Correction status:qualified
Teacher's comments:



第17章 Bootstrap导航巨幕缩略图等组件
时间:2018年10月15号 天气:多云
编程: 仿bootcss.com , bootstrap中文网首页,使用navbar导航条, 巨幕,缩略图等组件完成。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>山寨Bootstrap中文网</title>
<link rel="icon" type="images/x-icon" href="img/logo.png">
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<style>
.a{
background: linear-gradient(to left,#57284C, #0D0535);
color:white ;
padding: 80px 0px;
margin-bottom: 0px;
}
.b{
padding: 15px 0;
text-align: center;
background-color: #f5f5f5;
border-top: 1px solid #fff;
border-bottom: 1px solid #ddd;
}
</style>
</head>
<body>
<div class="container">
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="col-md-10 col-md-offset-1">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--***图标-->
<a class="navbar-brand " href="#" style="padding: 9px 5px">
<img alt="Brand" src="img/logo.png">
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li style="font-size: 1.8rem;font-weight: bolder"><a href="#">Bootstrap中文网 <span class="sr-only">(current)</span></a></li>
<li class="hidden-sm hidden-md"><a href="#">Bootstrap2中文文档</a></li>
<li class="active"><a href="#">Bootstrap3中文文档</a></li>
<li><a href="#">Bootstrap4中文文档</a></li>
<li><a href="#">Less教程</a></li>
<li><a href="#">jQuery API</a></li>
<li><a href="#">网站实例</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="">关于</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
</div>
</div> <!-- /.navbar navbar-inverse navbar-fixed-top -->
</div>
<!--巨幕-->
<div class="row">
<div class="col-md-12">
<div class="jumbotron a ">
<h1 class="text-center" style="font-size: 100px;font-weight: bolder">Bootstrap</h1>
<h3 class="text-center" style="font-size: 30px; padding-bottom: 20px">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h3>
<button class="btn btn-info btn-lg center-block" type="button">Bootstrap3中文文档(V3.3.7) </button>
<h5 class="text-center" style="padding-top: 10px;" ><a href="http://www.bootcss.com/"role="button" >Bootstrap2中文文档(v2.3.2)</a></h5>
</div>
</div>
</div>
<!--社区、微博-->
<div class="row" >
<div class="col-md-12">
<div class="b">
<div class="container">
