Correction status:qualified
Teacher's comments:



第14章 Bootstrap导入与布局原理
时间:2018年10月11号 天气:晴
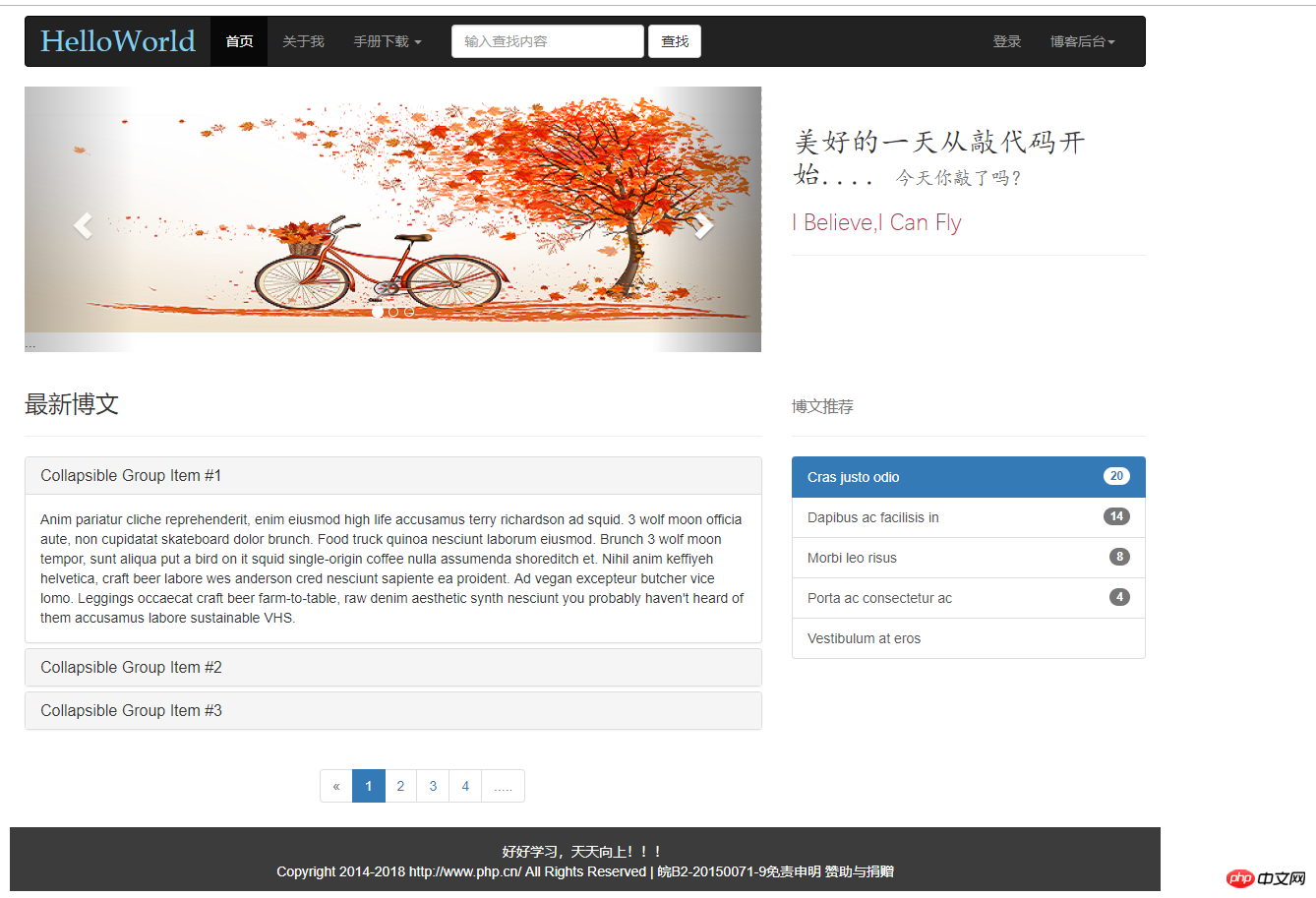
1:利用bootstrap组件实现一个网站首页
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<title>网格布局</title>
<style>
.hello{
font-family: "Book Antiqua";
font-size: 3rem;
}
.dibu{
background-color: #3c3c3c;
color: white;
text-align: center;
padding-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row ">
<div class="col-md-12" style="padding-top: 10px">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand hello" href="#" style="color:skyblue">HelloWorld</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">关于我</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">手册下载 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">PHP手册</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">MySQL手册</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">jQuery手册</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">CSS手册</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">HTML手册</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="输入查找内容">
</div>
<button type="submit" class="btn btn-default">查找</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">博客后台<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">博文管理</a></li>
<li><a href="#">人员权限</a></li>
<li><a href="#">用户管理</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">退出</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</div>
<div class="row">
<div class="col-md-8">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/6.png" alt="">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/7.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="col-md-4">
<div class="page-header">
<h2 style="font-family: 楷体">美好的一天从敲代码开始.... <small>今天你敲了吗?</small></h2>
<h3 style="font-family: '等线 Light';color: #c7254e">I Believe,I Can Fly</h3>
</div>
<!-- </div>
<div class="page-header">
</div>-->
</div>
</div>
<div class="row">
<div class="col-md-8">
<div class="page-header">
<h3>最新博文</h3>
</div>
</div>
<div class="col-md-4">
<div class="page-header">
<h3><small>博文推荐</small></h3>
</div>
</div>
</div>
<div class="row">
<div class="col-md-8">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
<span class="badge">20</span>
</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in<span class="badge">14</span></a>
<a href="#" class="list-group-item">Morbi leo risus<span class="badge">8</span></a>
<a href="#" class="list-group-item">Porta ac consectetur ac<span class="badge">4</span></a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>
</div>
</div>
<div class="col-md-6 col-md-push-3">
<nav aria-label="...">
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
<li class=""><a href="#">2 <span class="sr-only">(current)</span></a></li>
<li class=""><a href="#">3 <span class="sr-only">(current)</span></a></li>
<li class=""><a href="#">4 <span class="sr-only">(current)</span></a></li>
<li class=""><a href="#">..... <span class="sr-only">(current)</span></a></li>
</ul>
</nav>
</div>
<div class="row">
<div class="col-md-12 dibu">
<p>好好学习,天天向上!!!<br>Copyright 2014-2018 http://www.php.cn/ All Rights Reserved | 皖B2-20150071-9免责申明 赞助与捐赠</p>
</div>
</div>
</div>
<script src="../lib/jQuery.js"></script>
<script src="../lib/dist/js/bootstrap.js"></script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
本机运行图: