How discuz solves the problem of blurry picture display on mobile phones
The main content of this article: How discuz solves the problem of blurry image display on mobile phones. The main content is that discuz realizes functions such as multi-image upload, large image display, and high-quality image display with discuz. It is originally published on PHP Chinese website. Please reprint it. Note! For more articles, please pay attention to the php Chinese website discuz column.
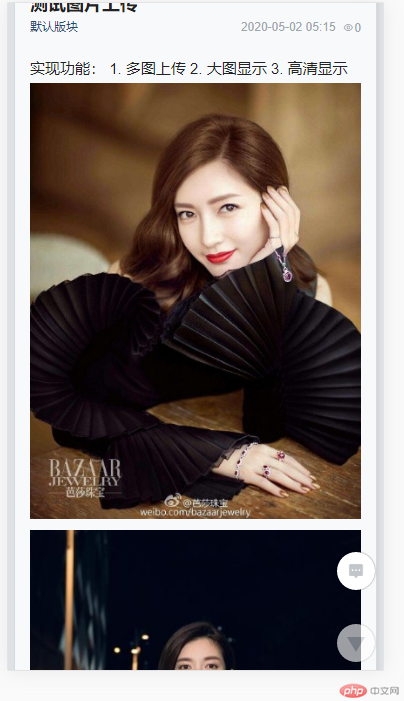
Finally realized renderings
Realize multiple image uploads
Modify the file upload/template/default/ touch/forum/post.htm 83 lines of code
Modify content: add multiple attribute
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>Modify js file upload/template/default/touch/forum/post.htm 206 lines
Modify the content: Just copy it over
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}Test multi-image upload: At this time, multi-image upload has been implemented

Big picture display
Modify the file upload/template/default/touch/forum/discuzcode.htm 90 lines
Modify the content: change 83 to 330
$fix = count($post[imagelist]) == 1 ? 140 : 330;
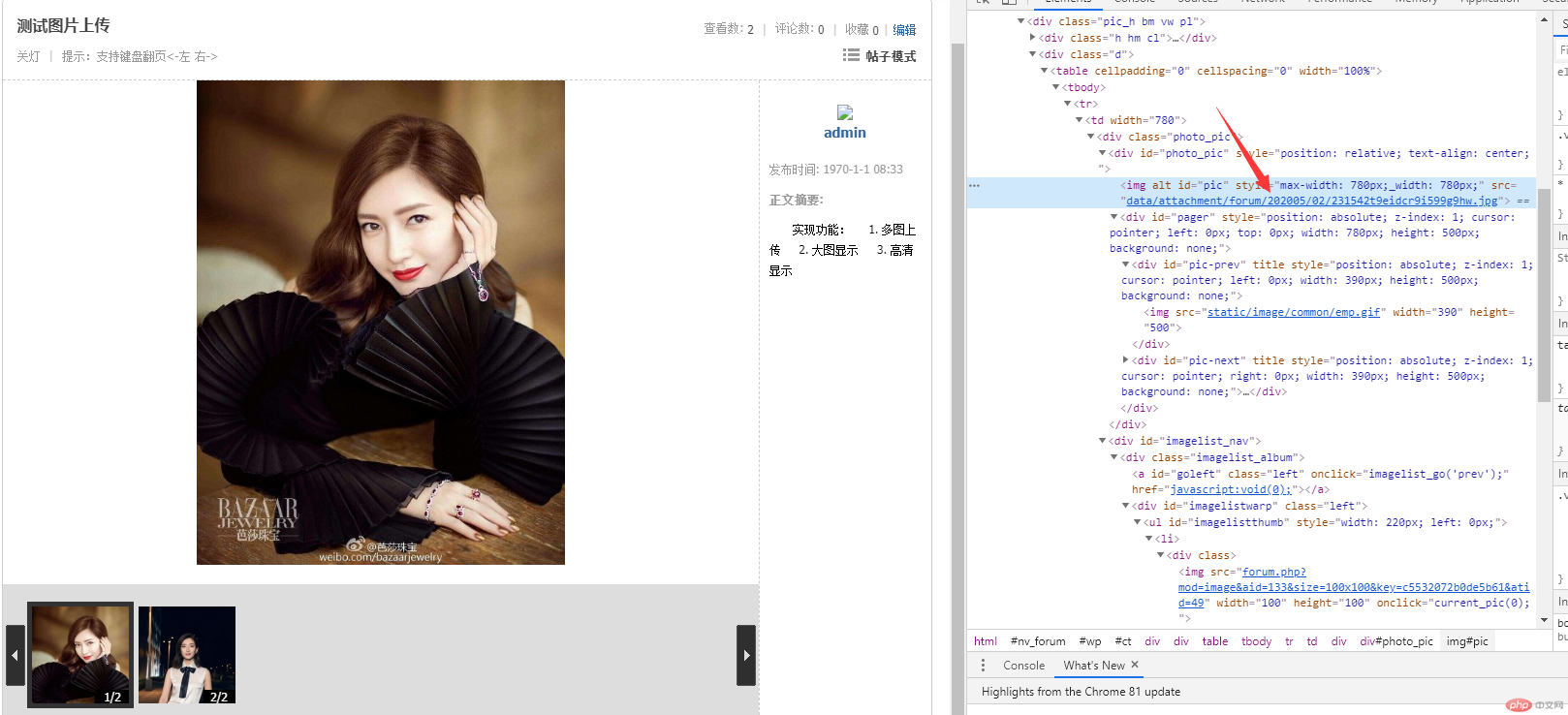
The modified effect: The above 330 should display the width of the image. But this was tested in one machine, other models must have problems. And the picture is too blurry to be seen.

