Construction of the mall backend
请加QQ群374224296获取视频所需素材!
一.Introduce thinkphp
##Put the file into the directory folder for routing access.
2. Create a controllerRoute input
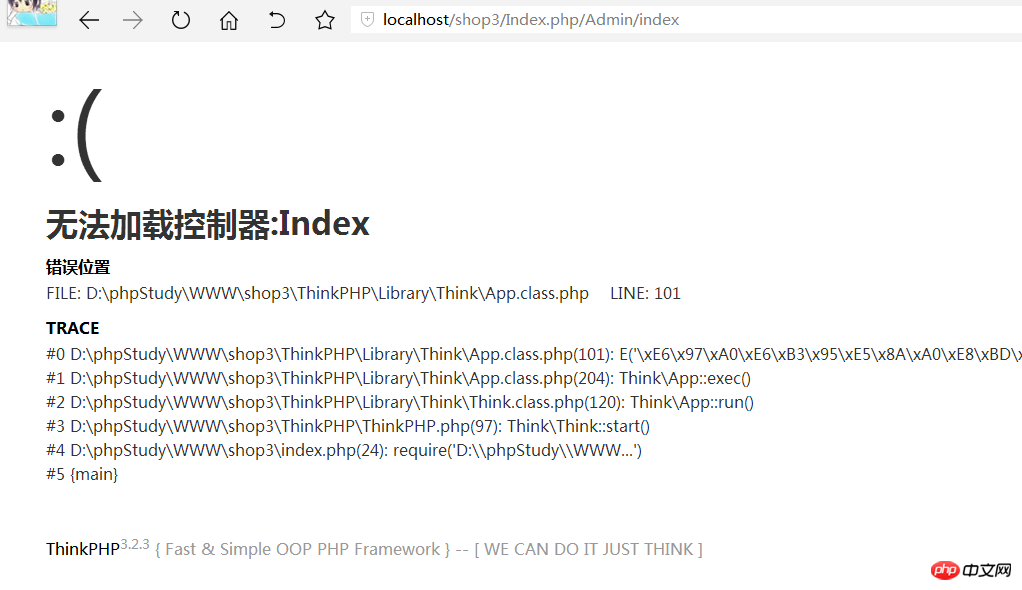
http://localhost/shop3/Index.php/Admin/index prompt

Let’s create the controllerCreate it under shop3\Application\Admin\Controller
IndexController.class.php
<?php
namespace Admin\Controller;
use Think\Controller;
class IndexController extends Controller
{
public function index()
{
$this->display();
}
}Create the Index folder under Application\Admin\ViewPut it into the background home page index.html (please go to the official group to download the template)
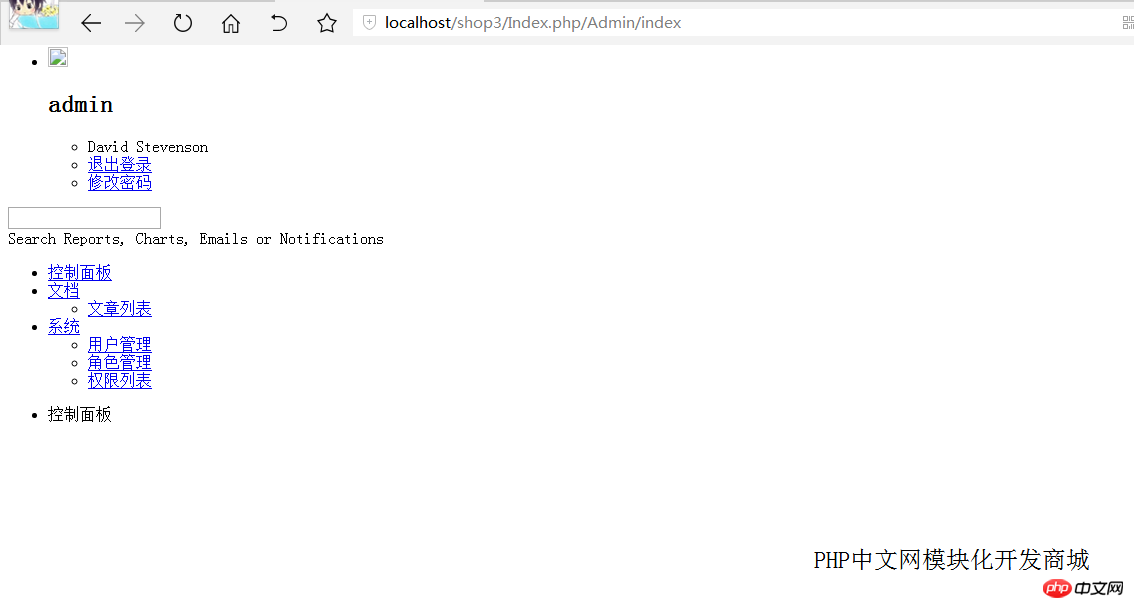
http:/ /localhost/shop3/Index.php/Admin/index Enter the access path prompt as shown below

This is Because the style file path has not been introduced for the time being
3. Import the style file
index.php in the root directory of shop3
<?php
// +----------------------------------------------------------------------
// | ThinkPHP [ WE CAN DO IT JUST THINK ]
// +----------------------------------------------------------------------
// | Copyright (c) 2006-2014 http://thinkphp.cn All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )
// +----------------------------------------------------------------------
// | Author: liu21st <liu21st@gmail.com>
// +----------------------------------------------------------------------
// 应用入口文件
// 检测PHP环境
if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !');
// 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false
define('APP_DEBUG',True);
// 定义应用目录
define('APP_PATH','./Application/');
//站点路径
define('SITE_URL','http://localhost/shop3/');
// 引入ThinkPHP入口文件
require './ThinkPHP/ThinkPHP.php';
// 亲^_^ 后面不需要任何代码了 就是如此简单shop3\Application\Admin\Confconfig.php
<?php return array( //'配置项'=>'配置值' 'TMPL_PARSE_STRING' =>array( '__PUBLIC__' => SITE_URL.'Application/Admin/Public', // 更改默认的/Public 替换规则 ) );
