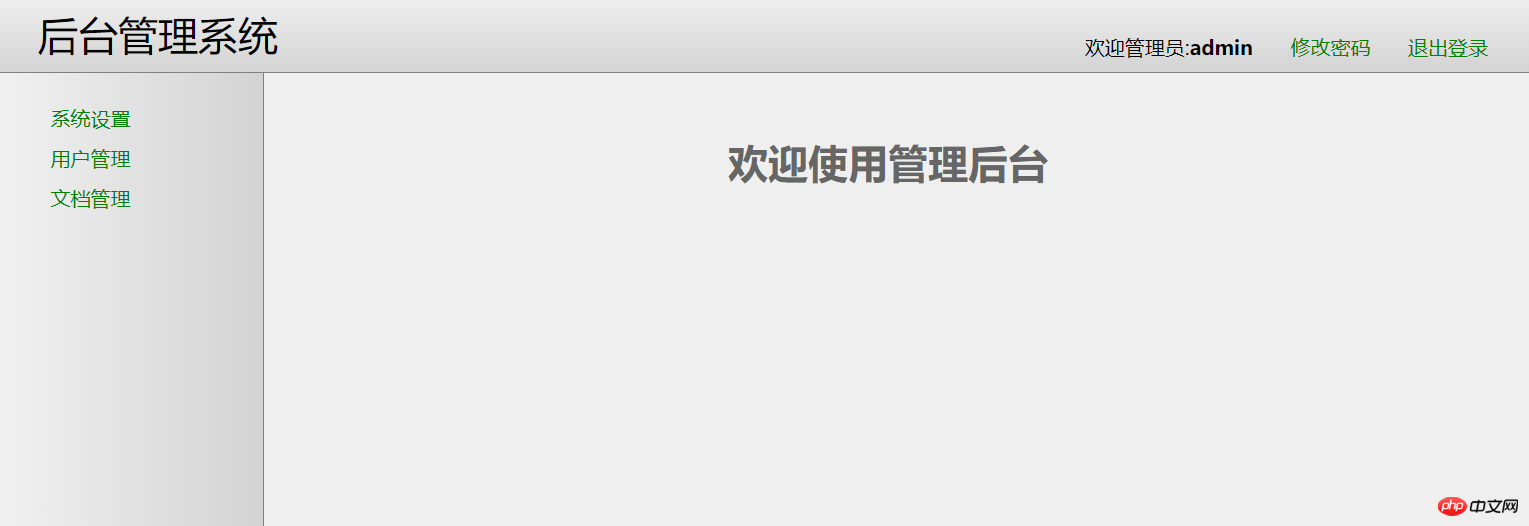
1) 编程:一个简单的网站后台界面,实现不少于三个页面的展示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/style.css">
<title>网站后台模板</title>
</head>
<body>
<!--顶部信息区-->
<header role="header">
<div>
<h1>后台管理系统</h1>
<nav role="user">
<ul>
<li>欢迎管理员:<strong>admin</strong></li>
<li><a href="modify_pass.html" target="main">修改密码</a></li>
<li><a href="javascript:void(0);" onclick="logout()">退出登录</a></li>
</ul>
</nav>
</div>
</header>
<!--圣杯二列布局-->
<main role="main">
<!--主体内联框架区-->
<article role="content">
<iframe src="welcome.html" name="main"></iframe>
<footer role="copyright">
<p><a href="#">php.cn</a> ©版权所有</p>
</footer>
</article>
<!--左侧导航区-->
<aside>
<nav role="option">
<ul>
<li><a href="setting.html" target="main">系统设置</a></li>
<li><a href="user1.html" target="main">用户管理</a></li>
<li><a href="article1.html" target="main">文档管理</a></li>
</ul>
</nav>
</aside>
</main>
</body>
</html>
<script>
function logout() {
if (window.confirm('是否退出?')) {
window.location.href = 'login.html';
} else {
return false;
}
}
</script>点击 "运行实例" 按钮查看在线实例

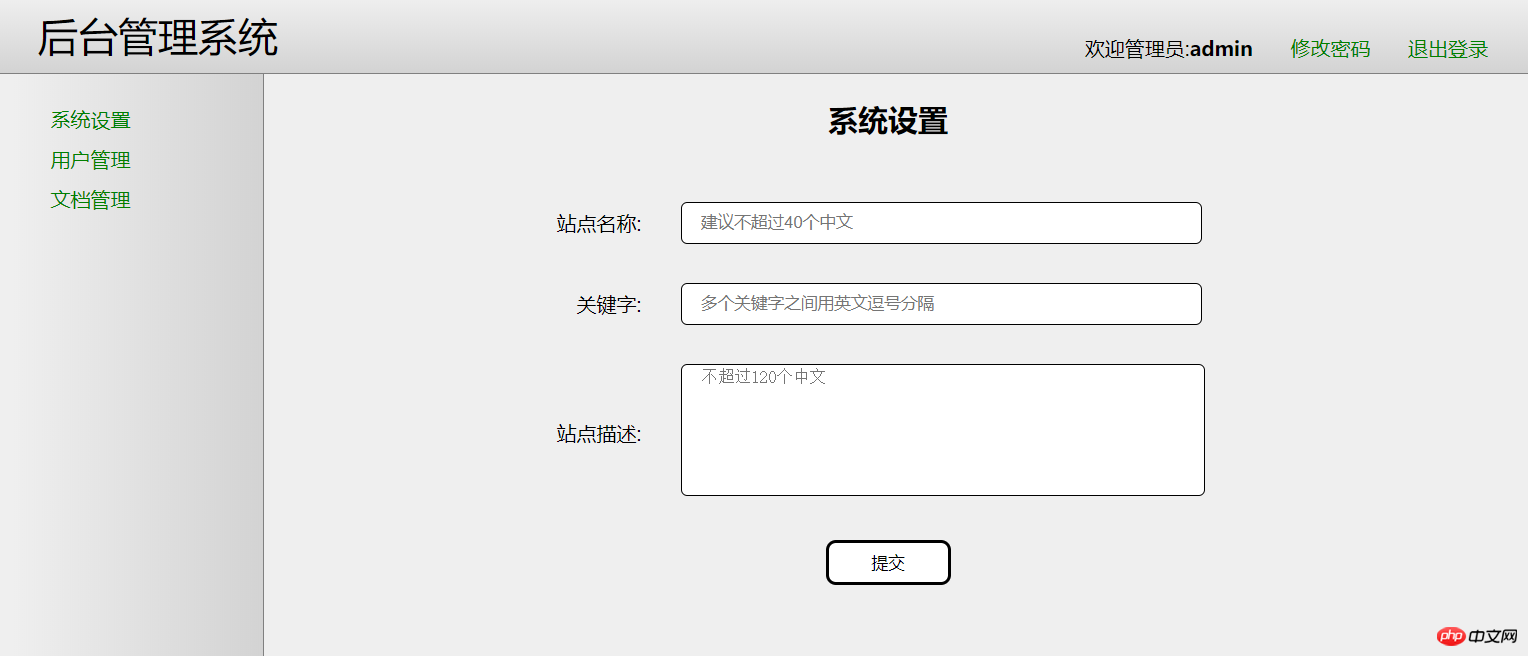
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>系统设置</title>
</head>
<body>
<h2>系统设置</h2>