High-quality picture display
We opened the PC side and found that the pictures on the PC side actually used the original picture

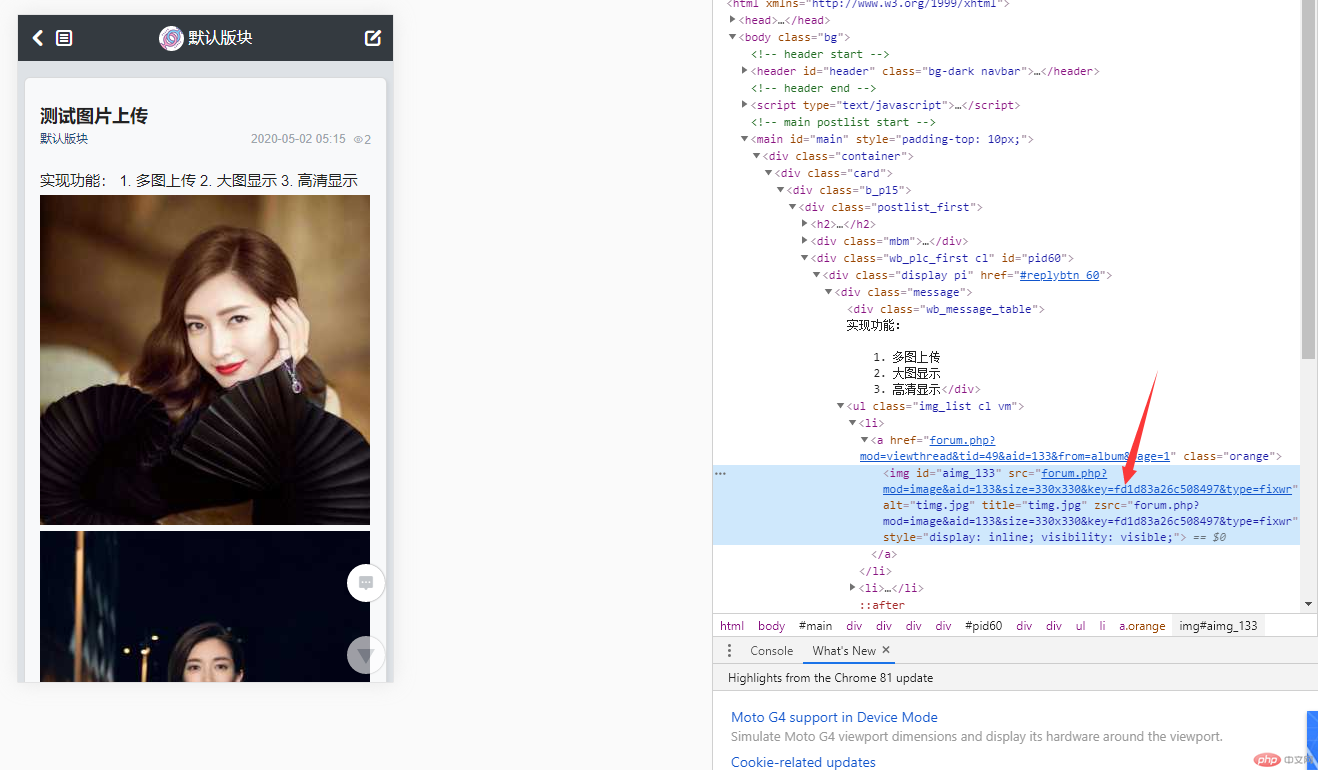
After looking at the pictures on the mobile side, I found that the display rules of the pictures use its own rules. After this rule, Kaka will write

