What are the versions of bootstrap4?

#bootstrap Currently there is only Bootstrap v4.0.0 in version 4, and no other versions.
If you want to know more about bootstrap, you can click: bootstrap framework
## Bootstrap is one of the most popular brands in the world. The most popular CSS framework, which can make front-end development faster and easier. All developers can get started quickly, all devices can be adapted, and all projects are applicable. The current stable version of Bootstrap is version 3.3.5. On August 19, 2015, Bootstrap 4 alpha version was released. Bootstrap4 no longer supports IE8. Bootstrap 4 alpha will be compiled using SCSS. In Bootstrap version 1.0, there were only some very limited grid systems, fonts and list styles. In the Bootstrap 2.0 version, the responsive CSS framework began to be provided. With the Bootstrap 3.0 version, many previous bugs have been fixed and various features such as flat design have been provided. Now, Bootstrap 4 will provide more new features and no longer support some old browsers. Let’s take a look at some of the new features provided by Bootstrap 4 alpha.From Less to Sass
An important change in Bootstrap 4 alpha is that it no longer uses Less to compile files, but instead uses Sass. Bootstrap 3 uses Less to compile release builds (it also has a separate SASS build). The reason for this change is that there are more Sass users. In Bootstrap 4 alpha, variables for animation transitions, gradients and other attributes are placed in a separate file and can be customized into Sass variables. You can see all the options you can customize here.Enhanced grid system
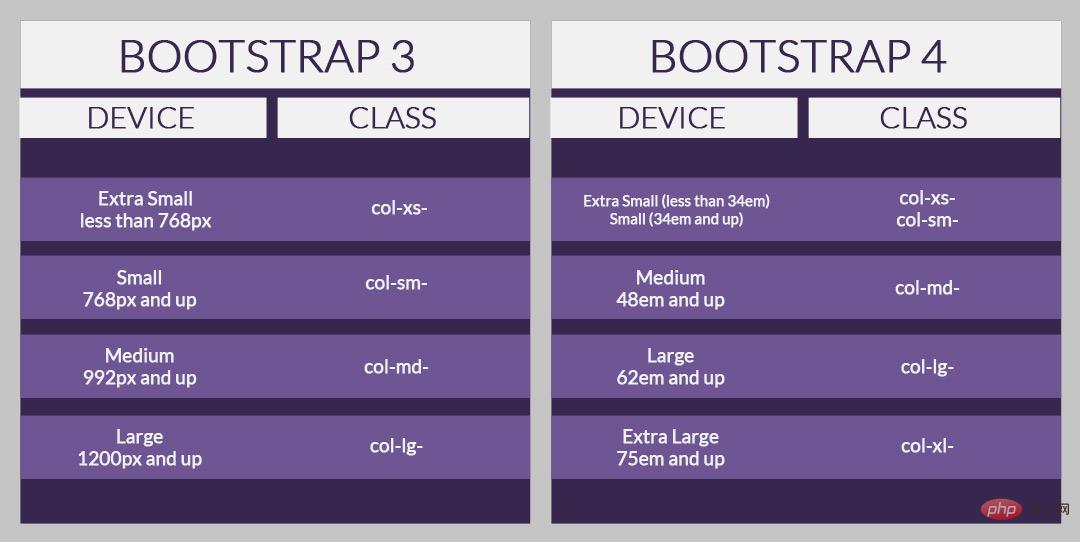
In Bootstrap 3, different sizes are marked by using different classes on the elements. The size on the screen in pixels. This was changed to em as the unit in Bootstrap 4 alpha. There is a new -sm attribute in Bootstrap 4 alpha to mark mobile devices. Check out the pictures below to compare the differences between the two versions.
Drop support for IE8
Bootstrap 4 alpha no longer supports the Internet Explorer 8. An important reason is that the IE8 browser does not support CSS media queries, and media queries are one of the important rules for the framework to implement responsive design. For front-end developers, it is a very troublesome thing to make the website adapt well to old browsers. If you need to support IE8, you can use Bootstrap3. Abandoning the use of Glyphicons font icons Bootstrap 4 alpha may no longer use glyphicons font icons. There is currently no clear official explanation of this statement.Optional Flexbox mode
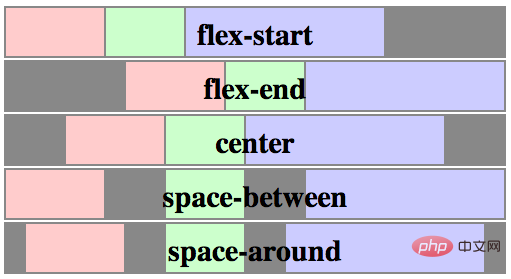
 ##Flexbox is a CSS flexible layout, in Boostrap 4 Flexbox can be used in alpha through the following steps:
##Flexbox is a CSS flexible layout, in Boostrap 4 Flexbox can be used in alpha through the following steps:
●Open the scss file and find the $enable-flex variable.
●Change it from false to true.
●After recompiling, it will be converted to Flexbox mode.
The above is the detailed content of What are the versions of bootstrap4?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 Bootstrap Accessibility: Building Inclusive and User-Friendly Websites
Apr 07, 2025 am 12:04 AM
Bootstrap Accessibility: Building Inclusive and User-Friendly Websites
Apr 07, 2025 am 12:04 AM
Building an inclusive and user-friendly website with Bootstrap can be achieved through the following steps: 1. Enhance screen reader support with ARIA tags; 2. Adjust color contrast to comply with WCAG standards; 3. Ensure keyboard navigation is friendly. These measures ensure that the website is friendly and accessible to all users, including those with barriers.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text






