Create login html page
In the previous template selection chapter, we recommend that you download and use the Blue Exquisite and Simple MUI Backend Management Template from the php Chinese website download site. All the backend management functions of this tutorial All operations are performed through this template.
Rename the downloaded document to the "admin " folder. And put it under the built environment of WWW and the built vidoe project file.
As shown in the picture:

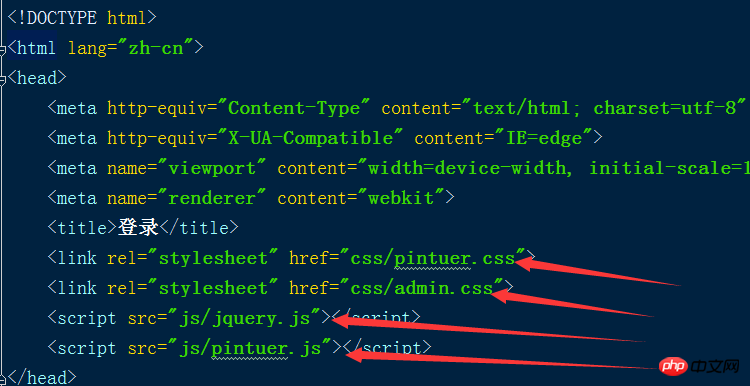
Find the login file inside. This file is the static html page for login.
Open the page:

It is found that there are .css and .js files in the header. These files determine the style of the file and the implementation of some dynamic js functions. Need to be referenced from css and js folders.
The css and js folders in the "admin" document are as follows:

Pay attention to the path pointed by the arrow.
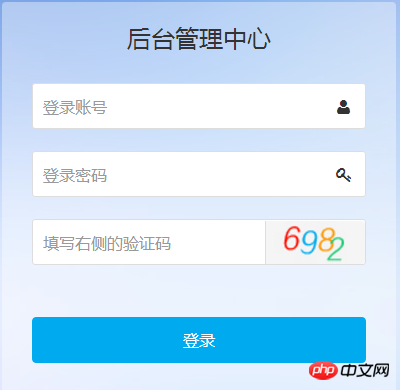
After importing all the files, run the login.html file in the browser, and you will get the following page:

This is our background The management login static page is completed.