Mobile The picture display quality is really worrying!
Modify the file upload/template/default/touch/forum/viewthread.htm Lines 174-183 are modified to
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="/static/imghw/default1.png" data-src="data/attachment/forum/$imageData[attachment]" class="lazy" alt="">
<!--{/loop}-->
<!--{/if}-->Modify the PHP file upload/source/module/ forum/forum_viewthread.php: Just add it after the 20th line
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
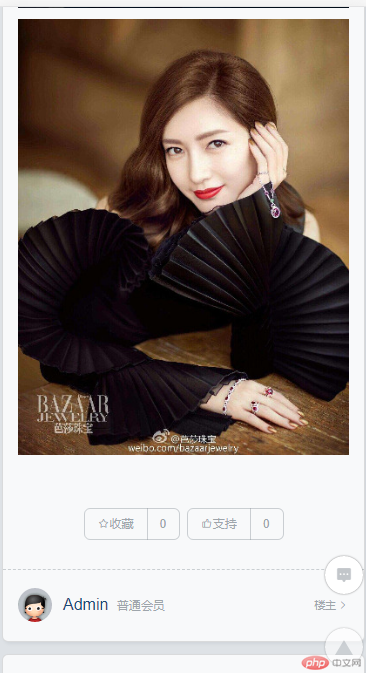
$thread['subjectImage'] = $subjectData;and then achieve the final effect

Make a code for the code added in the PHP file A brief explanation
All uploaded pictures will be entered into an index table

Then this index table will store the pictures according to certain rules The code