<h5 class="text-center">
<a href="" class="glyphicon glyphicon-fire"></a>
<a href="" >Bootstrap问答社区</a>
<a href="" style="padding-left: 10px">|</a>
<a href="" class="glyphicon glyphicon-bullhorn"style="padding-left: 10px"></a>
<a href="" >新浪微博:@Bootstrap中文网</a>
</h5>
</div>
</div>
</div>
</div>
<!--缩略图-->
<div class="container">
<div class="row" >
<div class="col-md-6 col-md-offset-3" style="margin-top: 50px;margin-bottom: 50px">
<h2 style="text-align: center;font-size: 42px;">Bootstrap相关优质项目推荐</h2>
<p style="text-align: center;font-weight: 200">这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
</div>
</div>
<div class="row">
<div class="col-md-3">
<a href="" class="thumbnail">
<img src="img/expo.png" alt="">
</a>
<div class="caption">
<h3 class="text-center" ><a href="" style="color: #337ab7;text-decoration: none">
优站精选
<br>
<small>Bootstrap 网站实例</small>
</a></h3>
<p class="text-center">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
<div class="col-md-3">
<a href="" class="thumbnail">
<img src="img/jqueryapi.png" alt="">
</a>
<div class="caption">
<h3 class="text-center" ><a href="" style="color: #337ab7;text-decoration: none">
优站精选
<br>
<small>Bootstrap 网站实例</small>
</a></h3>
<p class="text-center">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
<div class="col-md-3">
<a href="" class="thumbnail">
<img src="img/nodejs.png" alt="">
</a>
<div class="caption">
<h3 class="text-center" ><a href="" style="color: #337ab7;text-decoration: none">
优站精选
<br>
<small>Bootstrap 网站实例</small>
</a></h3>
<p class="text-center">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
<div class="col-md-3">
<a href="" class="thumbnail">
<img src="img/preact.png" alt="">
</a>
<div class="caption">
<h3 class="text-center" ><a href="" style="color: #337ab7;text-decoration: none">
优站精选
<br>
<small>Bootstrap 网站实例</small>
</a></h3>
<p class="text-center">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
</div>
<script src="../lib/dist/js/bootstrap.js"></script>
<script src="../lib/jQuery.js"></script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
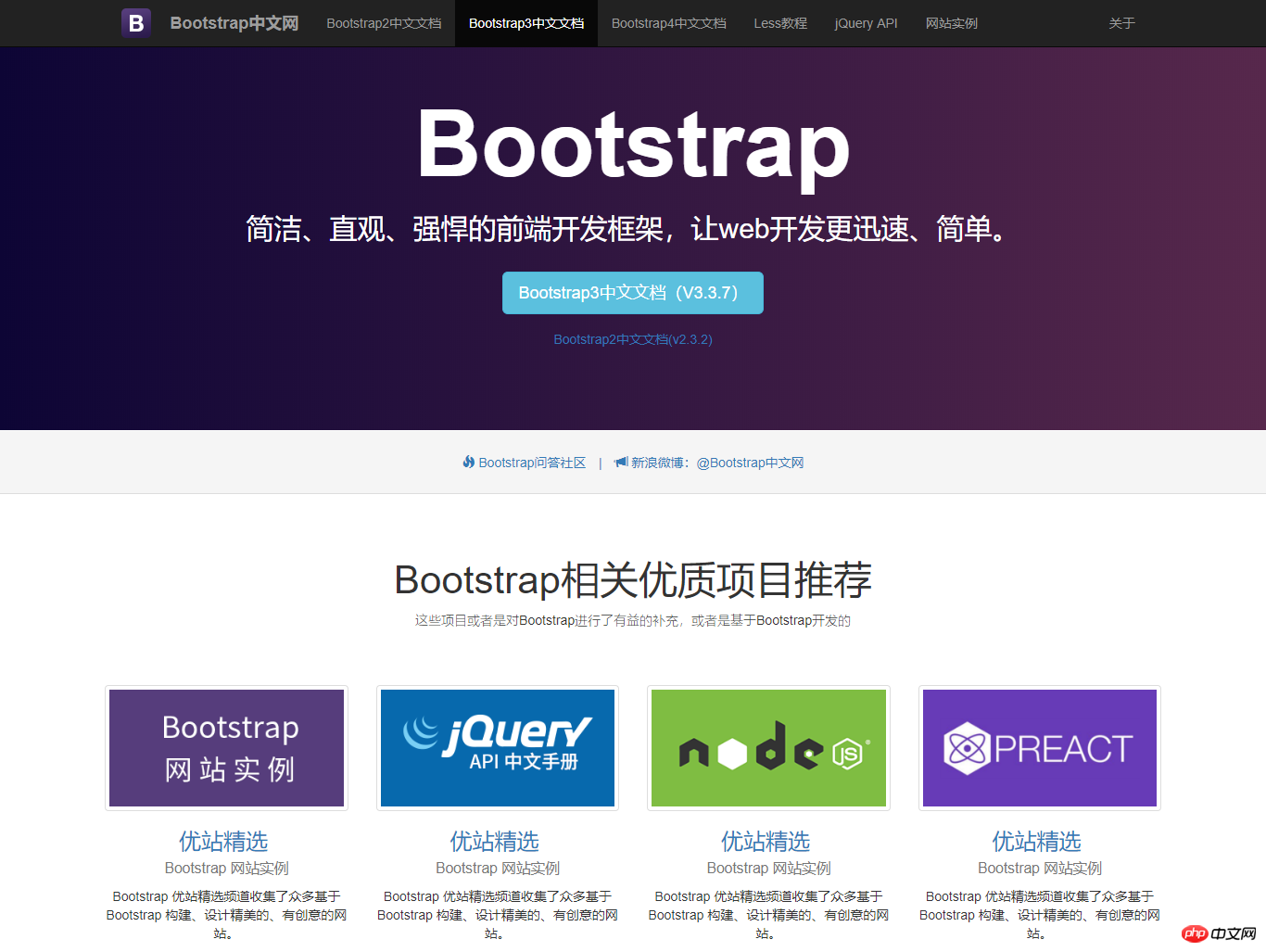
本机运行图: