Correction status:qualified
Teacher's comments:



1)将vue.js正确引入到项目中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue导入与实例化</title> </head> <body> <script src="js/vue.js"></script> <script> //控制台中查看Vue实例,看到则表示Vue引入并实例化成功 console.log(new Vue()); </script> </body> </html>
点击 "运行实例" 按钮查看在线实例

2)问答:什么是vue.js中的模型对象,本质是什么,如果在实例中声明的?
答:vue.js中的模型对象,本质是javascrip的对象。声明就是创建一个Vue实例:new Vue();
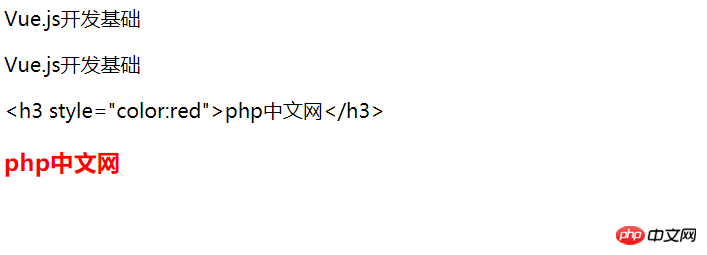
3)实例演示: v-text,v-html变量渲染时的区别;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>挂载点与变量显示</title>
</head>
<body>
<!--创建一个挂载点-->
<div id="box">
<!--以插值的方式显示内容-->
{{message1}}
<!--使用模板指令v-text显示一个变量-->
<p v-text="message1"></p>
<!--如果变量中有html标签-->
<!--v-text指定是将变量内容原样输出,不会解析文本中的html标签-->
<p v-text="message2"></p>
<!--如果想显示一个带有html标签的字符串,需要用v-html指令:类似js中的innerHTML-->
<p v-html="message2"></p>
</div>
<script src="js/vue.js"></script>
<script>
// 创建Vue实例:用一个对象字面量做为参数
new Vue({
//绑定挂载点
el: '#box',
//data属性: 创建数据模型:对应MVVM设计模式中的Model层
data: {
//显示一个变量
message1: 'Vue.js开发基础',
//如果变量的内容是一个有html标签的文本
message2: '<h3 style="color:red">php中文网</h3>'
}
});
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

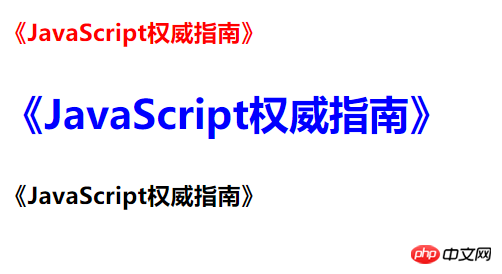
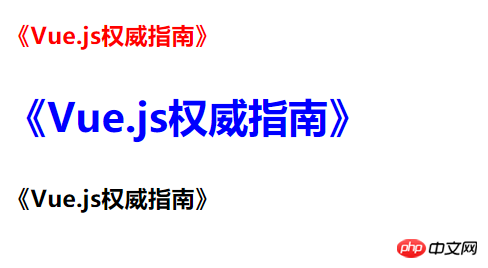
4)属性绑定v-bind和事件绑定v-on的使用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板,属性与事件</title>
</head>
<body>
<div>
<!--创建一个挂载点-->
<div id="box">
<!--1.模板绑定-->
<!--<h3>《JavaScript权威指南》</h3>-->
<!--<h3>{{message}}</h3>-->
<!--模板除了可以写在挂载点内,还可以写到Vue实例的属性中-->
<!--下面我们将h3中的内容写到Vue实例中-->
<!--2.属性绑定-->
<!--可以给模板标签绑定属性: v-bind -->
<!--之前是直接用标签写列的-->
<h3 style="color:red;">{{message}}</h3>
<!--vue实例也可以接管模板的属性,并实现绑定,使用v-bind指令-->
<!--<h3 v-bind:style="style">{{message}}</h3>-->
<!--属性绑定是常用操作,Vue提供了简写指定: 冒号-->
<!--<h3 :style="style">{{message}}</h3>-->
<!--此时,:style的值"style"已经不是一个普通字符串了,而是一个表达式,可以进行运算,例如字符串拼装-->
<h3 :style="style + 'font-size:2rem;'">{{message}}</h3>
<!--3.事件绑定-->
<!--还可以给模板绑定事件: v-on:事件名称="事件方法"-->
<!--事件对应的方法必须写到Vue实例中的methods属性中,该属性也是一个对象-->
<!-- <h3 v-on:click="showDesc">{{message}}</h3> -->
<!--由于给模板添加事件是常用操作,所以Vue提供了一个简写语法:@-->
<h3 @click="changeText">{{message}}</h3>
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
// 绑定挂载点
el: '#box',
// 通过template属性给挂载点添加模板,它的优先级高于挂载点中的模板
// template: '<h3 style="color:red">《JavaScript权威指南》</h3>'
data: {
message: '《JavaScript权威指南》',
// 属性绑定也是写到data数据模型中
style: 'color: blue;'
},
methods: {
changeText: function () {
this.message = "《Vue.js权威指南》";
}
}
});
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

点击最下的文字后显示变成如下:

5)双向数据绑定的原理与实现: v-model指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定</title>
</head>
<body>
<div id="box">
<!--input标签的特点:即可显示内容,也可以输入内容/即更新内容-->
<!--<input type="text">-->
<!--给input绑定一个属性,与数据模型中的info也进行绑定: v-bind:value="info"-->
<!--<input type="text" :value="info">-->
<!--现在我的需求是: 当input中的内容发生变化时,对应的数据模型中的数据也会同步发生变化 -->
<!--显然:v-bind指令无法完成,vue又提供一个v-model指令,可以实现模型中的数据随页面数据变化而变化-->
<input type="text" v-model="info">
<!--单向绑定: 页面中的数据内容由数据模型决定-->
<!--双向绑定: 模型中的数据内容由页面中的数据决定-->
<h3>{{info}}</h3>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#box',
// 数据模型
data: {
info: 'html'
}
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

以上是初始的显示,输入文字后显示如下:

6)观察者/侦听器的实现机制与实例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>侦听器</title>
</head>
<body>
<div id="box">
用户名:<input type="text" v-model="username"> <br>
<h3>{{length}}</h3>
<h3 v-show="isShow" :style="warning">{{message}}</h3>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#box',
data: {
username: '',
length: 0,
message: '用户名太短',
isShow: false,
warning: 'color:red'
},
// 侦听器:实时监测页面中数据的变化,实时更新数据模型中的属性,并完成指定的动作
watch: {
// Vue是面向数据编程,侦听器当然也是面数据,所以watch中侦听的属性必须是页面中的变量
username: function () {
this.length++;
if (this.length < 6) {
this.isShow = true;
} else {
this.isShow = false;
}
}
}
});
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

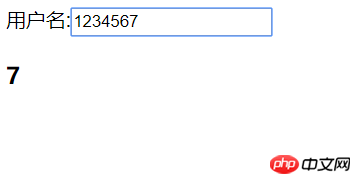
以上是初始的显示;

实时监测输入的字符数,小于6时显示“用户名太短”

用户名的字符大于6则不显示。
总结:vus.js是前端的新框架,需要多练习才能熟练运用,刚刚入了个门。