How bootstrap solves browser compatibility

Bootstrap comes from Twitter and is currently the most popular front-end framework. Bootstrap is based on HTML, CSS, and JavaScript, and it is simple and flexible. During the development process, we only need to add the corresponding class to the DOM element to call it, making Web development faster.
bootstrap solves browser compatibility: add code at the bottom of the HTML file tag to introduce the two files html5shiv.min.js and respond.min.js.
Specific implementation method:
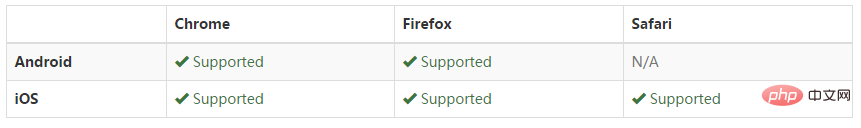
1. Mobile device support
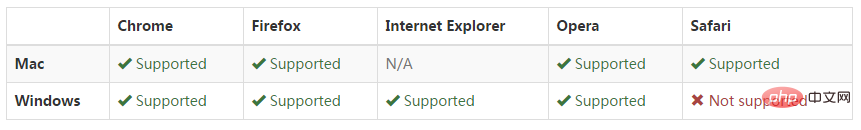
 2. PC support
2. PC support
 Note: Windows supports IE 8-11.
Note: Windows supports IE 8-11.
IE8 is supported. However, many CSS3 properties and HTML5 elements are not supported. For example, Bootstrap's responsive layout is implemented through the Media Query function of CSS3, which matches different styles according to different resolutions. IE8 browser does not support this excellent CSS3 feature. Bootstrap has clearly pointed out in the development documentation that IE8 requires the cooperation of Response.js to support media query (media query). According to the official documentation, the following code is added at the bottom of the HTML file
tag:<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->
Note: The html5shiv.min.js file is for browsing that does not (fully) support html5 The server supports html5 tags; the respond.js file allows IE8 to support media queries.
However, when I opened the page in the IE8 browser, I found that the compatibility issue had not been resolved. By consulting relevant information, I summarized a few precautions (the key to achieving the effect):
Local debugging A Web Server (such as IIS, Apache, Nginx) is required. Simply opening the file locally cannot see the compatibility effect;
If you find that respond.js and Bootstrap have been referenced, but still no effect, please check your Bootstrap Whether a CDN file is used;
Bootstrap3 requires Html5 document declaration;
Jquery version needs to be below 2.0.
The template code is as follows:
<!DOCTYPE html> <html lang="en"> <head> <!-- 编码格式 --> <meta charset="UTF-8"> <title></title> <!-- 作者 --> <meta name="author" content="author"> <!-- 网页描述 --> <meta name="description" content="hello"> <!-- 关键字使用","分隔 --> <meta name="keywords" content="a,b,c"> <!-- 禁止浏览器从本地机的缓存中调阅页面内容 --> <meta http-equiv="Pragma" content="no-cache"> <!-- 用来防止别人在框架里调用你的页面 --> <meta http-equiv="Window-target" content="_top"> <!-- content的参数有all,none,index,noindex,follow,nofollow,默认是all --> <meta name="robots" content="none"> <!-- 收藏图标 --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- 网页不会被缓存 --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- 解决部分兼容性问题,如果安装了GCF,则使用GCF来渲染页面,如果未安装GCF,则使用最高版本的IE内核进行渲染。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 页面按原比例显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>
Recommended: bootstrap Getting Started Tutorial
The above is the detailed content of How bootstrap solves browser compatibility. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