Style files are stored in the shop3\Application\Admin\Public directory
##Application\Admin\View\Index\index. html
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网:交流群374224296</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="__PUBLIC__/style/bootstrap.css" rel="stylesheet">
<link href="__PUBLIC__/style/font-awesome.css" rel="stylesheet">
<link href="__PUBLIC__/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="__PUBLIC__/style/beyond.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/style/demo.css" rel="stylesheet">
<link href="__PUBLIC__/style/typicons.css" rel="stylesheet">
<link href="__PUBLIC__/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<div class="navbar">
<div class="navbar-inner">
<div class="navbar-container">
<!-- Navbar Barnd -->
<div class="navbar-header pull-left">
<a href="#" class="navbar-brand">
<small>
<img src="__PUBLIC__/images/logo.png" alt="">
</small>
</a>
</div>
<!-- /Navbar Barnd -->
<!-- Sidebar Collapse -->
<div class="sidebar-collapse" id="sidebar-collapse">
<i class="collapse-icon fa fa-bars"></i>
</div>
<!-- /Sidebar Collapse -->
<!-- Account Area and Settings -->
<div class="navbar-header pull-right">
<div class="navbar-account">
<ul class="account-area">
<li>
<a class="login-area dropdown-toggle" data-toggle="dropdown">
<div class="avatar" title="View your public profile">
<img src="">
</div>
<section>
<h2><span class="profile"><span>admin</span></span></h2>
</section>
</a>
<!--Login Area Dropdown-->
<ul class="pull-right dropdown-menu dropdown-arrow dropdown-login-area">
<li class="username"><a>David Stevenson</a></li>
<li class="dropdown-footer">
<a href="/admin/user/logout.html">
退出登录
</a>
</li>
<li class="dropdown-footer">
<a href="/admin/user/changePwd.html">
修改密码
</a>
</li>
</ul>
<!--/Login Area Dropdown-->
</li>
<!-- /Account Area -->
<!--Note: notice that setting div must start right after account area list.