<form action="" method="post">
<table>
<tr>
<td><label for="title">站点名称:</label></td>
<td><input type="text" id="title" placeholder="建议不超过40个中文" required></td>
</tr>
<tr>
<td><label for="keywords">关键字:</label></td>
<td><input type="text" id="keywords" placeholder="多个关键字之间用英文逗号分隔" required></td>
</tr>
<tr>
<td><label for="desc">站点描述:</label></td>
<td><textarea name="desc" id="desc" cols="30" rows="10" placeholder="不超过120个中文" required></textarea></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="提交" onclick="alert('提交成功')"></td>
</tr>
</table>
</form>
</body>
</html>
<style>
h2 {
text-align: center;
}
table,td {
border: none;
padding: 15px;
}
table {
width: 600px;
margin: auto;
}
table td:first-child {
text-align: right;
}
input[type="text"] {
width: 400px;
height: 30px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
}
table td textarea {
width: 400px;
height: 100px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
resize: none;
}
/*选择最后一行中的最后一个单元格*/
table tr:last-child td:last-child {
text-align: center;
}
input[type="submit"] {
width: 100px;
height: 36px;
background-color: #fff;
border:2px solid #000;
border-radius: 8px;
}
input[type="submit"]:hover {
background-color: black;
color: white;
cursor: pointer;
}
</style>点击 "运行实例" 按钮查看在线实例

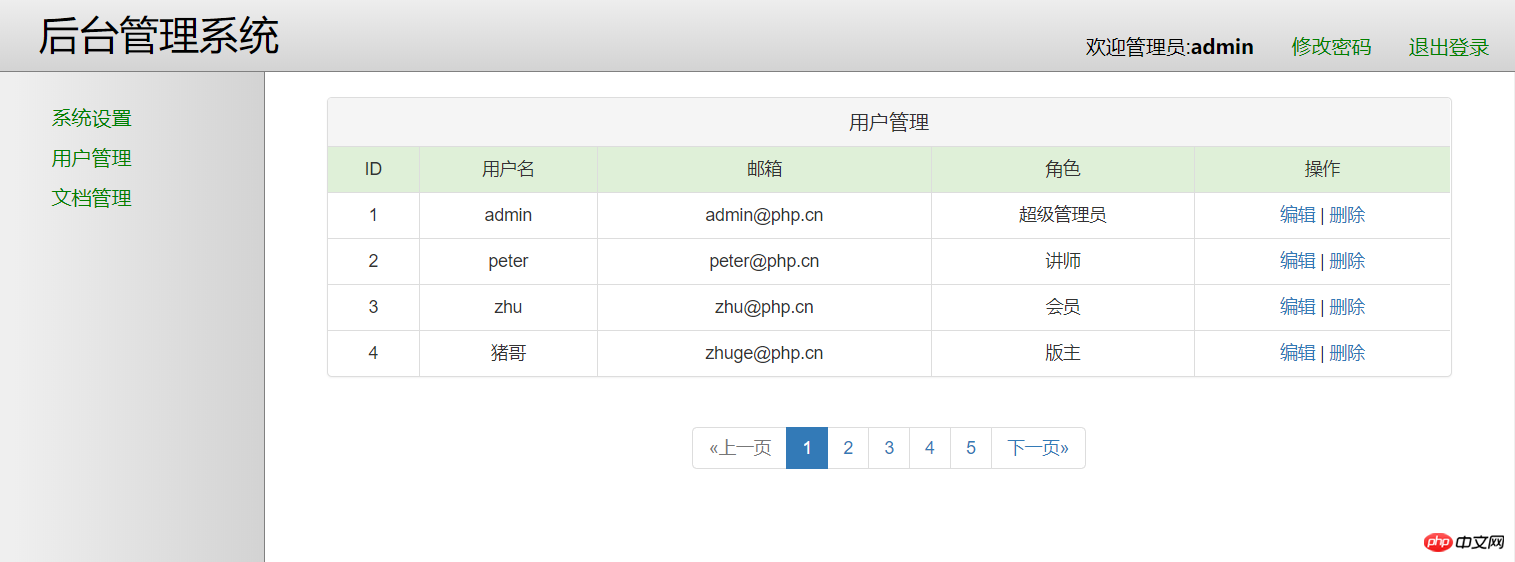
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <title>用户管理</title> </head> <body> <div class="container"> <!--面板的情景样式--> <!--<div class="panel panel-primary">--> <div class="panel panel-default" style="margin: 20px"> <div class="panel-heading"> <!--面板的标题--> <h3 class="panel-title text-center">用户管理</h3> </div> <!--面板的主体--> <!--<div class="panel-body">--> <!--在面板中嵌入一个表格--> <table class="table table-bordered table-hover text-center"> <thead> <tr class="bg-success" > <td>ID</td> <td>用户名</td> <td>邮箱</td> <td>角色</td> <td>操作</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>admin</td> <td>admin@php.cn</td> <td>超级管理员</td> <td><a href="">编辑</a> | <a href="">删除</a></td> </tr> <tr> <td>2</td> <td>peter</td> <td>peter@php.cn</td> <td>讲师</td> <td><a href="">编辑</a> | <a href="">删除</a></td> </tr> <tr> <td>3</td> <td>zhu</td> <td>zhu@php.cn</td> <td>会员</td> <td><a href="">编辑</a> | <a href="">删除</a></td> </tr> <tr> <td>4</td> <td>猪哥</td> <td>zhuge@php.cn</td> <td>版主</td> <td><a href="">编辑</a> | <a href="">删除</a></td> </tr> </tbody> </table> </div> </div> </div> <div class="row"> <div class="col-md-12"> <!