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;in the corresponding table actually queries the index table in which the pictures of this topic are stored based on the topic ID.
Or go to the attachment table of the theme image and get the theme image according to the theme id
Then save it into a global variable
Then the front end will use this variable to display it in a loop. But
Summary
Kaka spent a long time working hard to come up with these functions. Most of the articles on the Internet only focus on the background functions of discuz, and they only focus on the templates. The second article is very good. So Kaka will provide you with some solutions in this regard, hoping to help everyone.
The above is the detailed content of How discuz solves the problem of blurry picture display on mobile phones. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
With the continuous development of social media, Xiaohongshu has become a platform for more and more young people to share their lives and discover beautiful things. Many users are troubled by auto-save issues when posting images. So, how to solve this problem? 1. How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? 1. Clear the cache First, we can try to clear the cache data of Xiaohongshu. The steps are as follows: (1) Open Xiaohongshu and click the "My" button in the lower right corner; (2) On the personal center page, find "Settings" and click it; (3) Scroll down and find the "Clear Cache" option. Click OK. After clearing the cache, re-enter Xiaohongshu and try to post pictures to see if the automatic saving problem is solved. 2. Update the Xiaohongshu version to ensure that your Xiaohongshu
 How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
With the popularity of Douyin short videos, user interactions in the comment area have become more colorful. Some users wish to share images in comments to better express their opinions or emotions. So, how to post pictures in TikTok comments? This article will answer this question in detail and provide you with some related tips and precautions. 1. How to post pictures in Douyin comments? 1. Open Douyin: First, you need to open Douyin APP and log in to your account. 2. Find the comment area: When browsing or posting a short video, find the place where you want to comment and click the "Comment" button. 3. Enter your comment content: Enter your comment content in the comment area. 4. Choose to send a picture: In the interface for entering comment content, you will see a "picture" button or a "+" button, click
 How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
In PowerPoint, it is a common technique to display pictures one by one, which can be achieved by setting animation effects. This guide details the steps to implement this technique, including basic setup, image insertion, adding animation, and adjusting animation order and timing. Additionally, advanced settings and adjustments are provided, such as using triggers, adjusting animation speed and order, and previewing animation effects. By following these steps and tips, users can easily set up pictures to appear one after another in PowerPoint, thereby enhancing the visual impact of the presentation and grabbing the attention of the audience.
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 How to arrange two pictures side by side in wps document
Mar 20, 2024 pm 04:00 PM
How to arrange two pictures side by side in wps document
Mar 20, 2024 pm 04:00 PM
When using WPS office software, we found that not only one form is used, tables and pictures can be added to the text, pictures can also be added to the table, etc. These are all used together to make the content of the entire document look richer. , if you need to insert two pictures into the document and they need to be arranged side by side. Our next course can solve this problem: how to place two pictures side by side in a wps document. 1. First, you need to open the WPS software and find the picture you want to adjust. Left-click the picture and a menu bar will pop up, select "Page Layout". 2. Select "Tight wrapping" in text wrapping. 3. After all the pictures you need are confirmed to be set to "Tight text wrapping", you can drag the pictures to the appropriate position and click on the first picture.
 A must-have for Discuz users! Comprehensive analysis of renaming props!
Mar 12, 2024 pm 10:15 PM
A must-have for Discuz users! Comprehensive analysis of renaming props!
Mar 12, 2024 pm 10:15 PM
A must-have for Discuz users! Comprehensive analysis of renaming props! In the Discuz forum, the name change function has always received much attention and demand from users. For some users who need to change their name, name change props can easily modify the user name, and this is also an interesting way of interaction. Let’s take an in-depth look at the renaming props in Discuz, including how to obtain them, how to use them, and solutions to some common problems. 1. Obtain name-changing props in Discuz. Name-changing props are usually purchased through points or the administrator
 How to rotate Word pictures
Mar 19, 2024 pm 06:16 PM
How to rotate Word pictures
Mar 19, 2024 pm 06:16 PM
When we use Word office software for document processing, we often need to insert some pictures and other materials into the document. However, in order to achieve beautiful layout, we also need to perform some special layout on the pictures, among which rotation processing is the most basic. Typesetting processing, however, for some newcomers to the workplace who have just come into contact with Word office software, they may not be able to process pictures in Word documents. Below, we will share how to rotate pictures in Word. We hope it will be helpful and inspiring to you. 1. First, we open a Word document, and then click the Insert-Picture button on the menu bar to insert a random picture on the computer to facilitate our operation and demonstration. 2. If we want to rotate the image, then we need to
 How to set pencil grayscale artistic effect on PPT pictures
Mar 21, 2024 pm 02:51 PM
How to set pencil grayscale artistic effect on PPT pictures
Mar 21, 2024 pm 02:51 PM
On many occasions, we may want to add some artistic processing to the pictures in PPT to enhance the visual effect or better fit the overall theme. Among them, the pencil grayscale artistic effect has become the first choice of many people with its unique charm and excellent performance. This effect can not only give the picture a hand-drawn texture like a pencil, but also convert it into grayscale color, that is, black and white, thereby removing the interference of color on the vision. However, many users do not understand it when using ppt. How to achieve this effect, then the editor of this website will bring you a detailed production tutorial below, I hope it can help you! Method for setting pencil grayscale artistic effects on PPT pictures 1. Open the PPT2021 software and insert a picture. 2. Choose