no space must be between these elements-->
<!-- Settings -->
</ul>
</div>
</div>
<!-- /Account Area and Settings -->
</div>
</div>
</div>
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<div class="page-sidebar" id="sidebar">
<!-- Page Sidebar Header-->
<div class="sidebar-header-wrapper">
<input class="searchinput" type="text">
<i class="searchicon fa fa-search"></i>
<div class="searchhelper">Search Reports, Charts, Emails or Notifications</div>
</div>
<!-- /Page Sidebar Header -->
<!-- Sidebar Menu -->
<ul class="nav sidebar-menu">
<!--Dashboard-->
<li>
<a href="/admin/main/index.html">
<i class="menu-icon fa fa-gear"></i>
<span class="menu-text">
控制面板 </span>
<i class="menu-expand"></i>
</a>
</li>
<li>
<a href="#" class="menu-dropdown">
<i class="menu-icon fa fa-gear"></i>
<span class="menu-text">
文档 </span>
<i class="menu-expand"></i>
</a>
<ul class="submenu">
<li>
<a href="/admin/document/index.html">
<span class="menu-text">
文章列表 </span>
<i class="menu-expand"></i>
</a>
</li>
</ul>
</li>
<li>
<a href="#" class="menu-dropdown">
<i class="menu-icon fa fa-gear"></i>
<span class="menu-text">
系统 </span>
<i class="menu-expand"></i>
</a>
<ul class="submenu">
<li>
<a href="/admin/user/index.html">
<span class="menu-text">
用户管理 </span>
<i class="menu-expand"></i>
</a>
</li>
<li>
<a href="/admin/auth_group/index.html">
<span class="menu-text">
角色管理 </span>
<i class="menu-expand"></i>
</a>
</li>
<li>
<a href="/admin/auth_rule/index.html">
<span class="menu-text">
权限列表 </span>
<i class="menu-expand"></i>
</a>
</li>
</ul>
</li>
</ul>
<!-- /Sidebar Menu -->
</div>
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li class="active">控制面板</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<div style="text-align:center; line-height:1000%; font-size:24px;">
PHP中文网模块化开发商城<br /><p style="color:#aaa;">交流群:374224296</p></div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="__PUBLIC__/style/jquery_002.js"></script>
<script src="__PUBLIC__/style/bootstrap.js"></script>
<script src="__PUBLIC__/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="__PUBLIC__/style/beyond.js"></script>
</body></html>
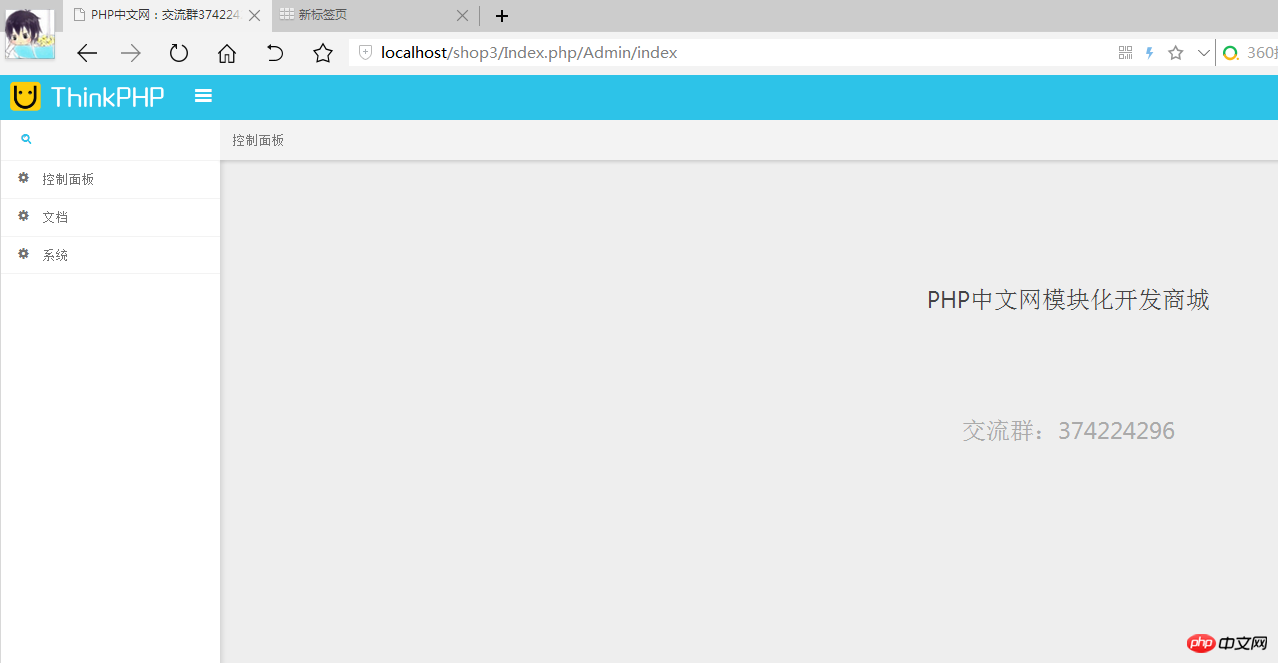
 Backend construction completed
Backend construction completed