--分页通常写到一对nav标签中,居中显示--> <nav class="text-center"> <!--分页基类容器: .pagination--> <ul class="pagination pagination-md"> <li class="disabled"><a href="">«上一页</a></li> <li class="active"><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li><a href="">5</a></li> <li><a href="">下一页»</a></li> </ul> </nav> </div> </div> </div> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例

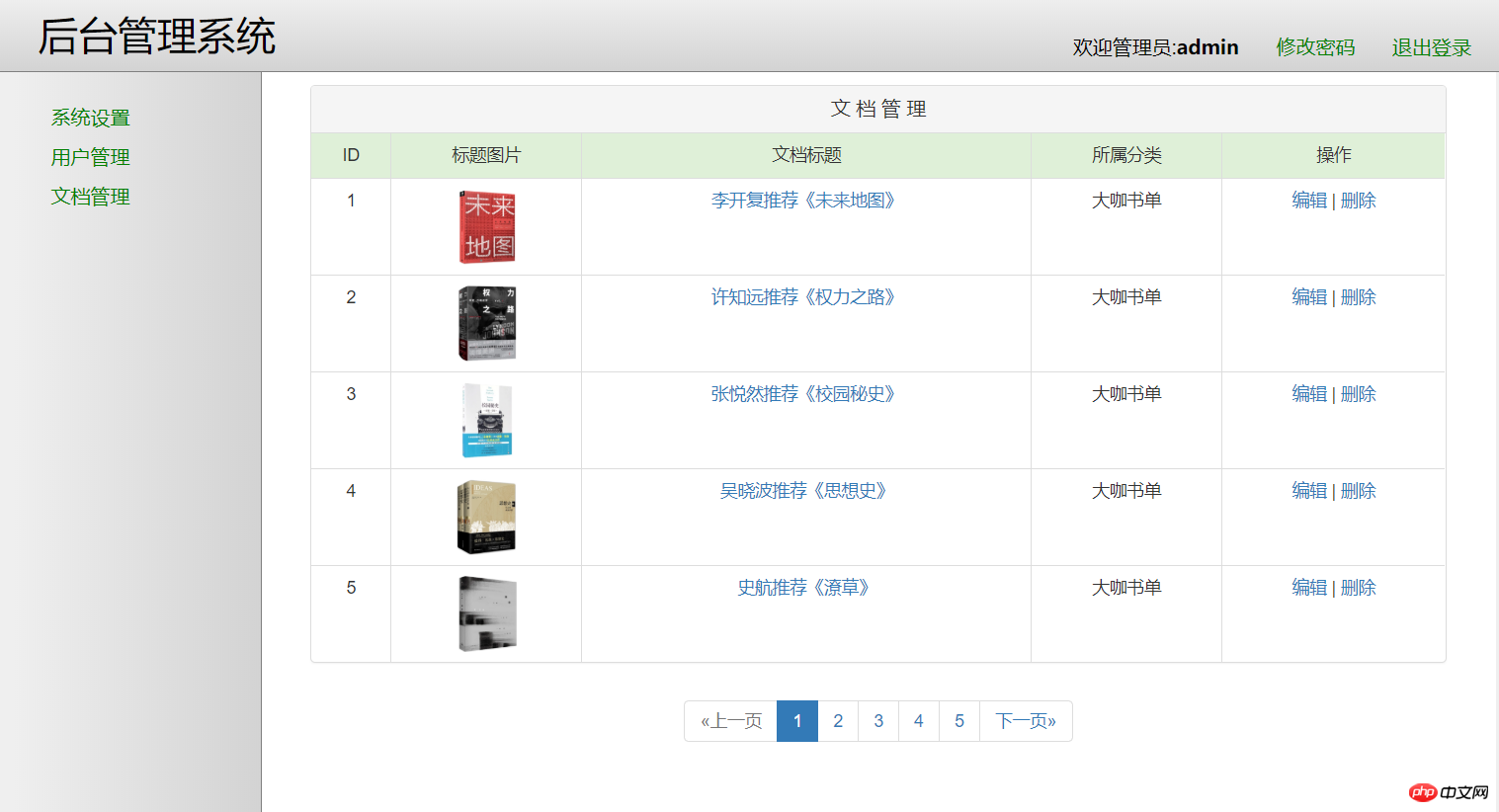
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <title>文档管理</title> </head> <body> <div class="container"> <!--面板的情景样式--> <!--<div class="panel panel-primary">--> <div class="panel panel-default" style="margin: 10px"> <div class="panel-heading"> <!--面板的标题--> <h3 class="panel-title text-center">文 档 管 理</h3> </div> <!--面板的主体--> <!--<div class="panel-body">--> <!--在面板中嵌入一个表格--> <table class="table table-bordered table-hover text-center" style="padding: 10px"> <thead> <tr class="bg-success" > <td>ID</td> <td>标题图片</td> <td>文档标题</td> <td>所属分类</td> <td>操作</td> </tr> </thead> <tbody> <tr> <td>1</td> <td><img src="./static/images/未来地图.png" alt="" width="50"></td> <td><a href="">李开复推荐《未来地图》</a></td> <td>大咖书单</td> <td><a href="">编辑</a> | <a href="">删除</a></td> </tr> <tr> <td>2</td> <td><img src="./static/images/权力之路.png" alt="" width="50"></td> <td><a href="">许知远推荐《权力之路》</a></td> <td>大咖书单</td> <td><a href="">编辑</a> | <a href="">删除</a></td> </tr> <tr> <td>3</td> <td><img src="./static/images/校园秘史.png" alt="" width="50"></td> <td><a href="">张悦然推荐《校园秘史》</a></td> <td>大咖书单</td> <td><a href="">编辑</a> | <a href="">删除</a></td> </tr> <tr> <td>4</td> <td><img src="./static/images/思想史.png" alt="" width="50"></td> <td><a href="">吴晓波推荐《思想史》</a></td> <td>大咖书单</td> <td><a href="">编辑</a> | <a href="">删除</a></td> </tr> <tr> <td>5</td> <td><img src="./static/images/潦草.png" alt="" width="50"></td> <td><a href="">史航推荐《潦草》</a></td> <td>大咖书单</td> <td><a href="">编辑</a> | <a href="">删除</a></td> </tr> </tbody> </table> </div> </div> </div> <div class="row"> <div class="col-md-12"> <!--分页通常写到一对nav标签中,居中显示--> <nav class="text-center"> <!--分页基类容器: .pagination--> <ul class="pagination pagination-md"> <li class="disabled"><a href="">«上一页</a></li> <li class="active"><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li><a href="">5</a></li> <li><a href="">下一页»</a></li> </ul> </nav> </div> </div> </div> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例

总结:把之前的作业的后台程序用bootstrap改写了一下,比较一下效果,bootstrap还是快捷方便的。